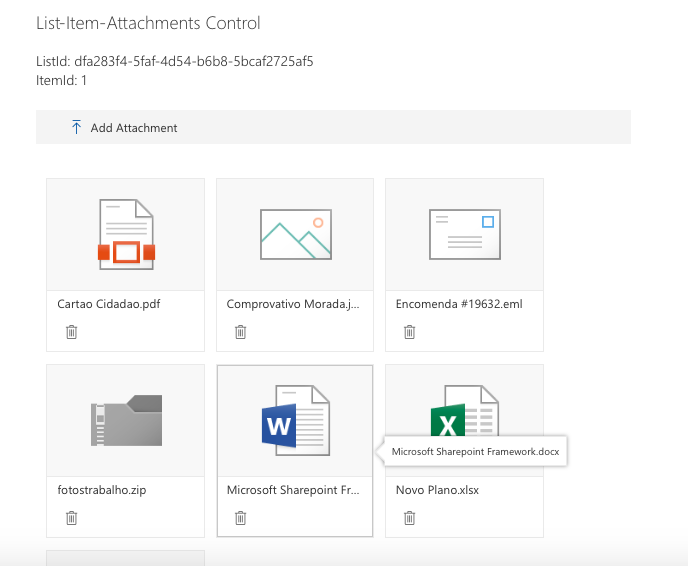
File browse and select or upload using PnP File Picker in the SharePoint Framework (SPFx) webpart – Ravichandran Blog

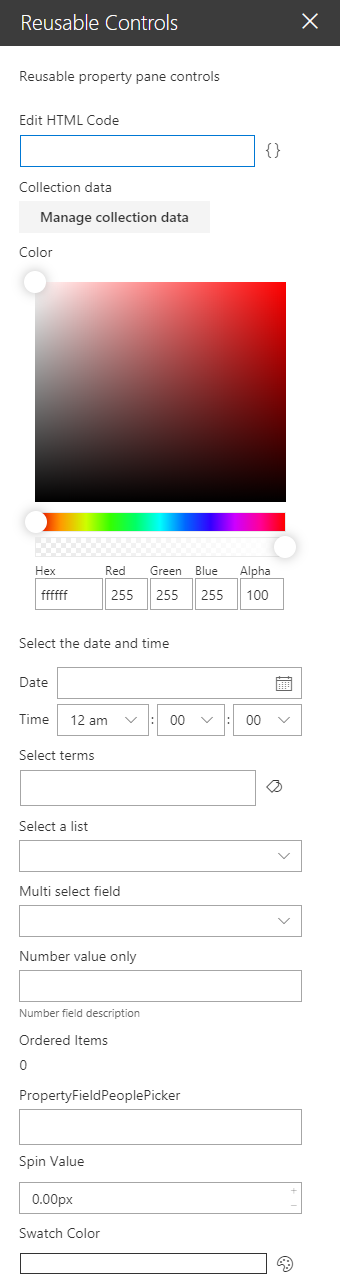
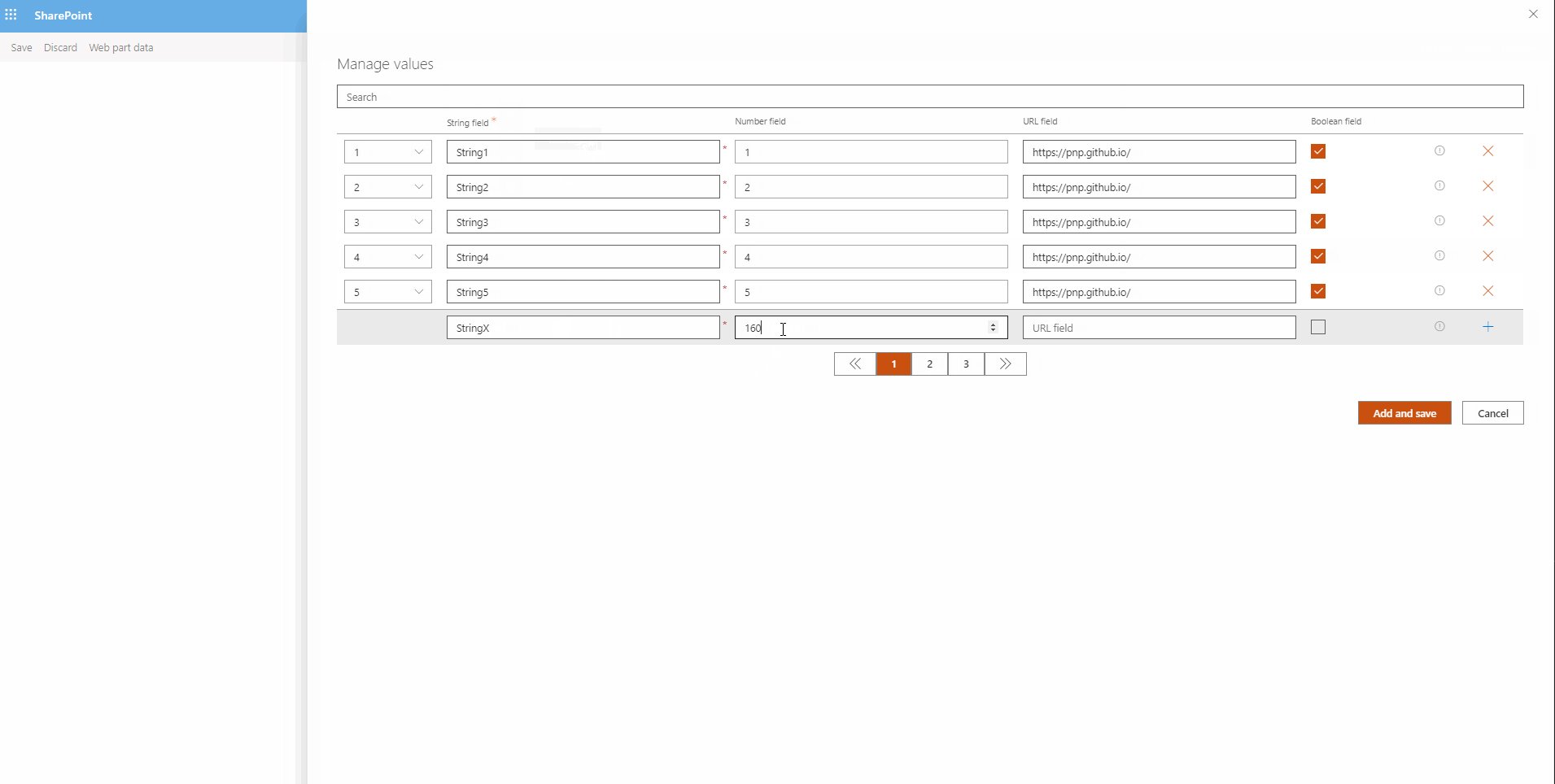
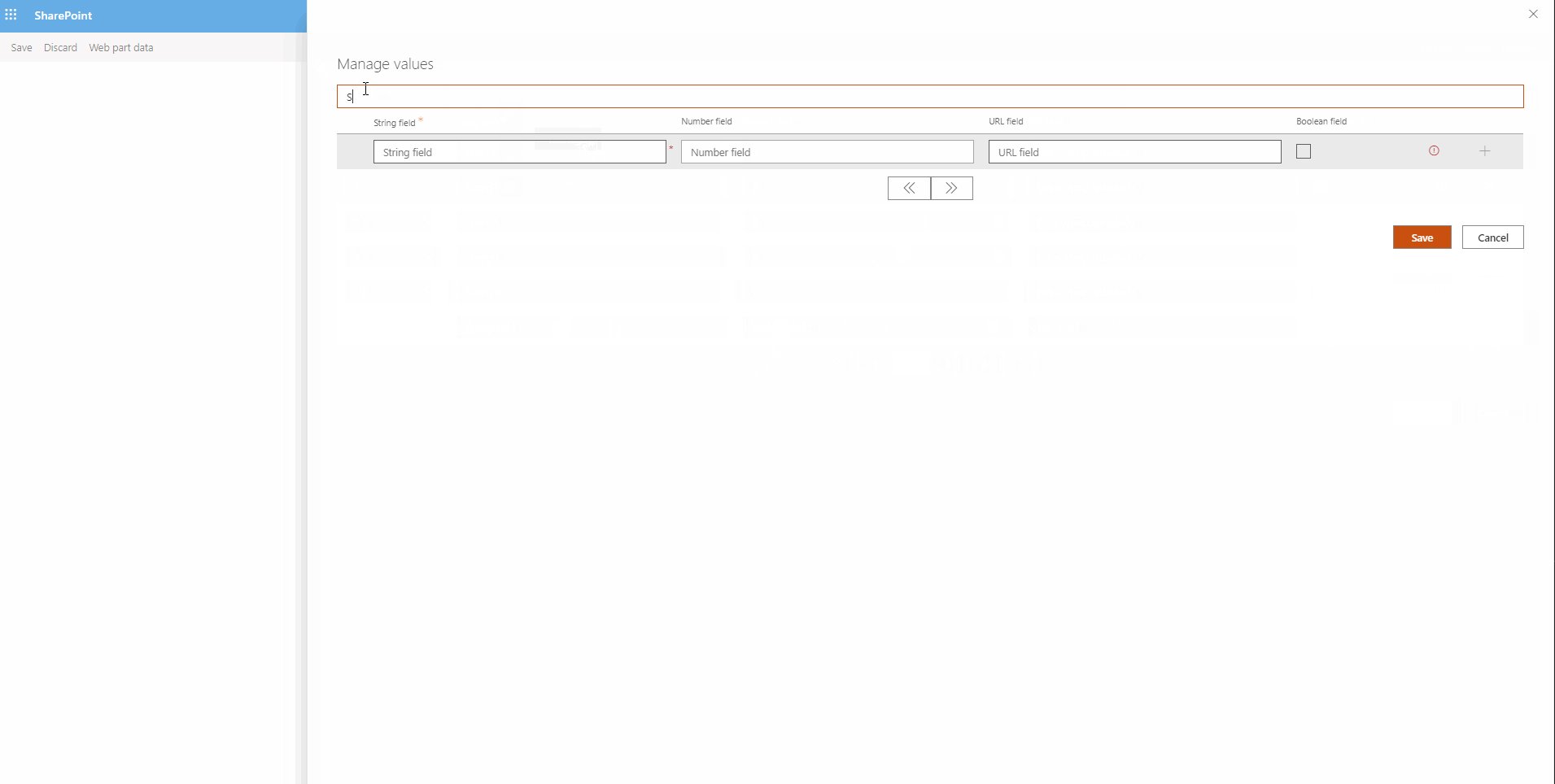
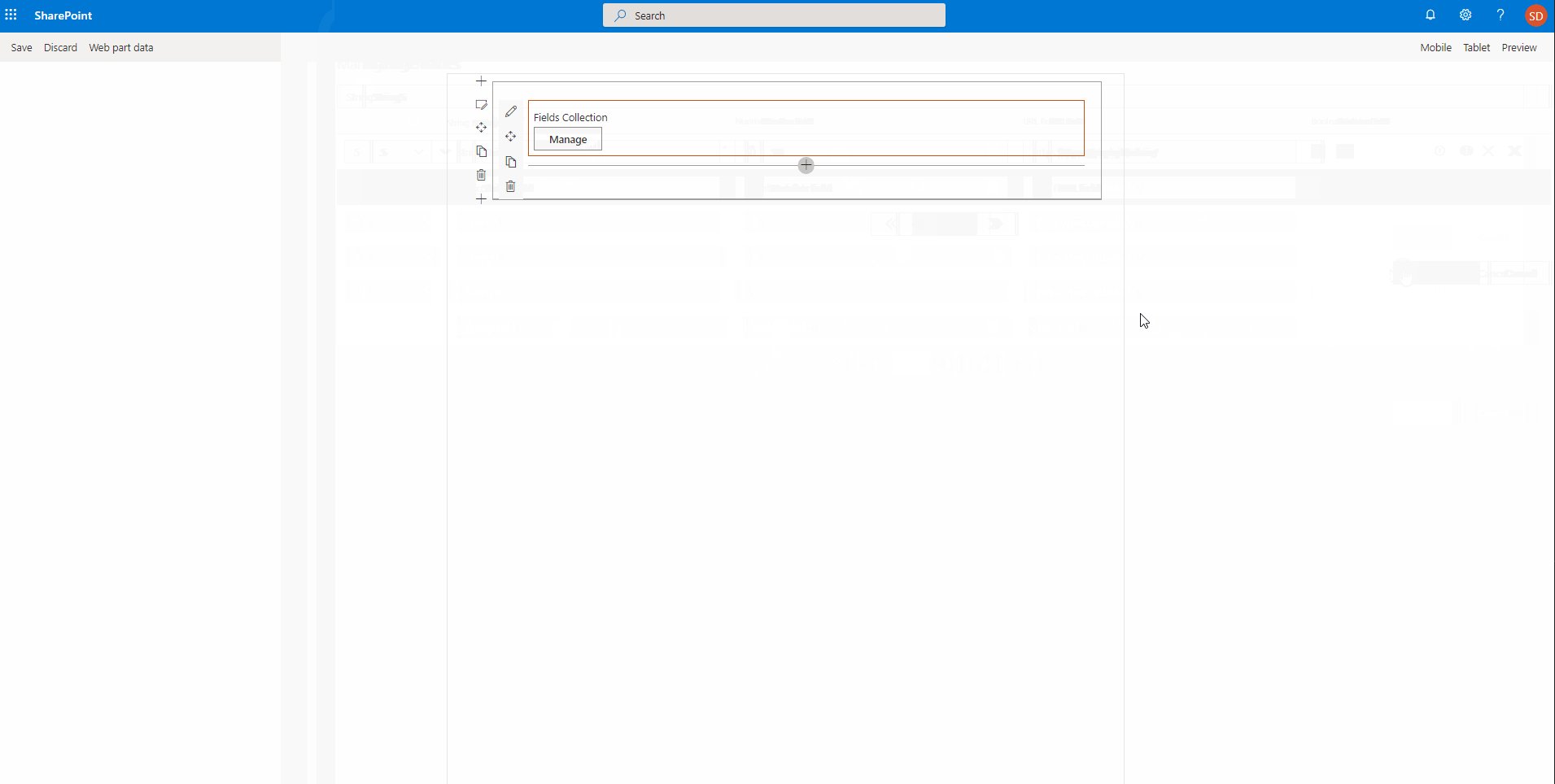
How to : Integrate PnP SPFx React controls inside the Property Pane collection data control – M365 learnings

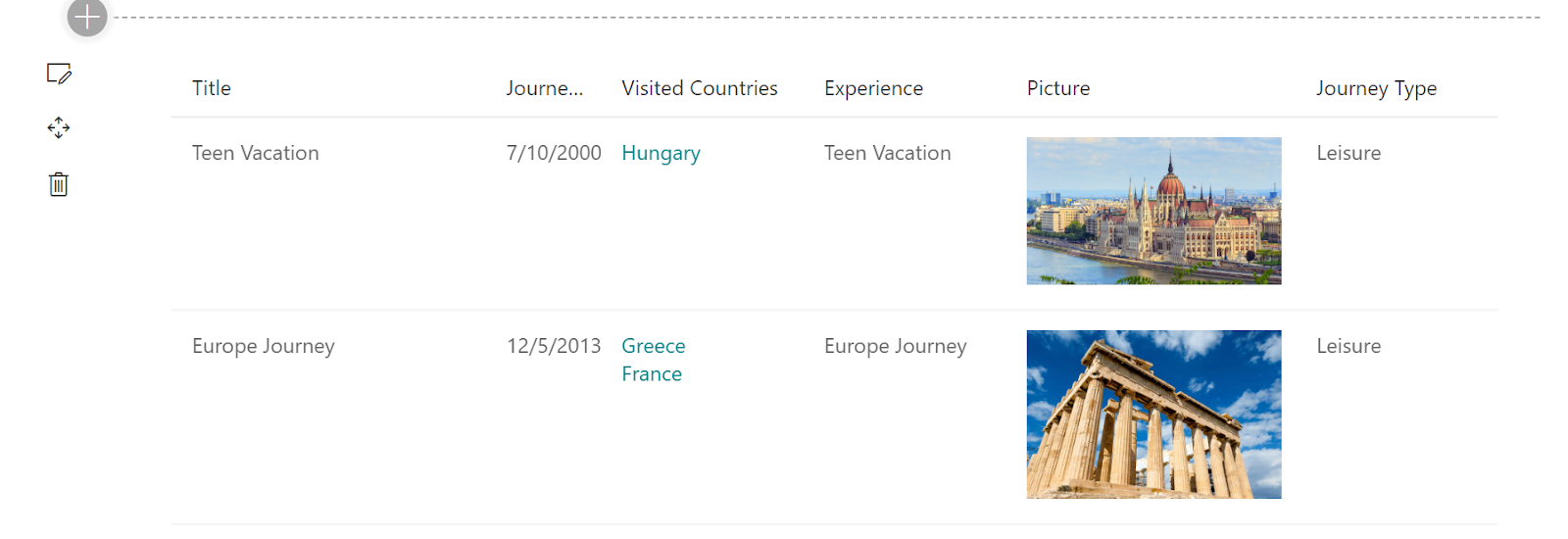
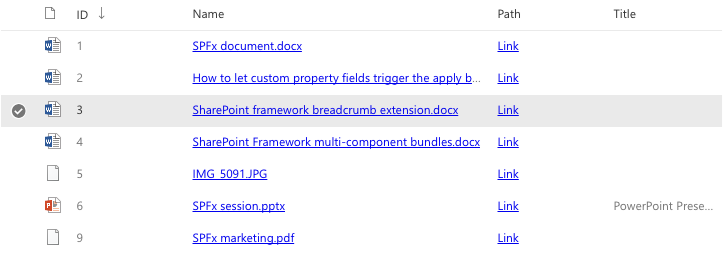
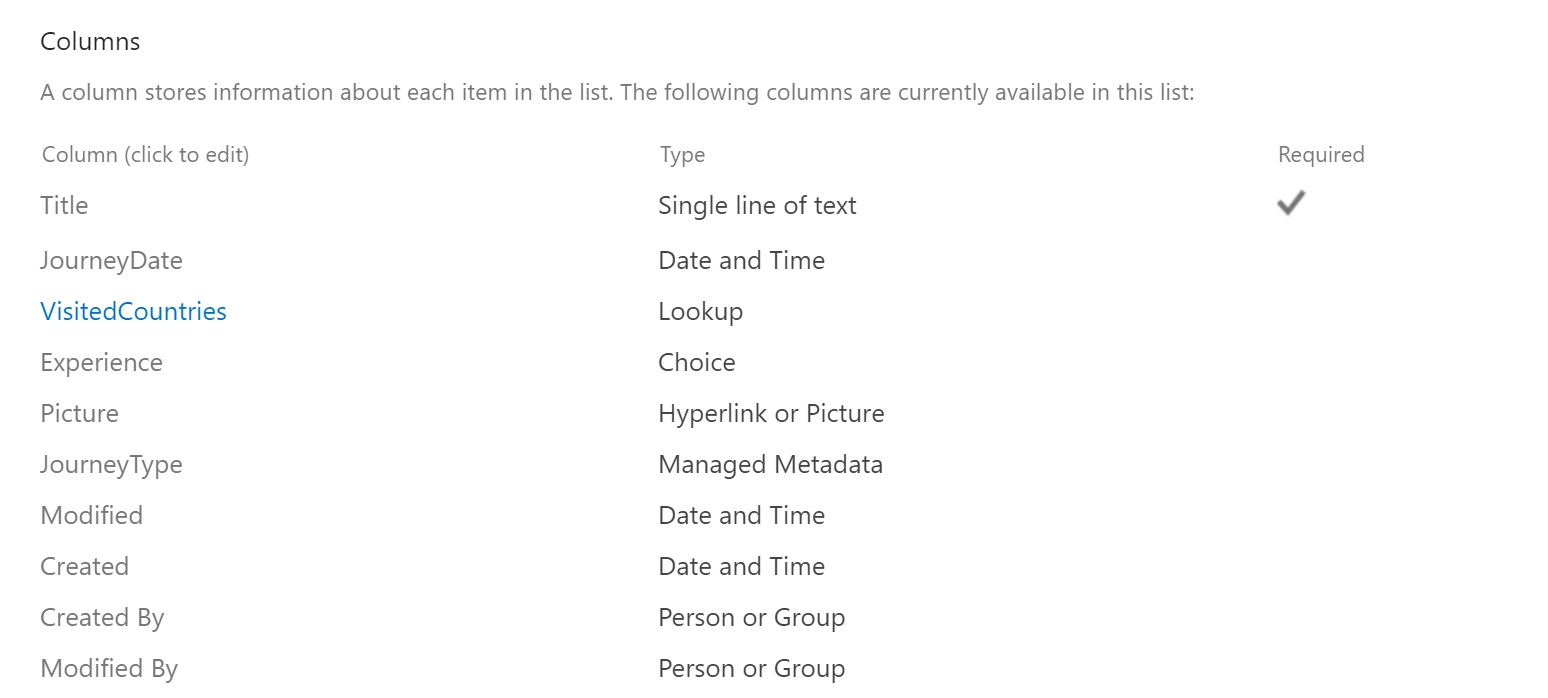
Using PnP Field Controls in PnP ListView to Render Taxonomy, Pictures and Other Types of SharePoint Columns

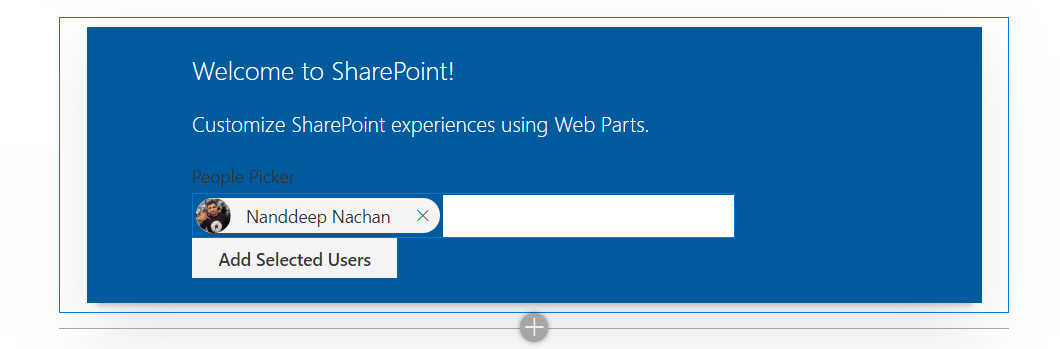
javascript - How to use pnp/spfx controls people picker with functional react and no this keyword in my sharepoint project? - Stack Overflow