Angular Project - Is it possible to call Node_modules any bootstrap SCSS File from Custom component - Stack Overflow

Importing sass file from "node_modules" doesn't work. · Issue #66 · mrmckeb/typescript-plugin-css-modules · GitHub

css imported from node modules in libraries not parsed correctly in apps · Issue #10948 · nrwl/nx · GitHub

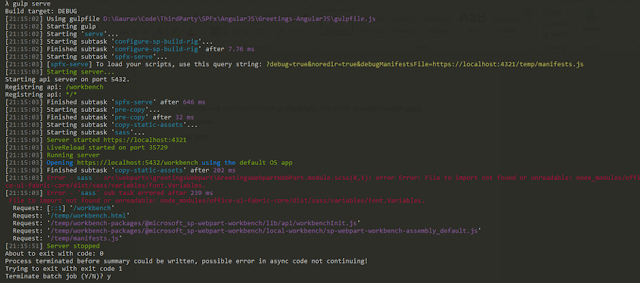
Error : File to import not found or unreadable: node_modules /office-ui-fabric-core/dist/sass/variables/Font.Variables.