![vite] Internal server error: Failed to resolve import “../node_modules /element-plus/lib/theme-chalk_好多吃的啊的博客-CSDN博客 vite] Internal server error: Failed to resolve import “../node_modules /element-plus/lib/theme-chalk_好多吃的啊的博客-CSDN博客](https://img-blog.csdnimg.cn/img_convert/a74e16c3149f68d7fe51acc645164483.png)
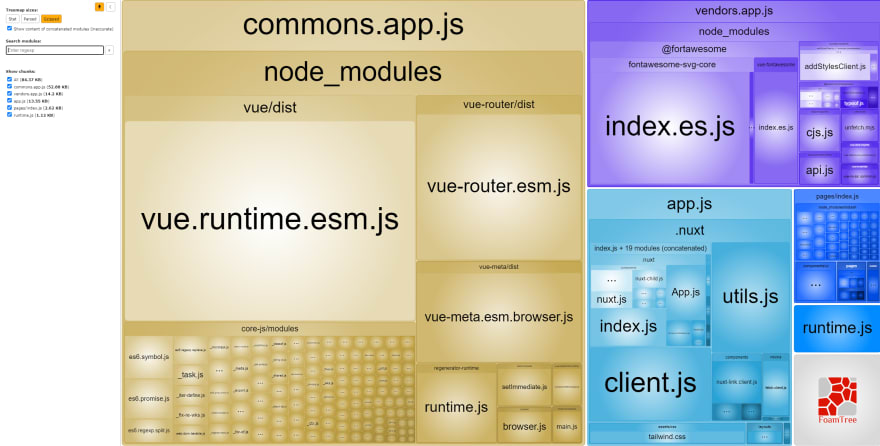
vite] Internal server error: Failed to resolve import “../node_modules /element-plus/lib/theme-chalk_好多吃的啊的博客-CSDN博客

This is my deployed, production build of a Vue CLI project... is there any way to minify and obfuscate the webpack folder? Is there anything I can configure in vue.config.js to make



















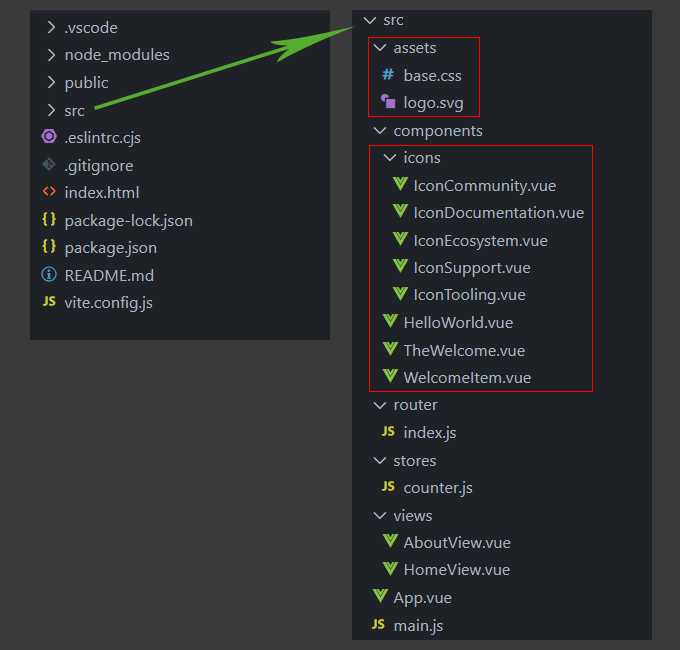
![I created the exact same app in React and Vue. Here are the differences. [2020 Edition] I created the exact same app in React and Vue. Here are the differences. [2020 Edition]](https://sunilsandhu.com/assets/post-content/i-created-the-exact-same-app-in-react-and-vue-2020-edition/folder-structure-side-by-side.png)