
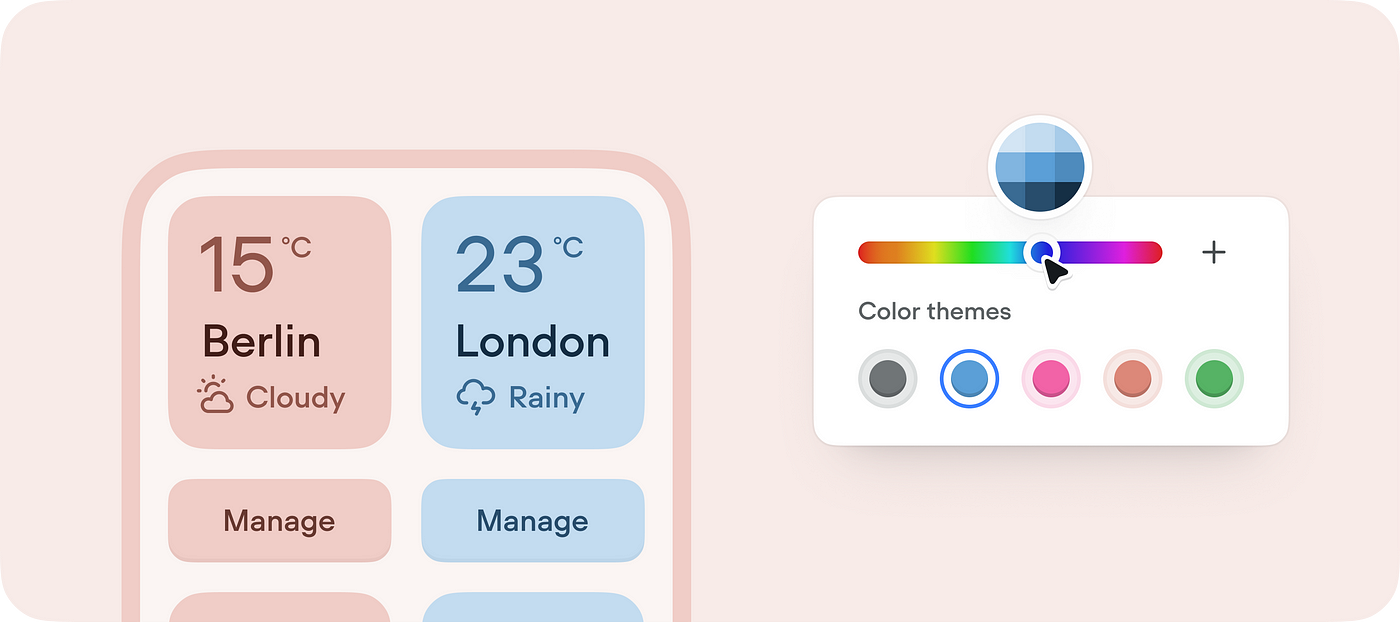
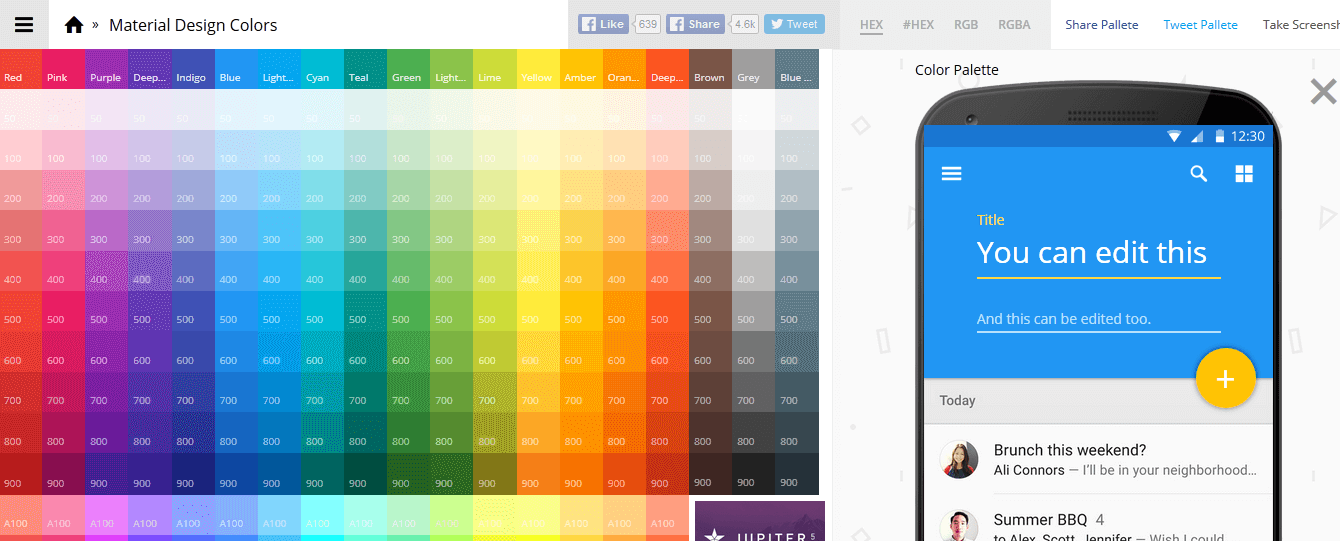
Customizing Theme, Palette, and Colors with Material UI (MUI) | Customizing Theme, Palette, and Colors with Material UI (MUI)

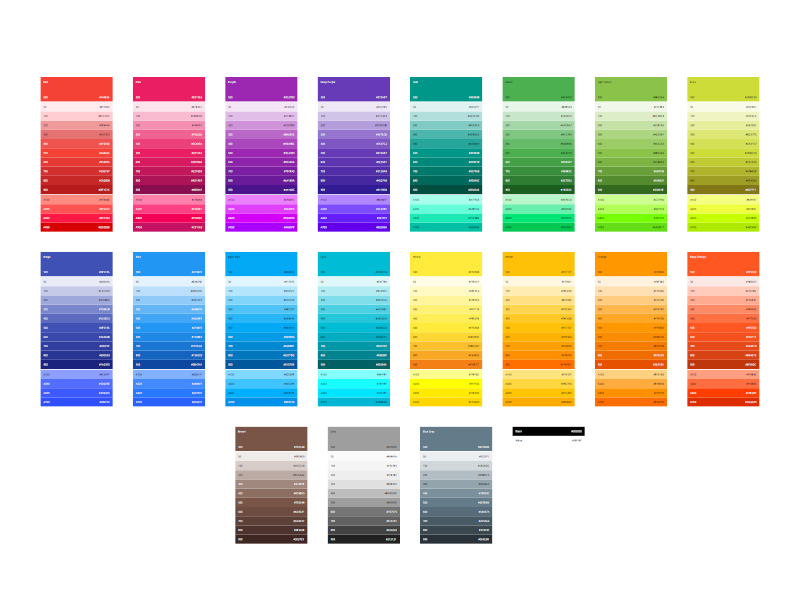
Google Material Design - Sketch Color Swatches Sketch freebie - Download free resource for Sketch - Sketch App Sources

Material Design's color System Good gray color scale, gray to white Material Polymer … | Google design guidelines, Gradient color design, Color palette from image
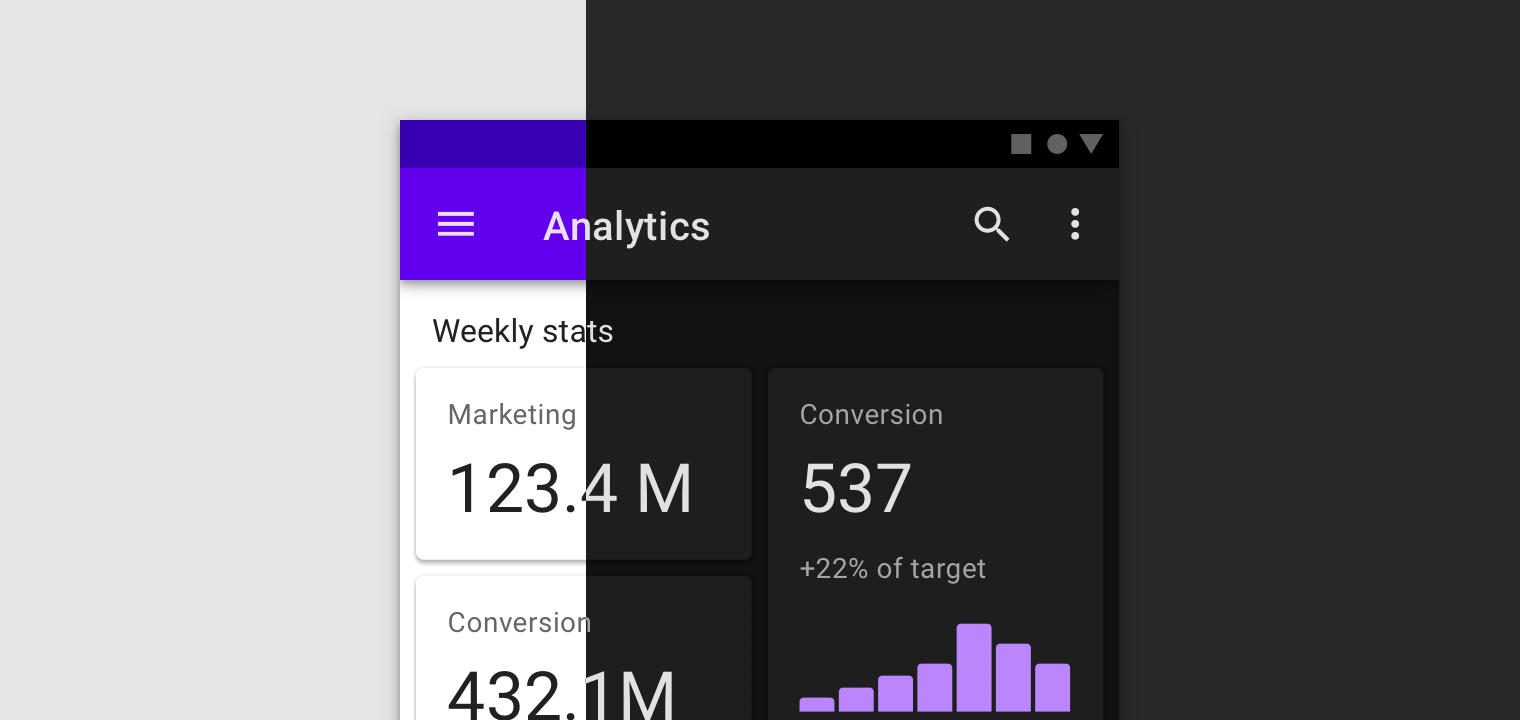
![Alert] Filled variant text color should be using theme.palette[color].contrastText and not theme.palette.getContrastText · Issue #33512 · mui/material-ui · GitHub Alert] Filled variant text color should be using theme.palette[color].contrastText and not theme.palette.getContrastText · Issue #33512 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/8037810/179012093-8ddc8a0a-e4b4-4319-9acc-10d1da80dc6c.png)