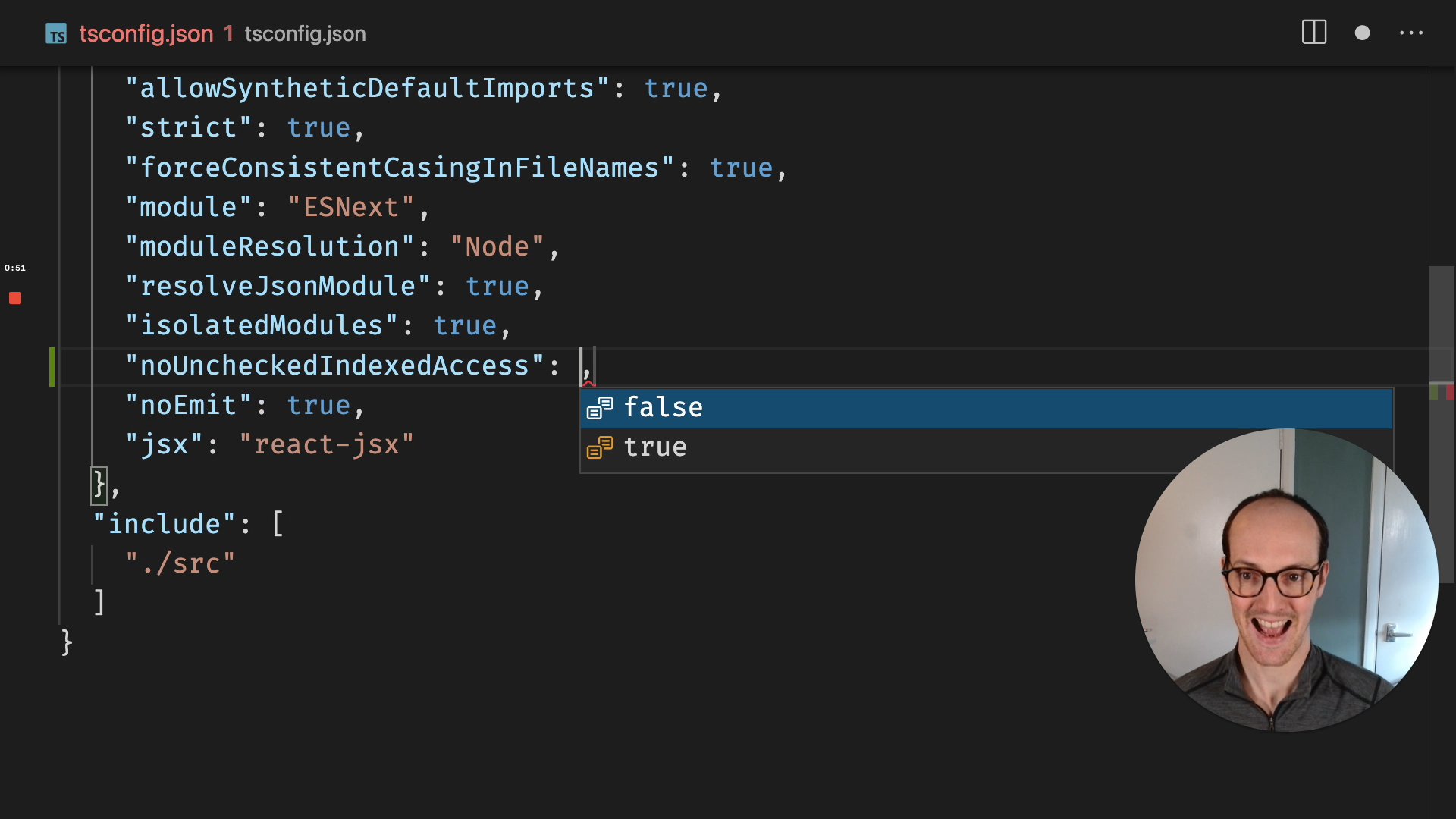
Top-level await not available for Target ES2019 - TSConfig shows ESNEXT · Issue #14348 · nuxt/nuxt · GitHub

asp.net core - How can I select esNext in the menu of typescript in visual studio 2017 - Stack Overflow
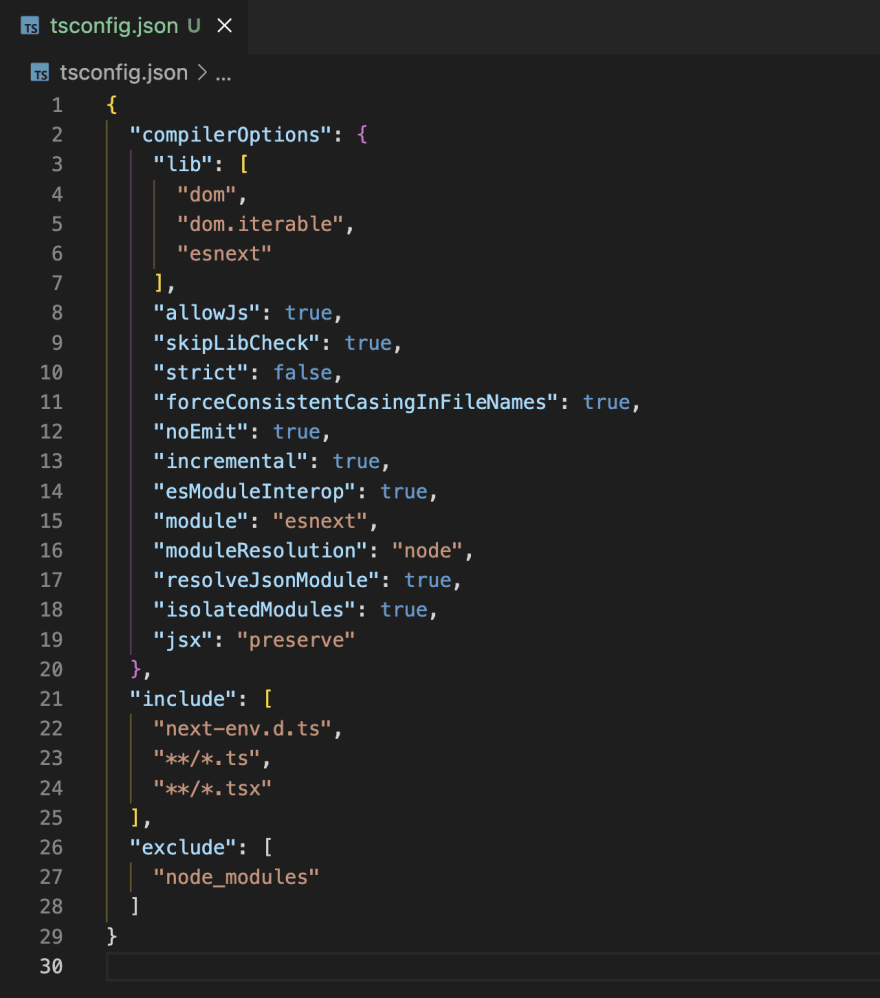
Docs: Difference between esnext, es6, es2015 module targets · Issue #24082 · microsoft/TypeScript · GitHub

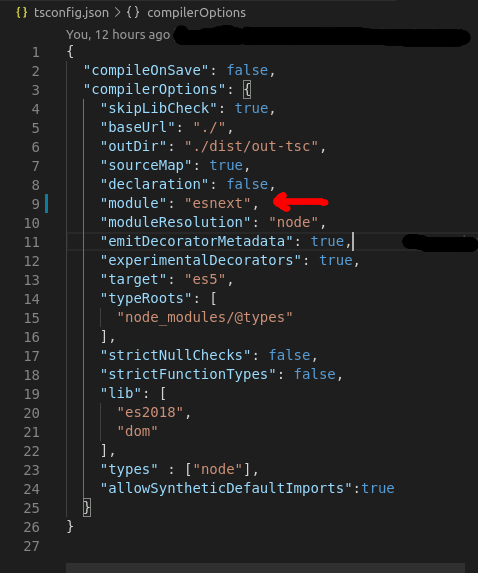
BUG: `allowSyntheticDefaultImports: true` breaks Typescript auto-import · Issue #31859 · microsoft/TypeScript · GitHub

Webstorm not resolving module imports using typescript paths – IDEs Support (IntelliJ Platform) | JetBrains