Errors: level not found, Can't resolve 'webpack/lib/dependencies/HarmonyCompatiblilityDependency · Issue #273 · mzgoddard/hard-source-webpack-plugin · GitHub

web3js - Module not found: Error: Can't resolve 'crypto' in '/Users/user/Desktop/esample/react-minting-website/node_modules/eth-lib/lib' - Ethereum Stack Exchange

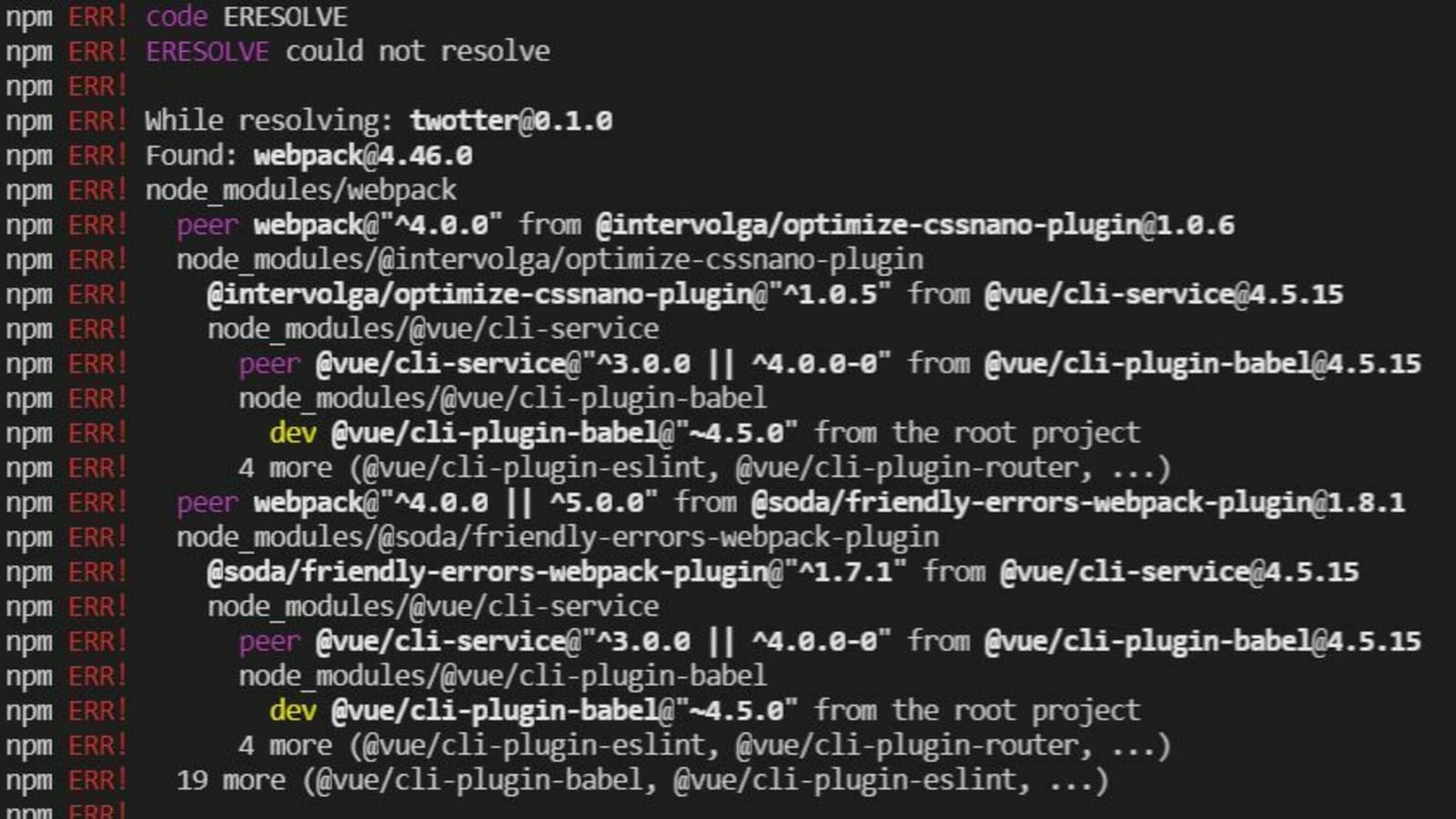
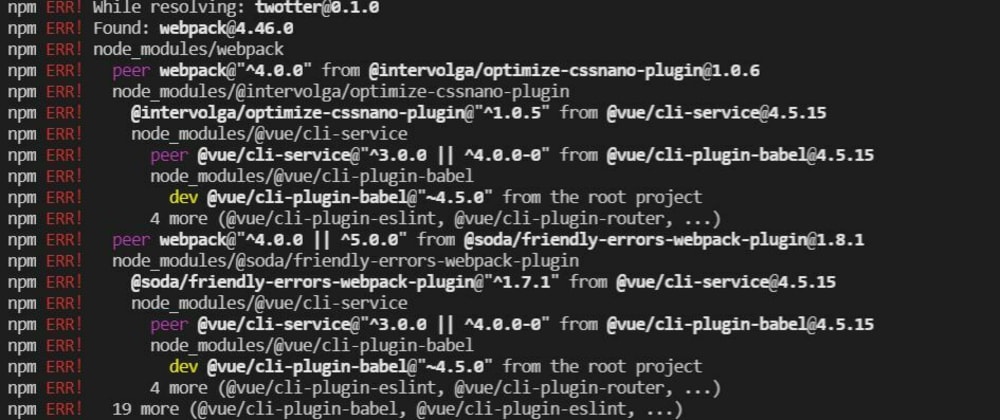
Compile error with Webpack 5 after upgrading but working good with Webpack 4.4.1 · Issue #26718 · ant-design/ant-design · GitHub

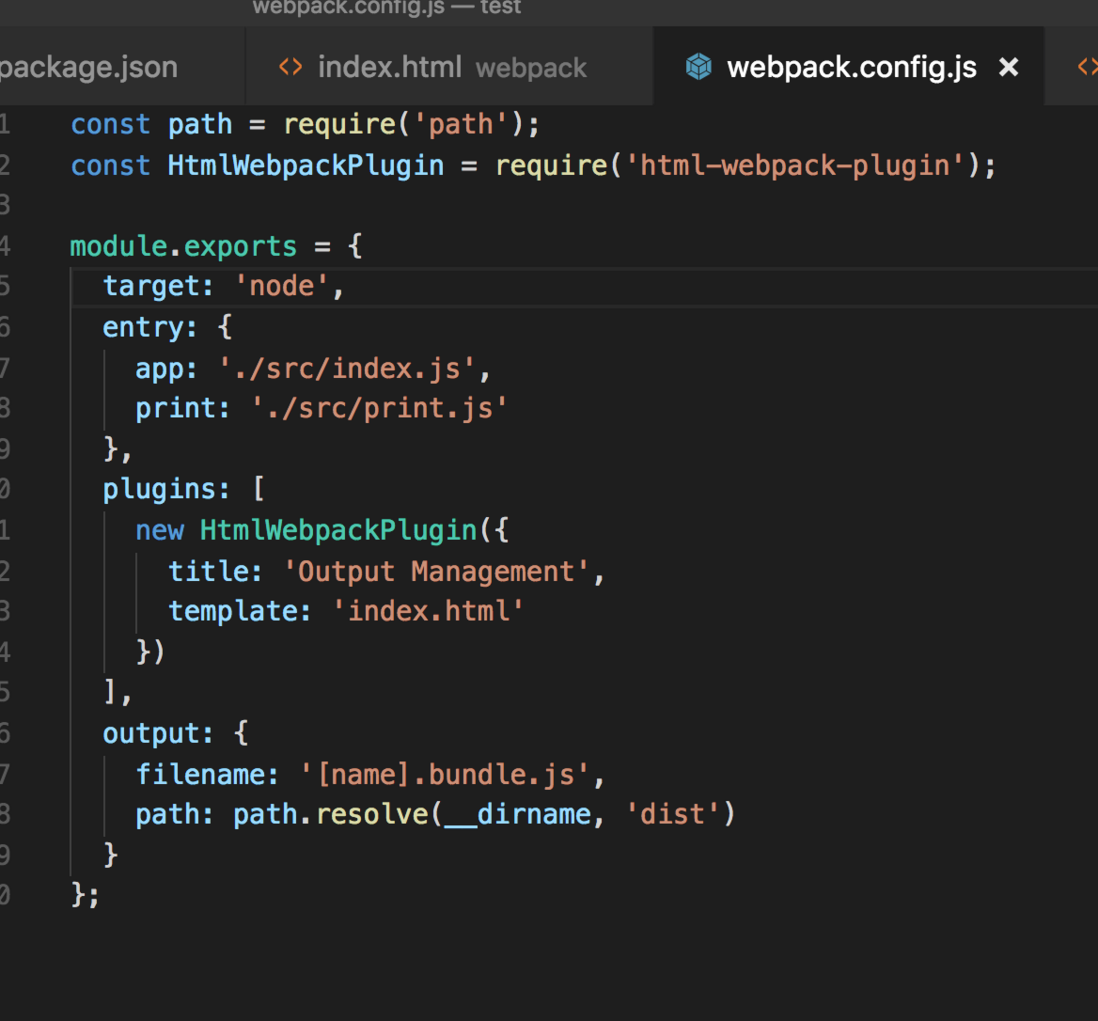
node.js - Module not found: Error: Can't resolve '/node_modules/html-webpack-plugin/lib/loader.js' - Stack Overflow

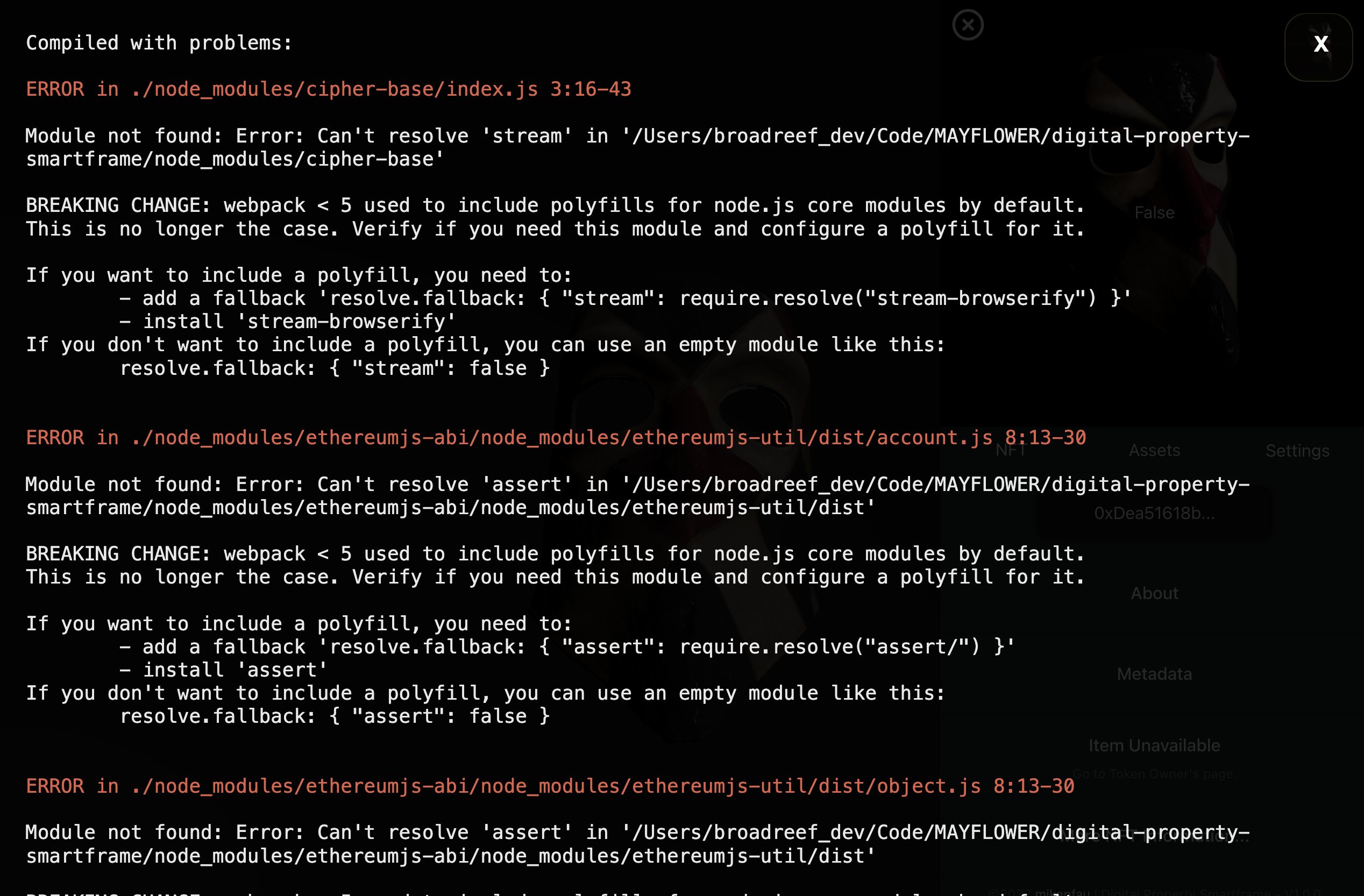
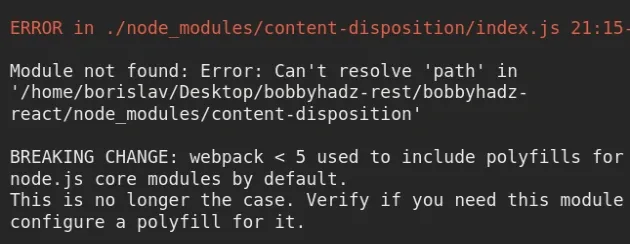
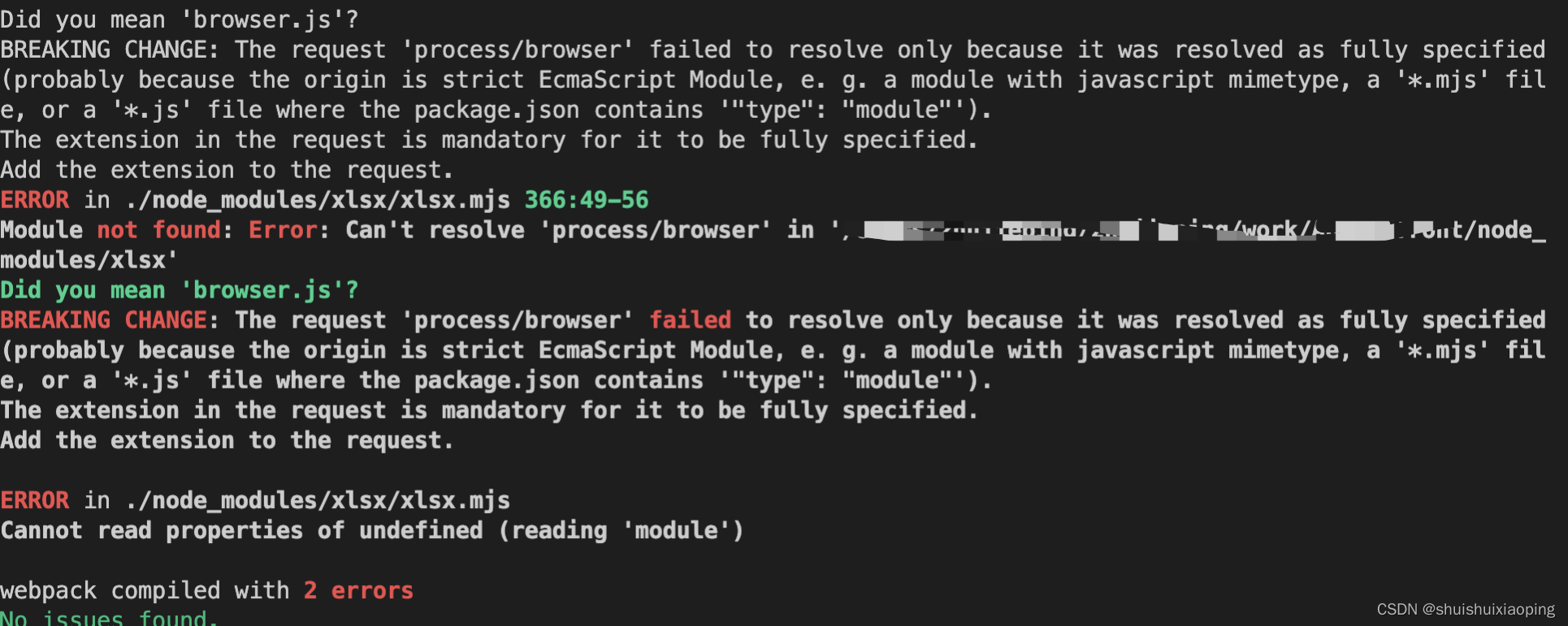
Solved: BREAKING CHANGE: webpack 5 used to include polyfills for node.js core modules by default - YouTube

توییتر \ дэн در توییتر: «Webpack tip: use resolve.fallback so npm-linked packages can locate missing dependencies in your app's node_modules. http://t.co/zSMjwZYMTb»
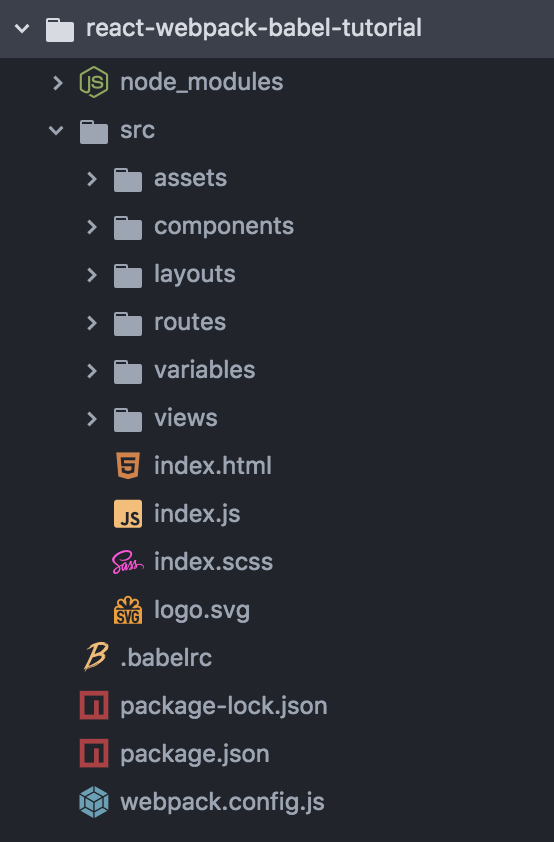
![SOLVED] Image problems after upgrading to Webpack 5 / Aurelia 1 - Help Requests - The Aurelia Discourse SOLVED] Image problems after upgrading to Webpack 5 / Aurelia 1 - Help Requests - The Aurelia Discourse](https://global.discourse-cdn.com/standard10/uploads/aurelia/optimized/2X/5/5197072b2834cf5602eb60d28d0d28db08714512_2_542x500.png)
SOLVED] Image problems after upgrading to Webpack 5 / Aurelia 1 - Help Requests - The Aurelia Discourse

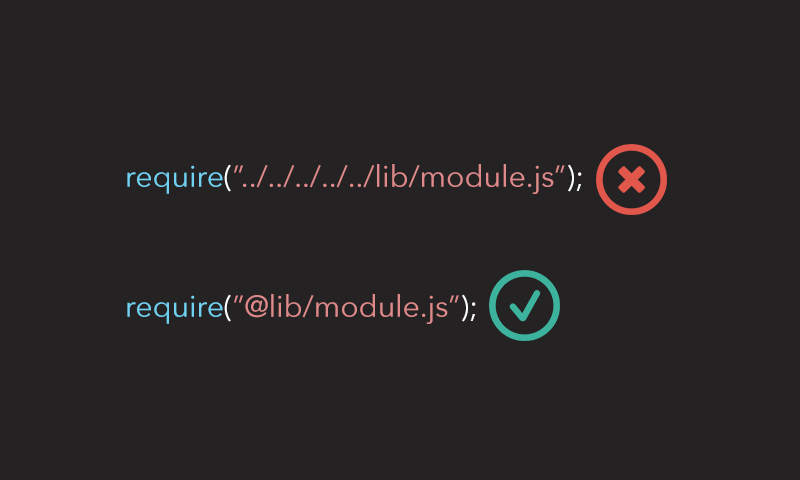
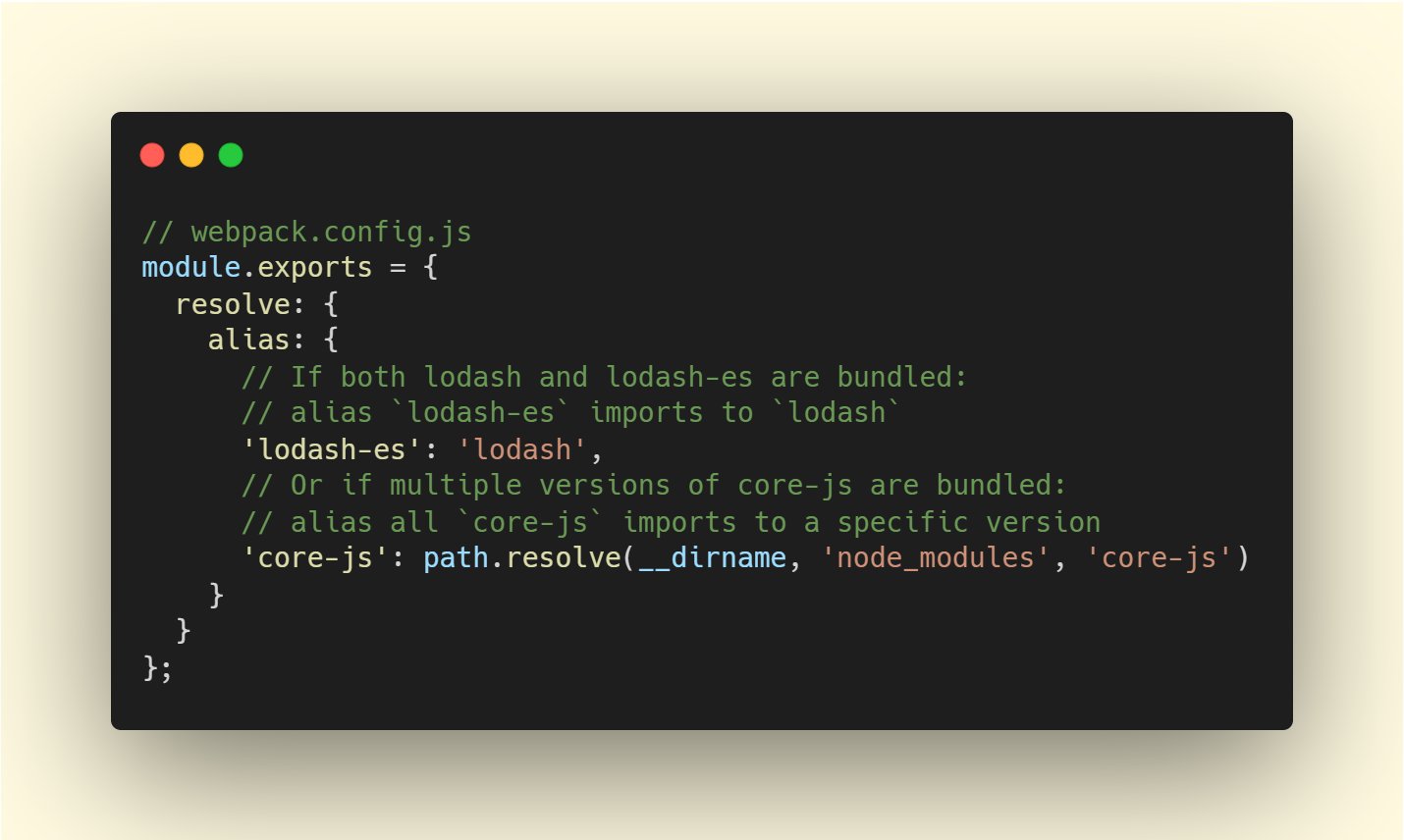
Ivan Akulov on Twitter: "3️⃣ How to deduplicate duplicated packages: a) Use webpack's resolve.alias to deduplicate dependencies: https://t.co/6CrsumEDla Example: https://t.co/n1G5kEItER" / Twitter

BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default - JavaScript - Sendbird Community