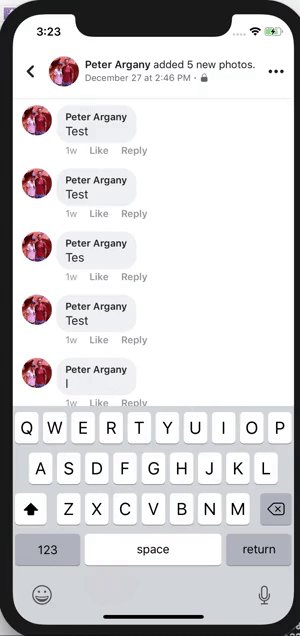
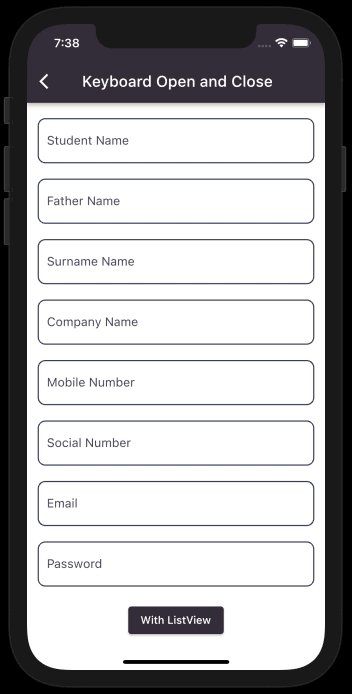
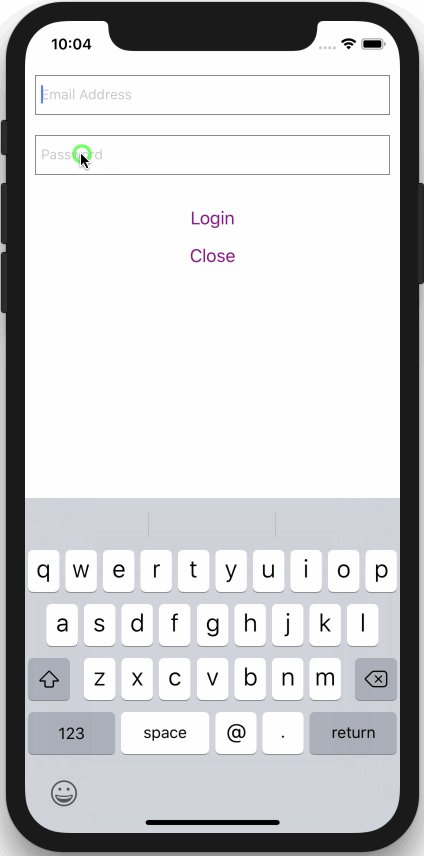
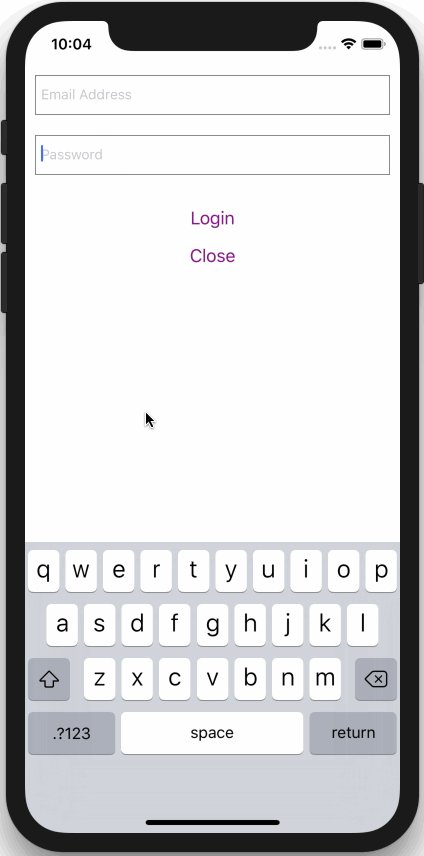
react native - How to tap on a submit button in the view without having to dismiss a keyboard first? - Stack Overflow

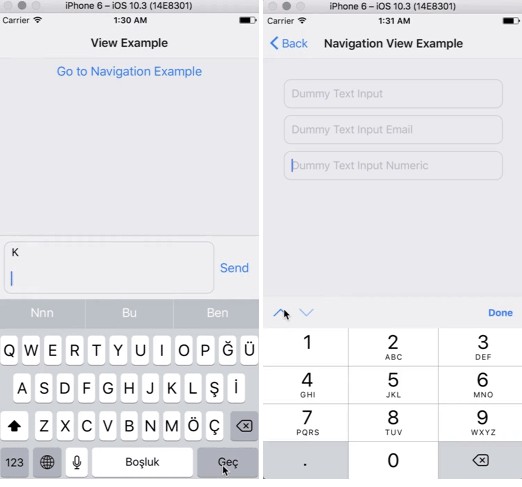
How to hide the keyboard toolbar (InputAccessoryView) in WebView in React native? (iOS) - Stack Overflow

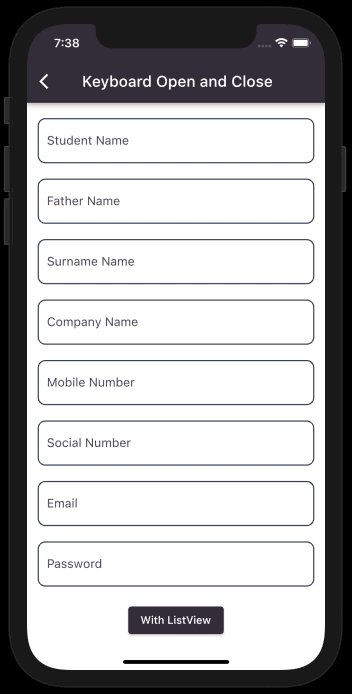
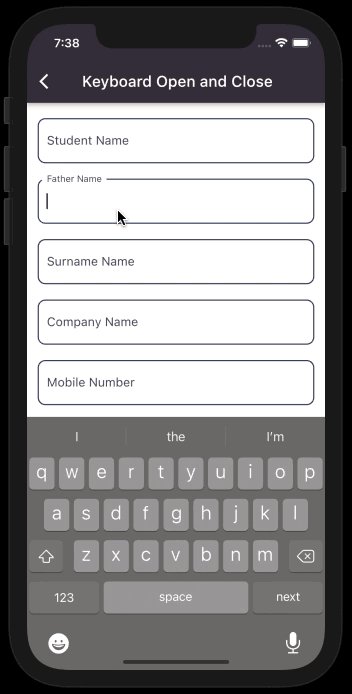
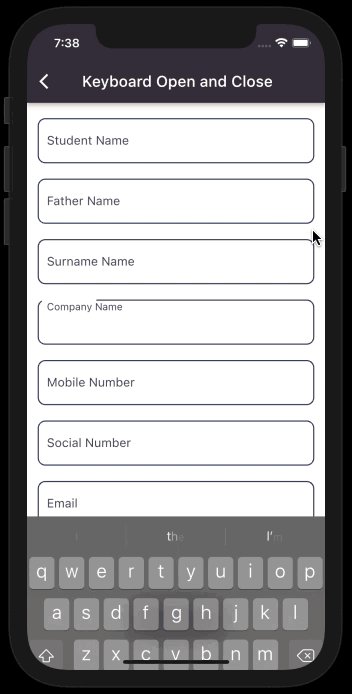
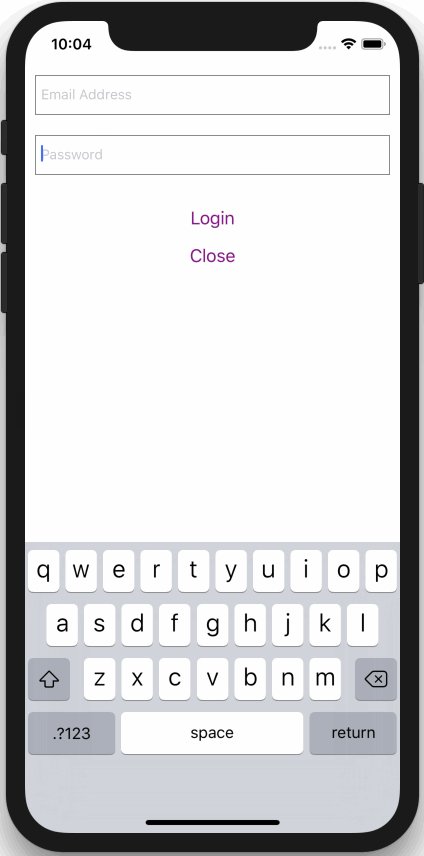
Keyboard cannot be dismissed, if user taps on second TextInput component · Issue #17252 · facebook/react-native · GitHub