export default react import ... React.createElement: type is invalid -- expected a string · Issue #16386 · facebook/react · GitHub

next.js - The default export is not a React Component in page: "/" after deleting node_modules & reinstalling npm - Stack Overflow

reactjs - export 'useEffect' (imported as 'useEffect') was not found in ' react' (module has no exports) - Stack Overflow

Possible example of babel-plugin-react-css-modules ipo isomorphic-style-loader ? · Issue #1416 · kriasoft/react-starter-kit · GitHub
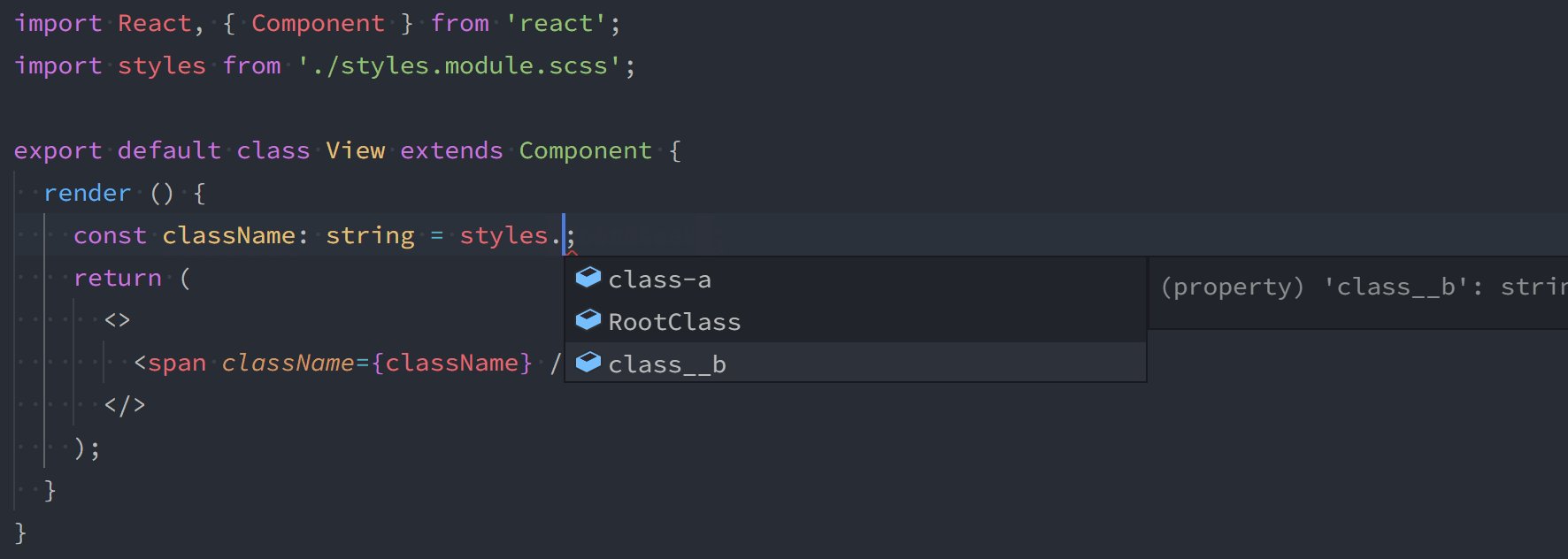
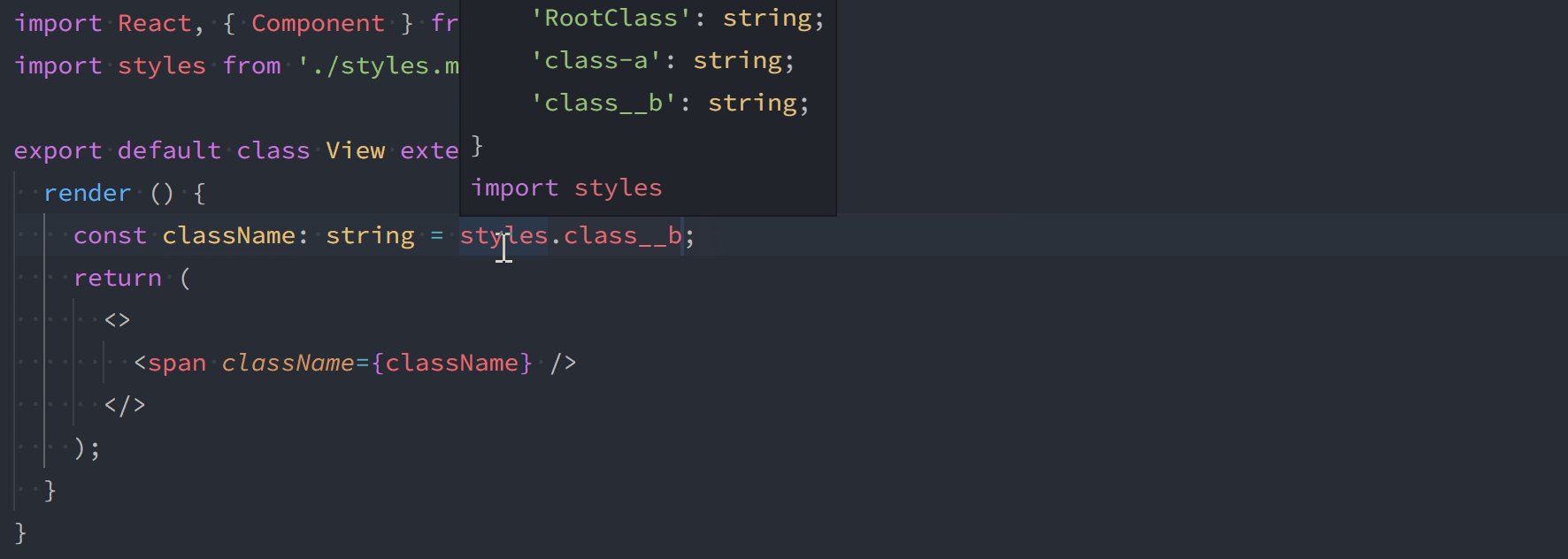
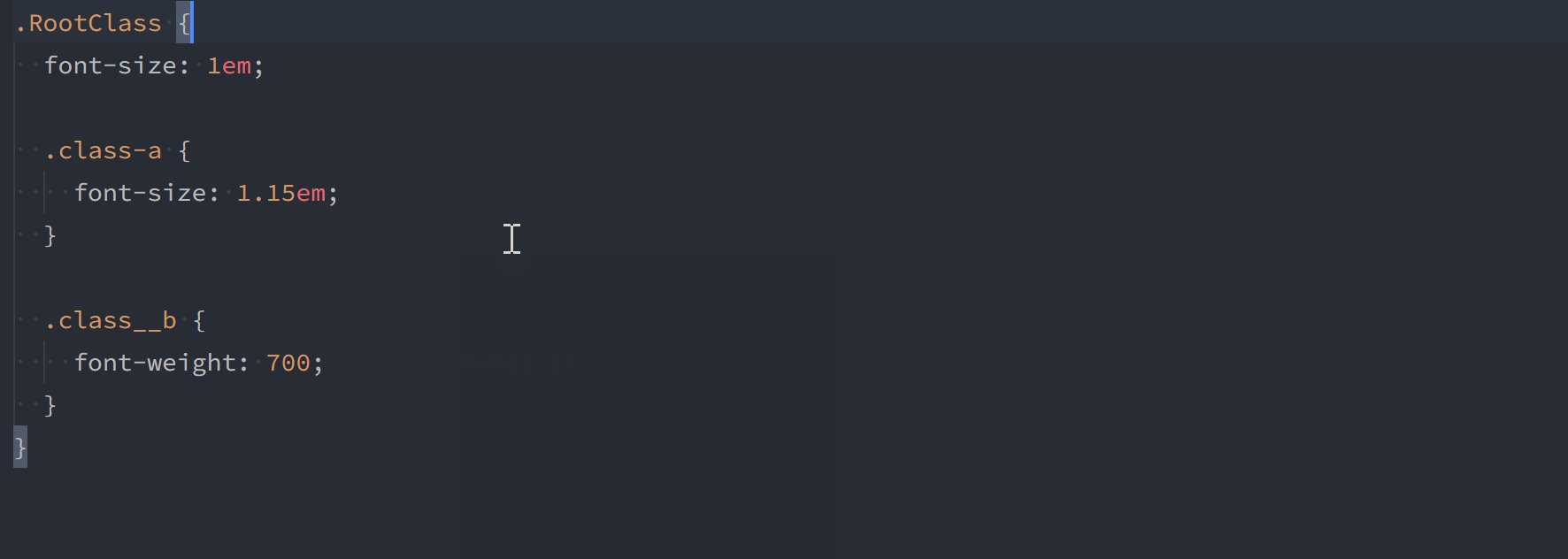
![TypeError: Cannot read property 'exports' of undefined function getModuleExports(moduleId) { return __webpack_require__.c[moduleId].exports; } · Issue #10051 · facebook/create-react-app · GitHub TypeError: Cannot read property 'exports' of undefined function getModuleExports(moduleId) { return __webpack_require__.c[moduleId].exports; } · Issue #10051 · facebook/create-react-app · GitHub](https://user-images.githubusercontent.com/19988985/98626366-88877f00-234c-11eb-8bd3-3f5690d5c8f4.png)
TypeError: Cannot read property 'exports' of undefined function getModuleExports(moduleId) { return __webpack_require__.c[moduleId].exports; } · Issue #10051 · facebook/create-react-app · GitHub

reactjs - How to write test with Jest for getData() using module.exports for testing but requires ESM export syntax for React/Gatsby. Json file cannot parse - Stack Overflow

Can't import the named export 'XXX' from non EcmaScript module (only default export is available) in Facebook Create React App - Lightrun

Getting "No default export found in module import/default" running eslint · Issue #507 · react-native-share/react-native-share · GitHub