javascript - Why Web worker is creating a new Class Instance again on module import? - Stack Overflow

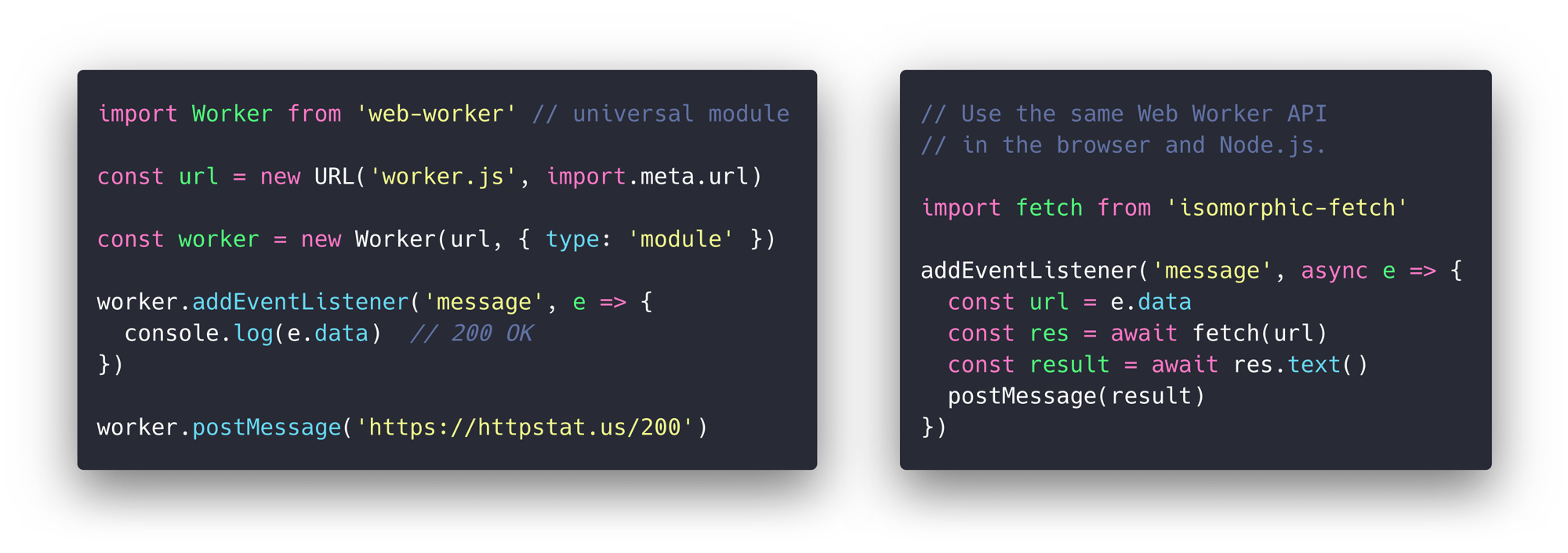
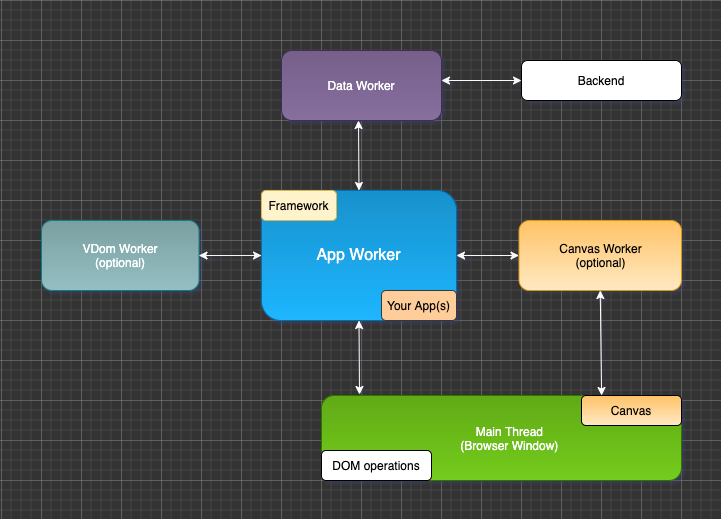
Safari (Webkit) just released support for JS modules inside the worker scope | by Tobias Uhlig | ITNEXT
Build fails when Web Worker dynamically imports module also dynamically imported by the main thread · Issue #10057 · vitejs/vite · GitHub