GitHub - jfeldstein/babel-plugin-export-default-module-exports: Export all named exports again, as module.default, unless a default is defined.

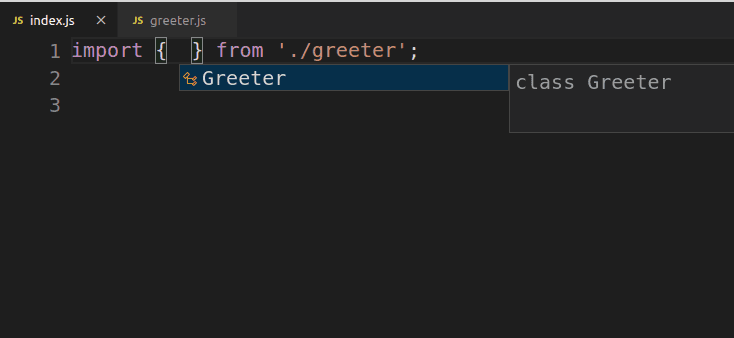
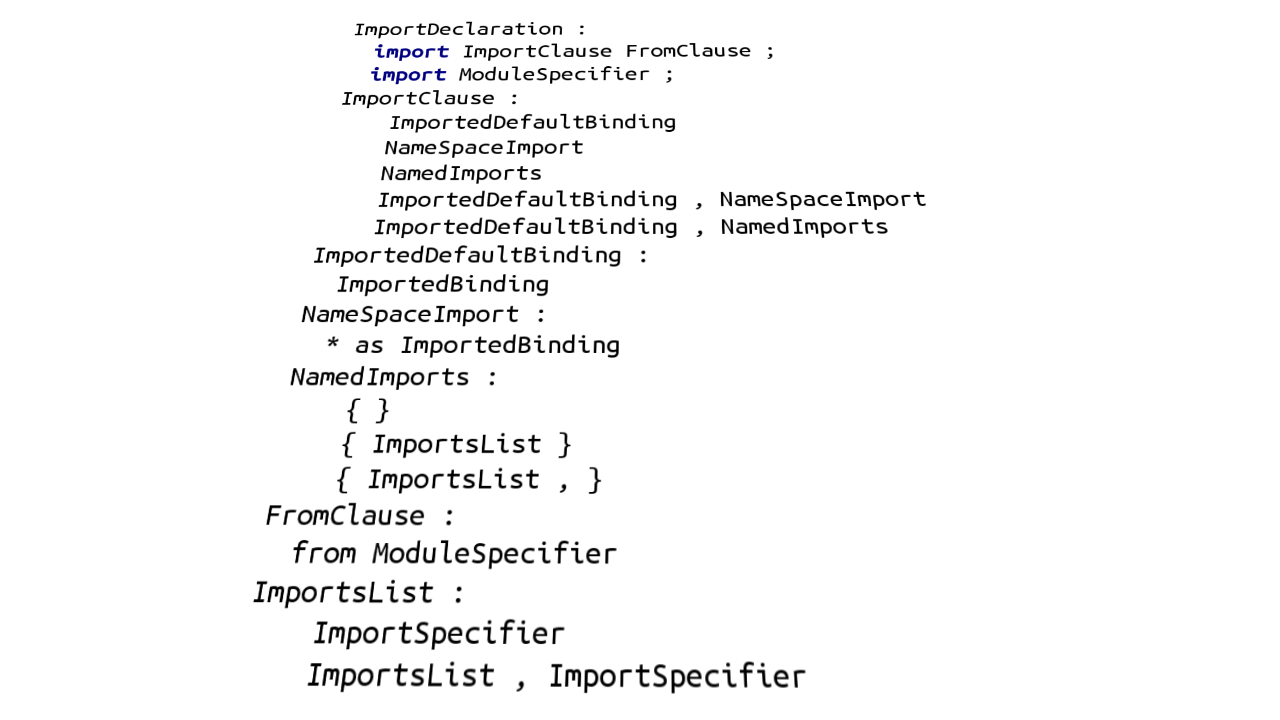
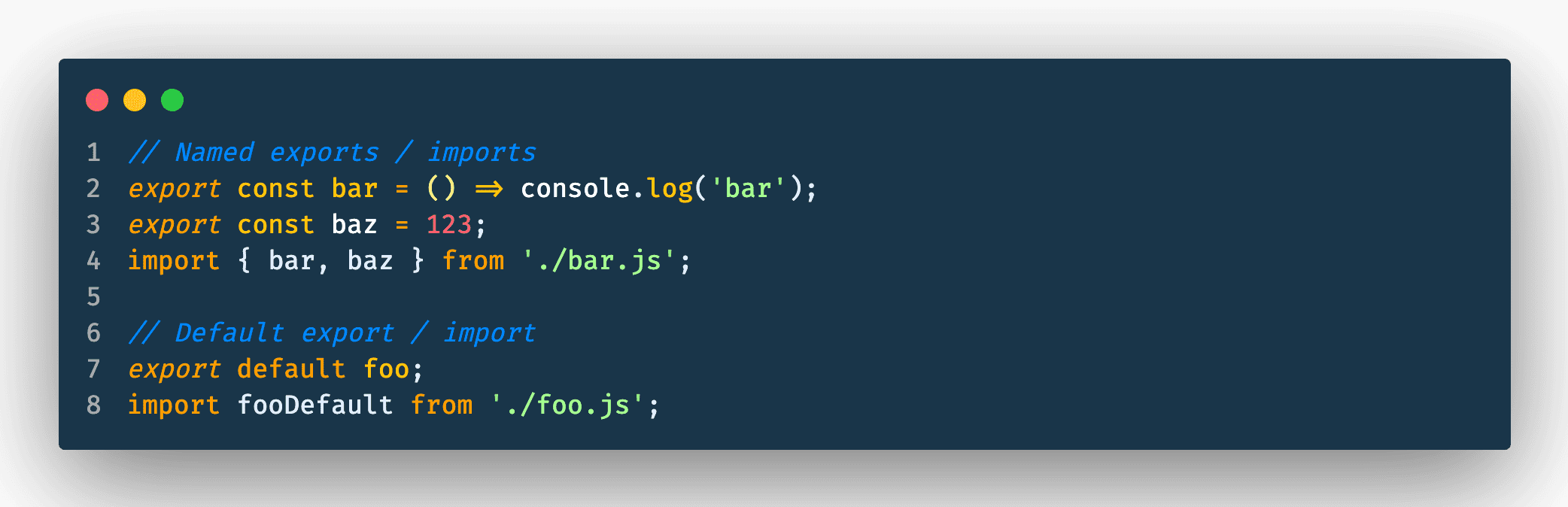
дэн on Twitter: "Using ES6 modules? Understand the difference between default and named imports and exports. https://t.co/5TYz1GxDi0 https://t.co/A7rnjpi0WF" / Twitter