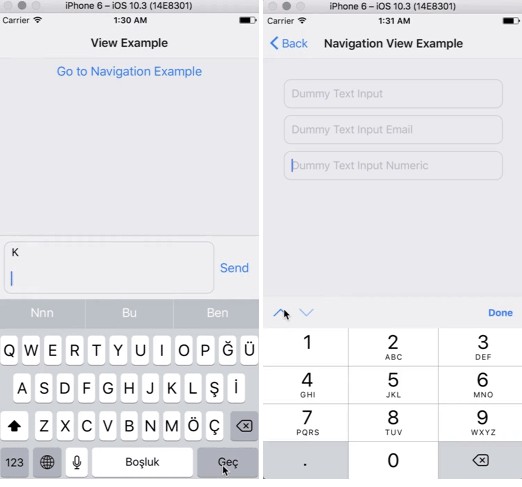
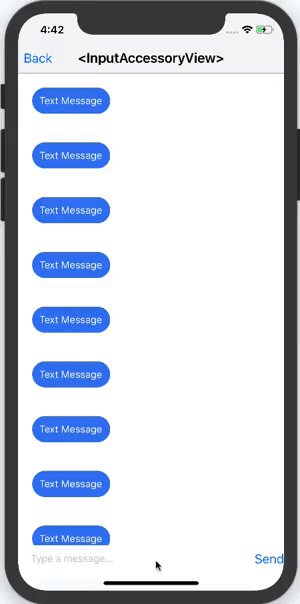
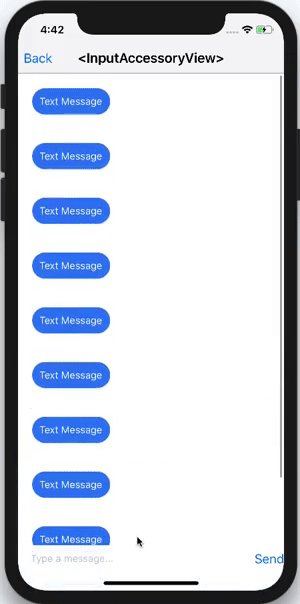
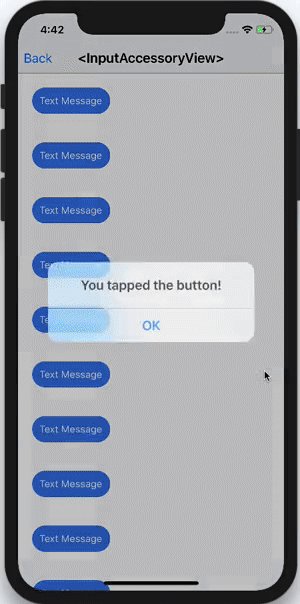
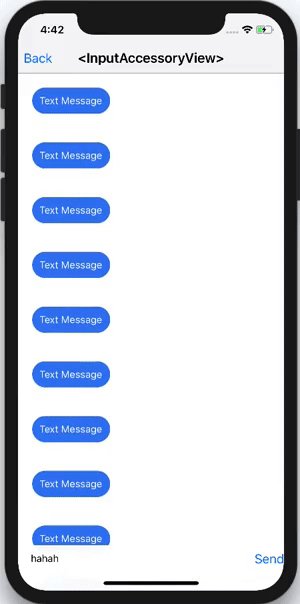
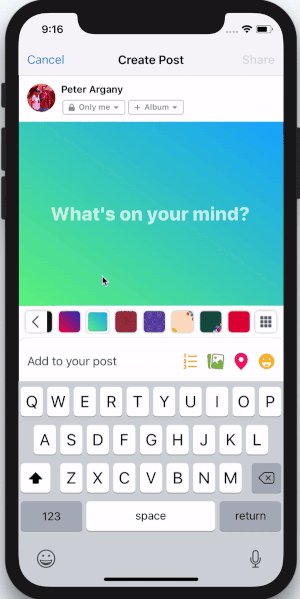
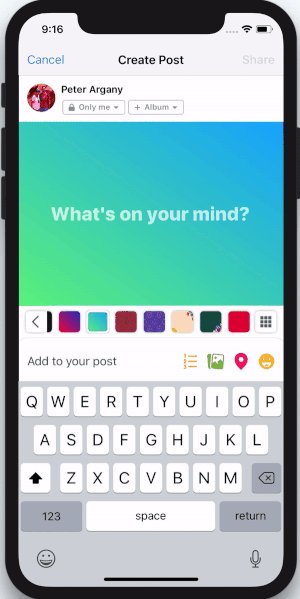
javascript - How to scroll to text input on focus when there is an input accessory with React Native - Stack Overflow
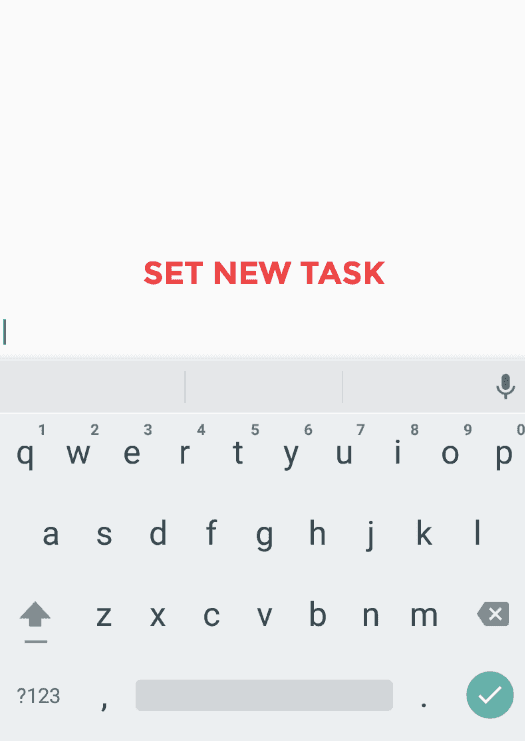
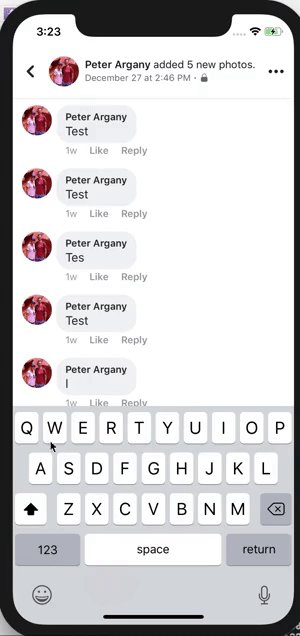
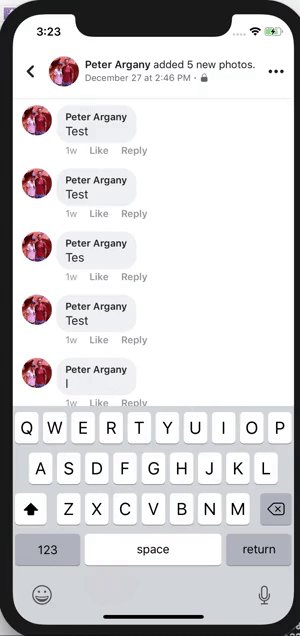
![Android][EMULATOR] KeyboardAccessoryView is detached from keyboard when input is focused · Issue #17 · ardaogulcan/react-native-keyboard-accessory · GitHub Android][EMULATOR] KeyboardAccessoryView is detached from keyboard when input is focused · Issue #17 · ardaogulcan/react-native-keyboard-accessory · GitHub](https://user-images.githubusercontent.com/26060802/41602772-d89d23b4-73db-11e8-821f-d63cbd8d6a43.png)
Android][EMULATOR] KeyboardAccessoryView is detached from keyboard when input is focused · Issue #17 · ardaogulcan/react-native-keyboard-accessory · GitHub

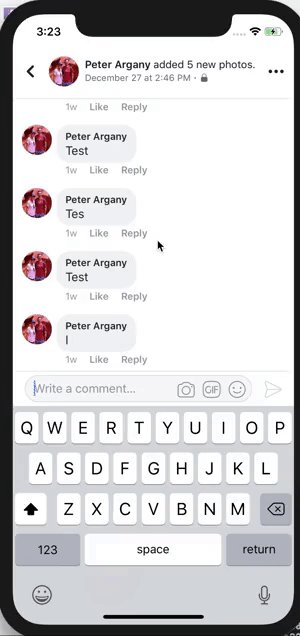
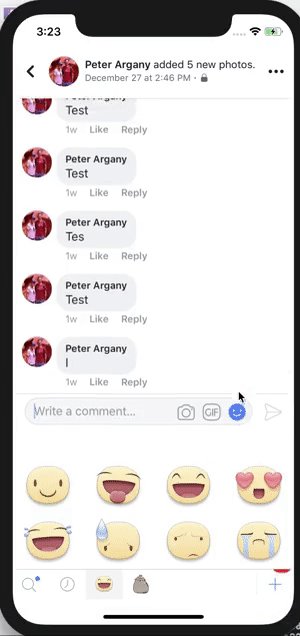
How to hide the keyboard toolbar (InputAccessoryView) in WebView in React native? (iOS) - Stack Overflow