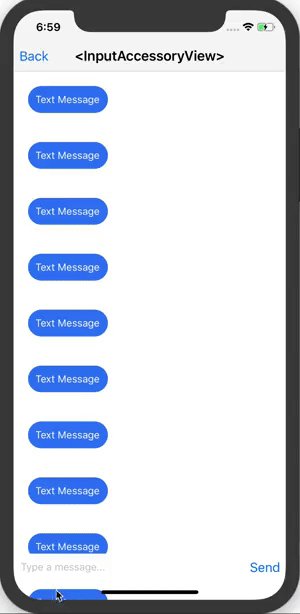
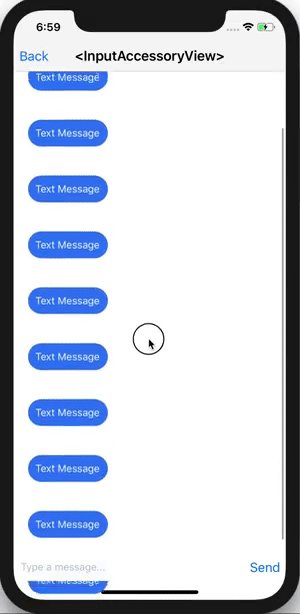
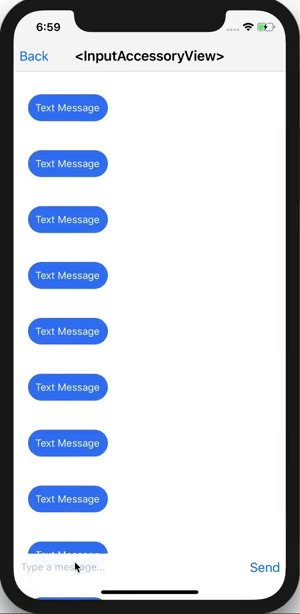
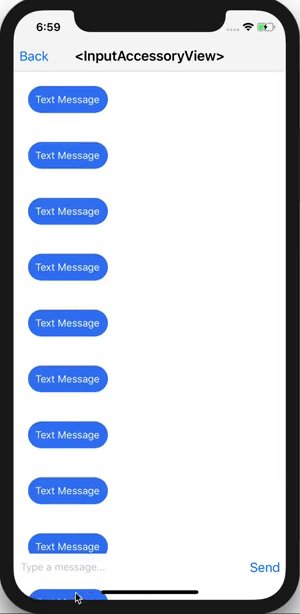
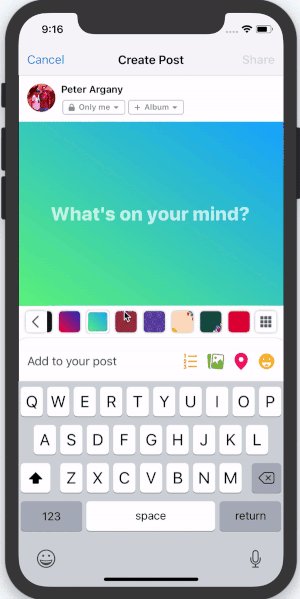
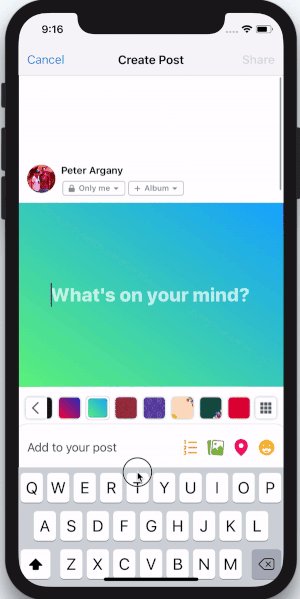
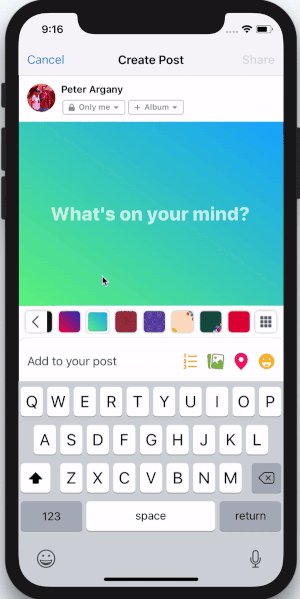
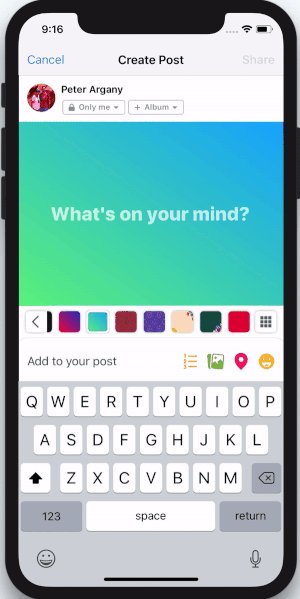
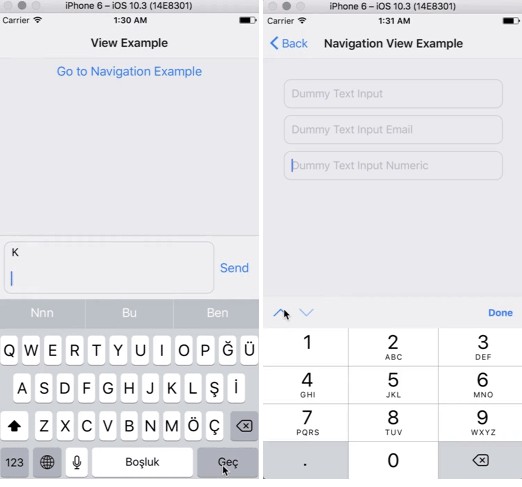
Keyboard issue when a screen has a header · Issue #3971 · react-navigation/ react-navigation · GitHub

Keyboard closes immediately once opened in TextInput inside a navigation stack screen (expo-android) · Issue #1342 · software-mansion/react-native-screens · GitHub