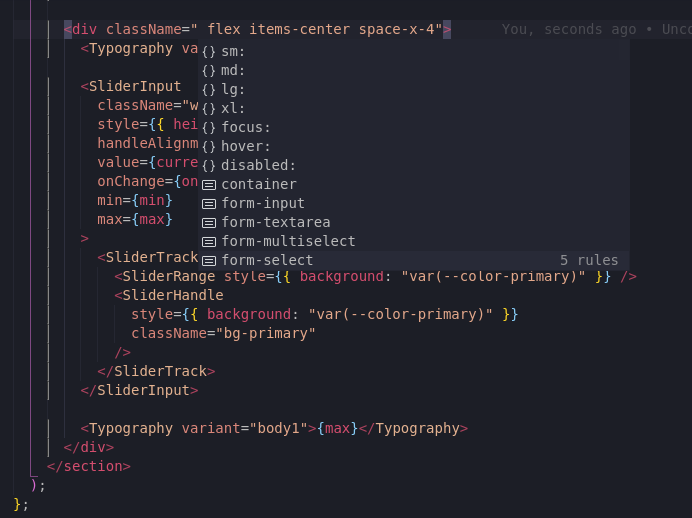
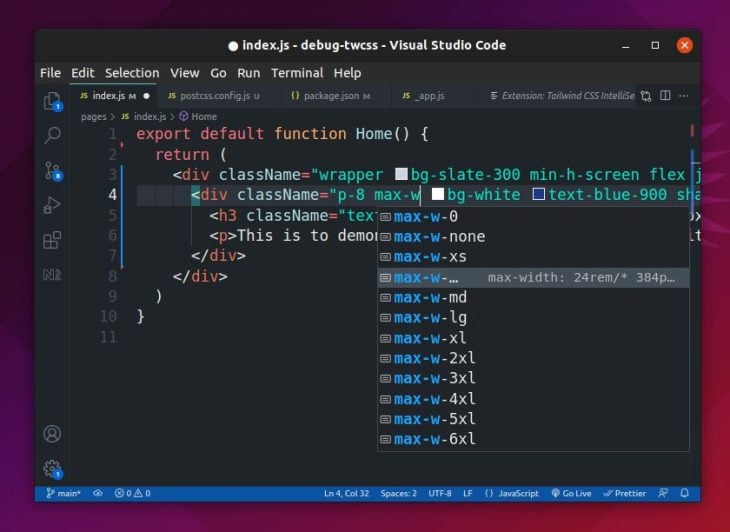
Cory House on Twitter: "I'm torn about @tailwindcss. It's a tradeoff. Benefit: Move faster. No need to declare my own classes. Cost: More "noisy" HTML due to long class declarations. Must memorize/lookup

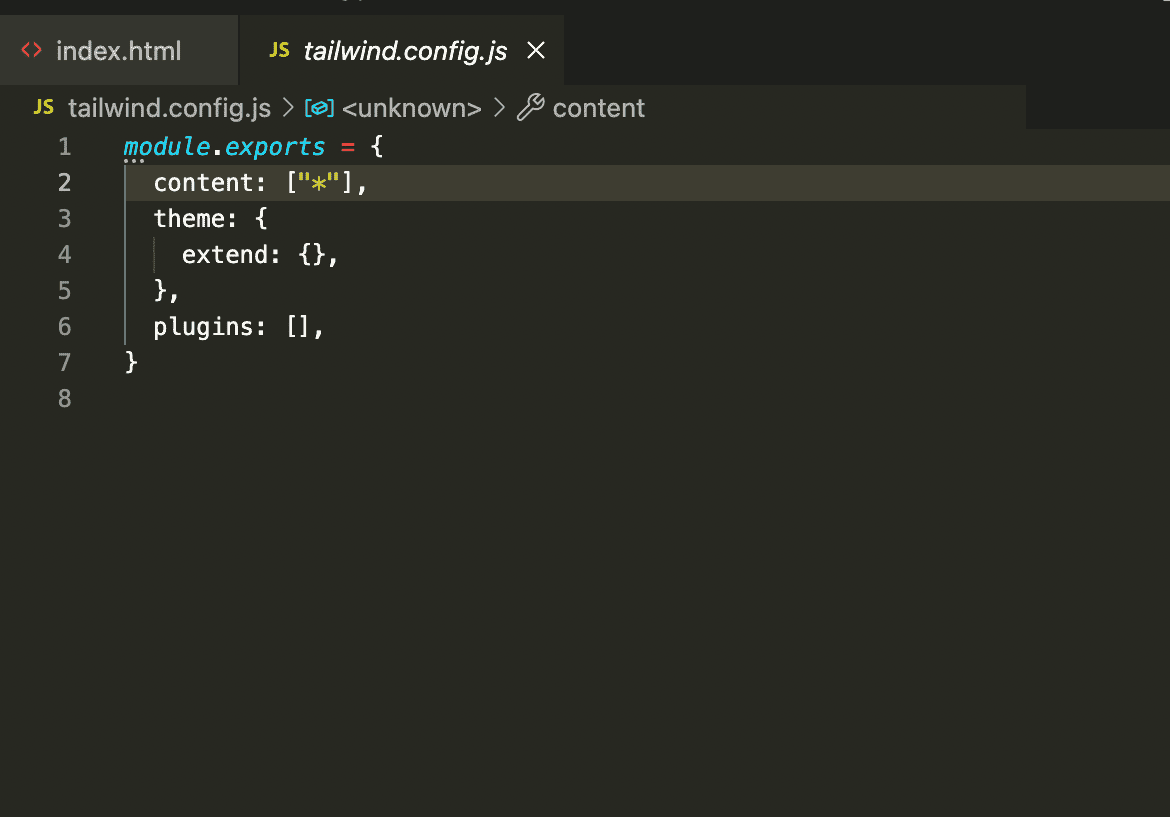
Tailwind CSS + Module Federation. How to use Tailwind CSS in an Angular… | by Stefan Haas | Level Up Coding
GitHub - stefanzweifel/vue-tailwind-css-modules-demo: Demo application highlighting the use of Tailwind CSS in Vue Components

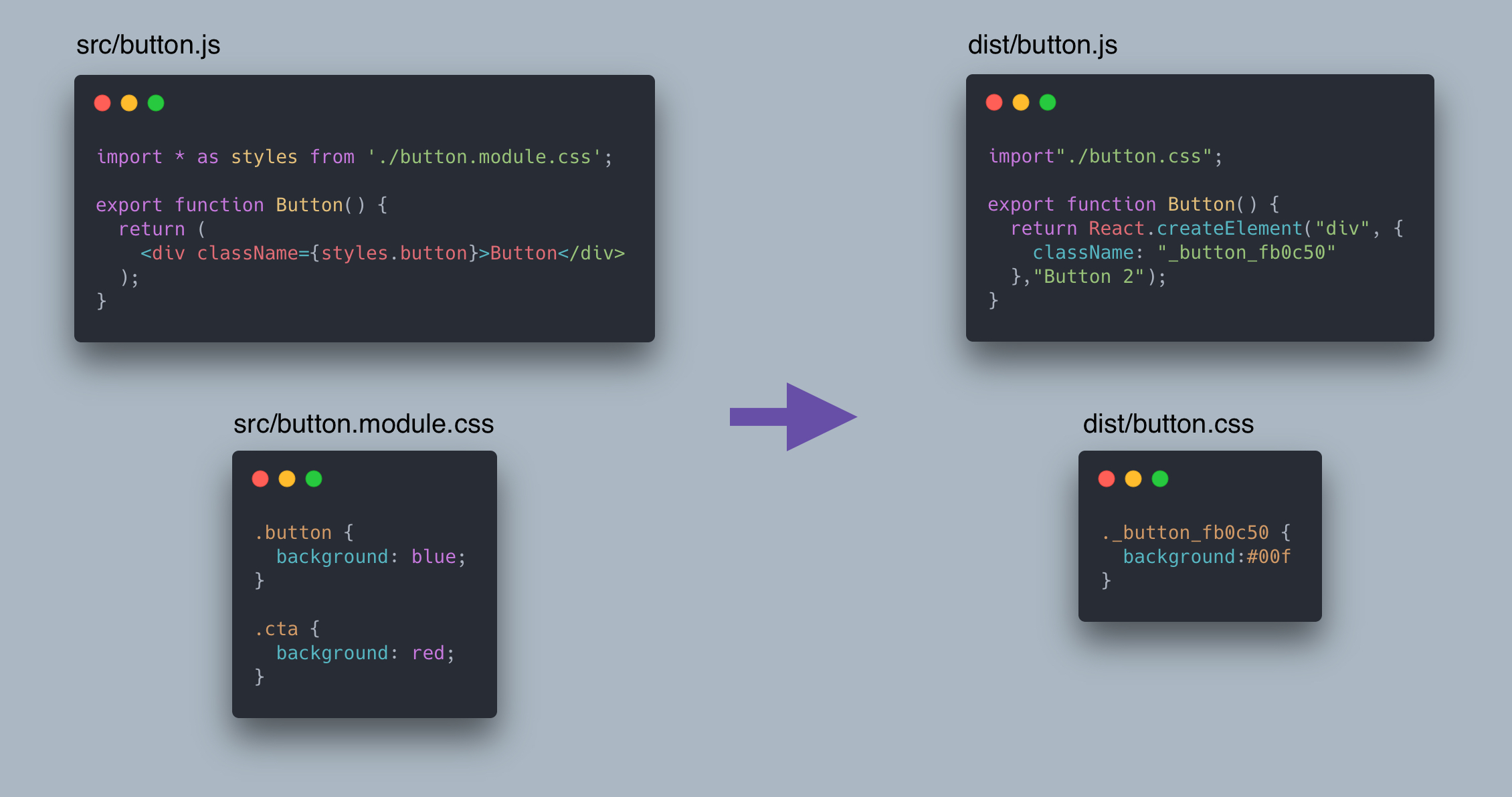
Adam Wathan on Twitter: "I've noticed CSS modules implementations currently don't seem to mangle `@layer` names — is this intentional, or should we expect these to be "scoped" too? (I'm hoping they