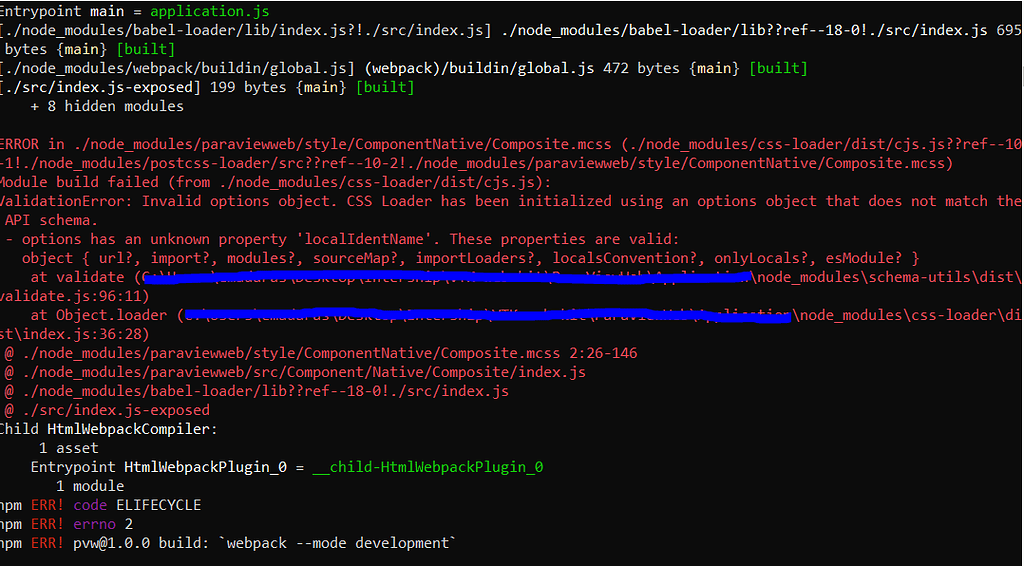
Webpack css-loader failing at @import '~node_module/path/to/css.css' · Issue #697 · webpack-contrib/css-loader · GitHub

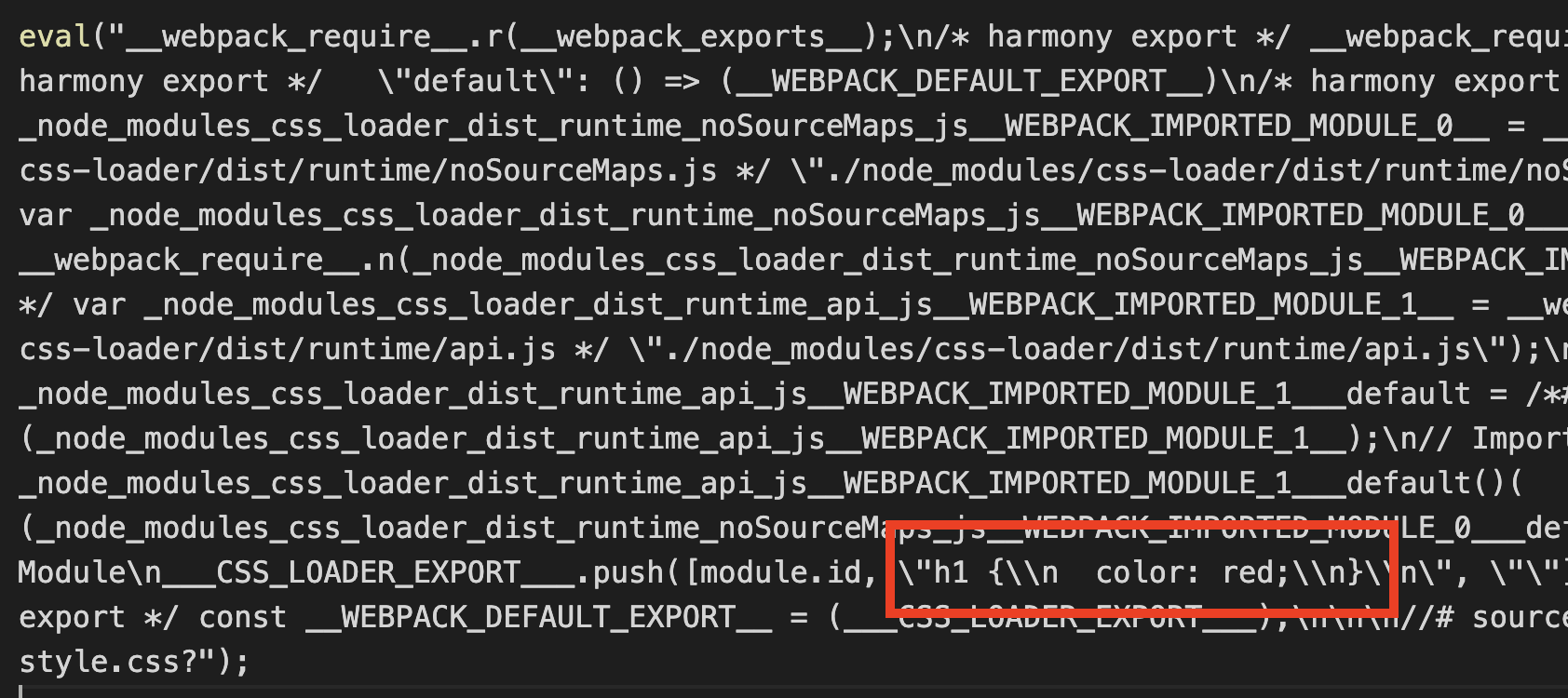
Module build failed (from ./node_modules/css-loader/dist/cjs.js): · Issue #1243 · webpack-contrib/css-loader · GitHub

reactjs - Webpack may need appropriate loaders to handle file. Loaders not loading CSS from imports - Stack Overflow

javascript - why webpack4 production bundle will always include style-loader, css-loader and vue-loader content? - Stack Overflow

Build fails with OptimizeCSSAssetsPlugin since css-loader v4 · Issue #1135 · webpack-contrib/css-loader · GitHub

Module build failed: Error: Cannot find module '../../css-loader/lib/css-base.js' · Issue #729 · webpack-contrib/css-loader · GitHub

reactjs - webpack Can't resolve '../../assets/icon-font/icomoon.eot?e3uwku' in 'D:\sudi\aa-Server-side-render\MAPS101_Fresh_ssr\src\scss' - Stack Overflow
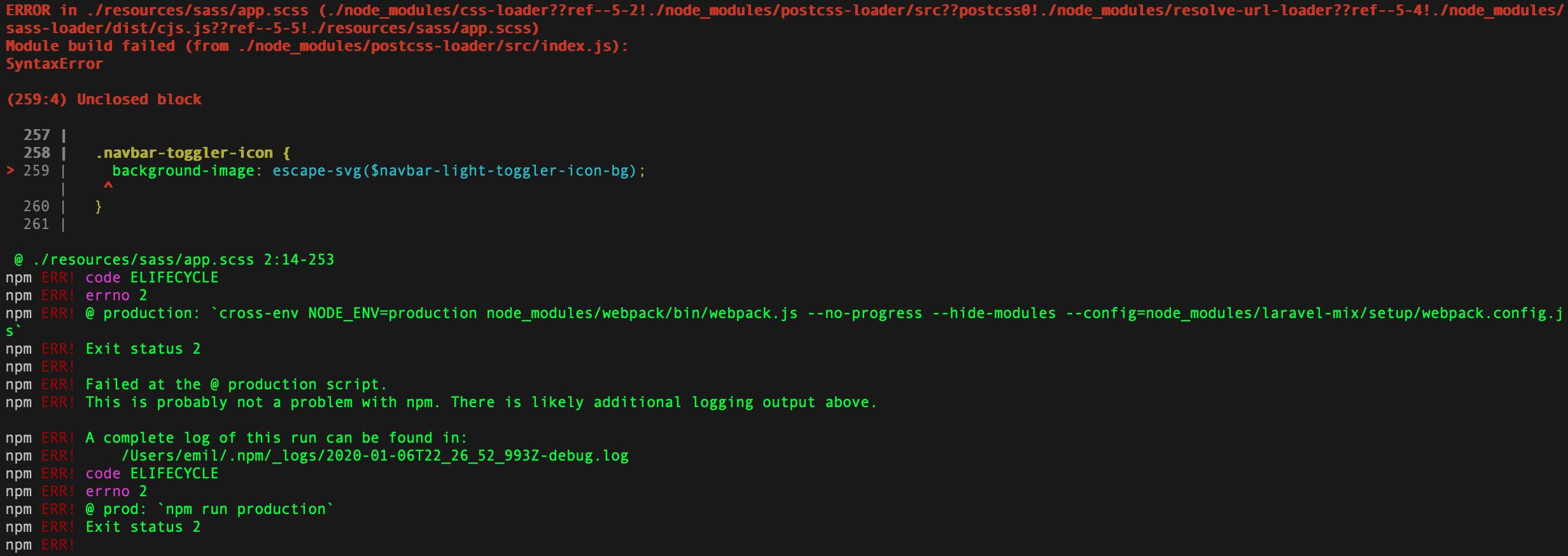
Module build failed (from ./node_modules/sass-loader/dist/cjs.js): React app with webpack config · Issue #765 · webpack-contrib/sass-loader · GitHub
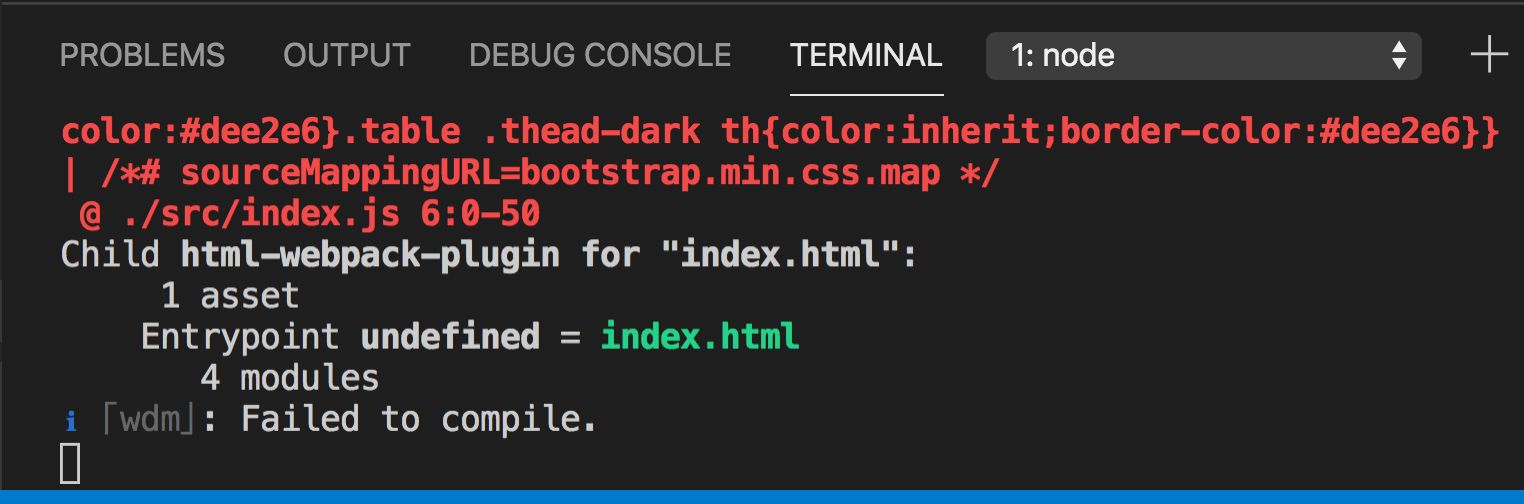
ERROR in ./~/css-loader?sourceMap!./~/extract-text-webpack-plugin/loader .js?{"remove":true}!./~/css-loader!./src/assets/css/bootstrap.min.css - Get Help - Vue Forum

ERROR in ./node_modules/css-loader!./node_modules/sass-loader/lib/loader .js!./node_modules/extract-text-webpack-plugin/dist/loader.js? · Issue #530 · webpack-contrib/sass-loader · GitHub

Module build failed (from ./node_modules/css-loader/dist/cjs.js): · Issue #1243 · webpack-contrib/css-loader · GitHub