dart-sass fails on transitive module imports found in 3rd-party modules · Issue #872 · webpack-contrib/sass-loader · GitHub

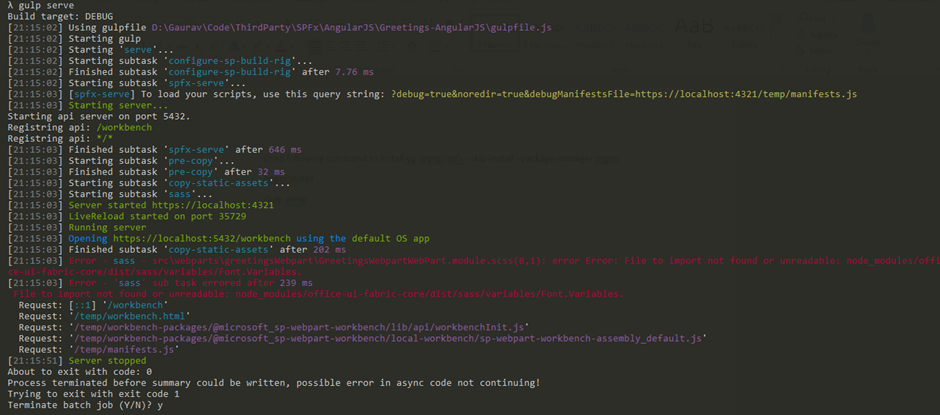
Error : File to import not found or unreadable: node_modules /office-ui-fabric-core/dist/sass/variables/Font.Variables.