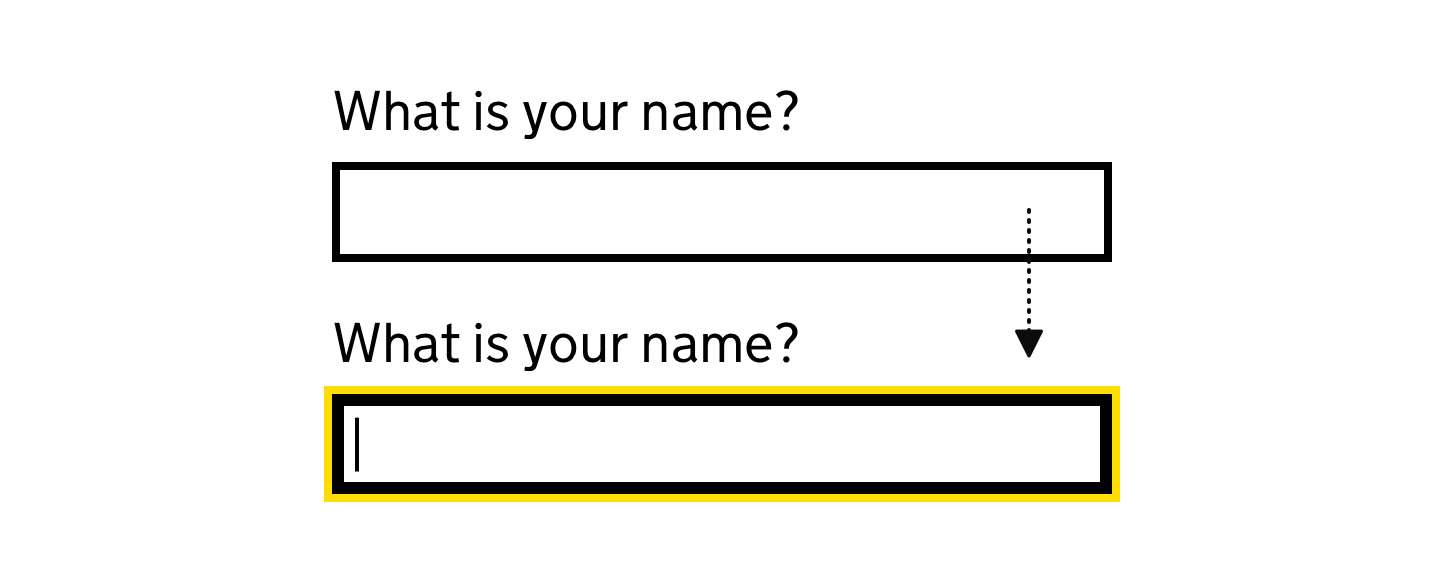
Input loses focus & cursor on simple-keyboard keypress · Issue #14 · hodgef/simple-keyboard · GitHub

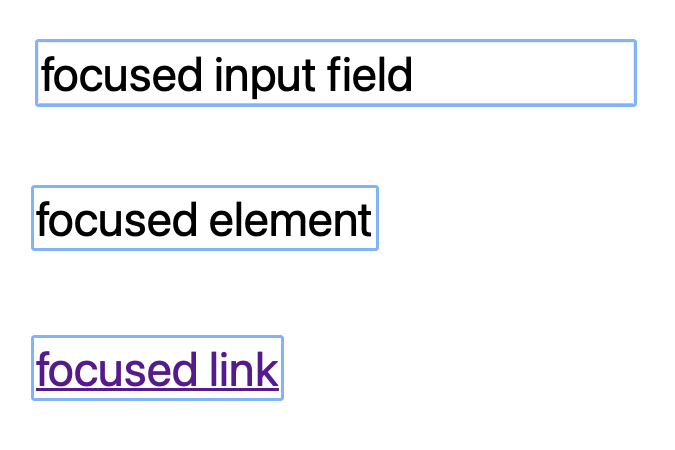
Radios should retain their internal color on keyboard focus · Issue #736 · adobe/spectrum-css · GitHub

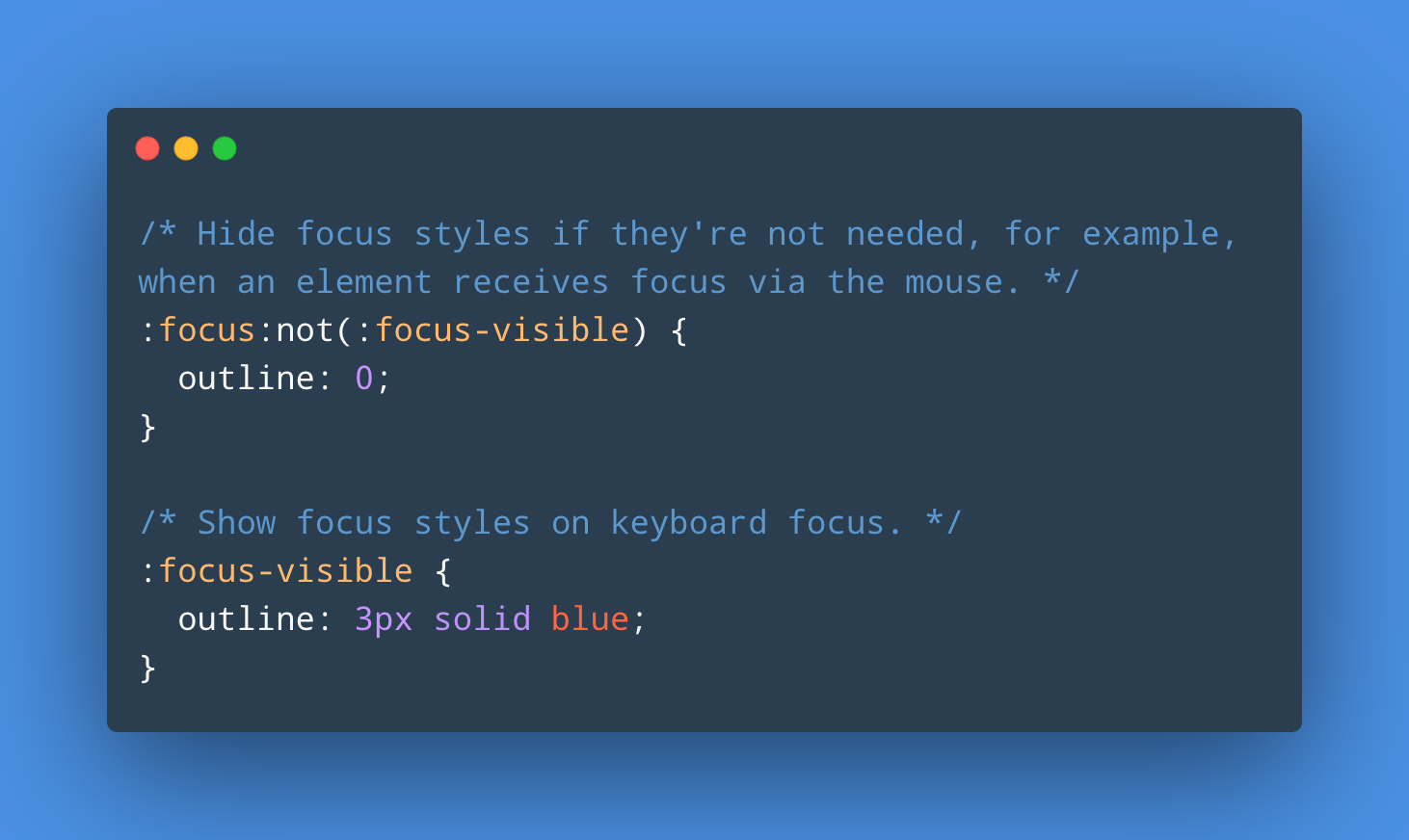
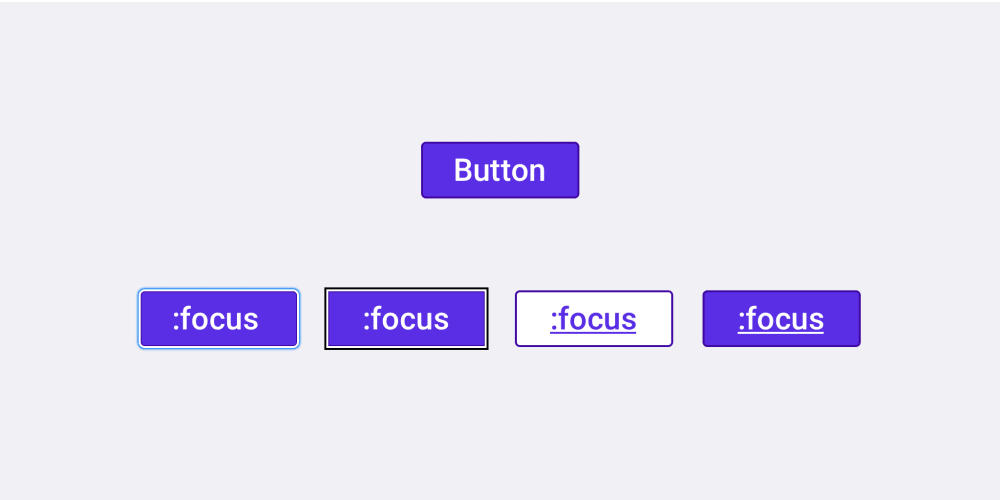
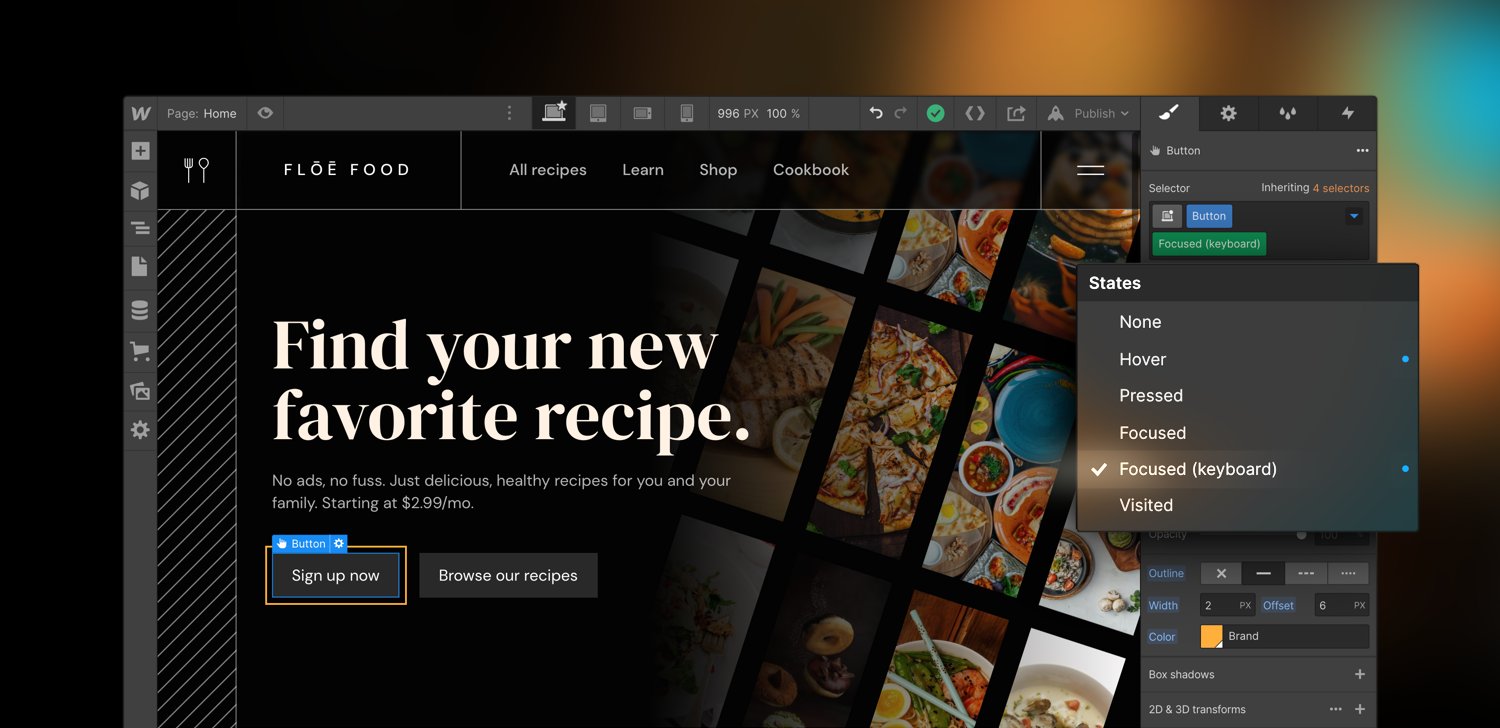
Webflow on Twitter: "Improve keyboard navigation and site accessibility with outline styling and keyboard focus state 🌟 Now you can add customizable outlines around an element for improved keyboard navigation without impacting

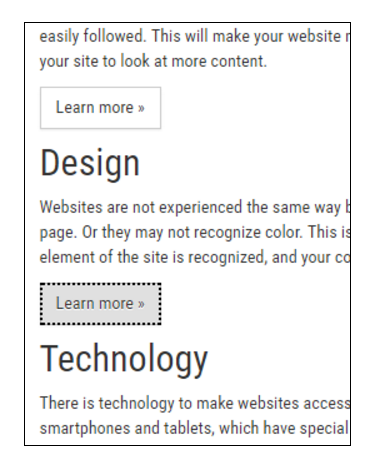
Applied Accessibility - Use tabindex to Specify the Order of Keyboard Focus for Several Elements - HTML-CSS - The freeCodeCamp Forum