How to work with React Keyboard Event | Keyboard Events onkeyup in React JS in Hindi | part-9 - YouTube
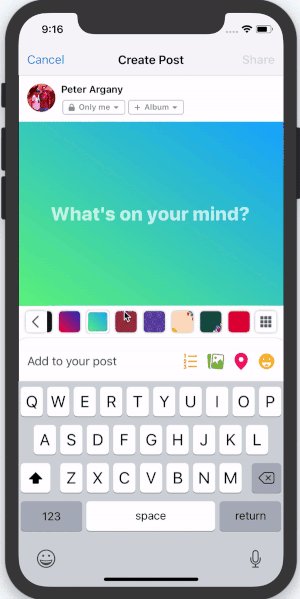
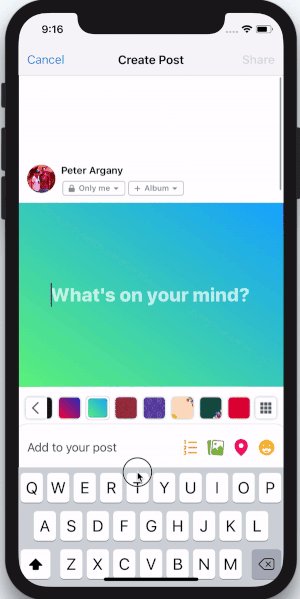
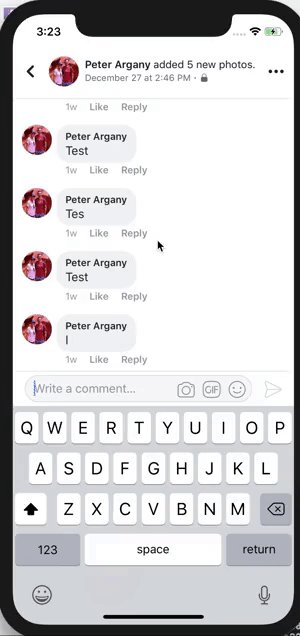
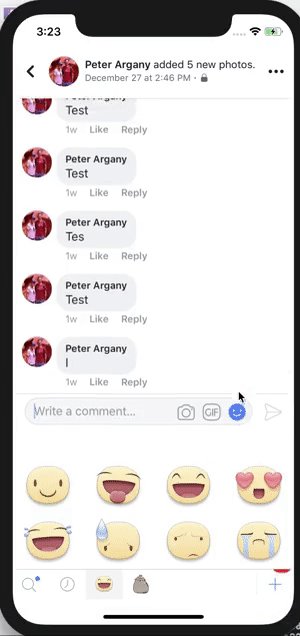
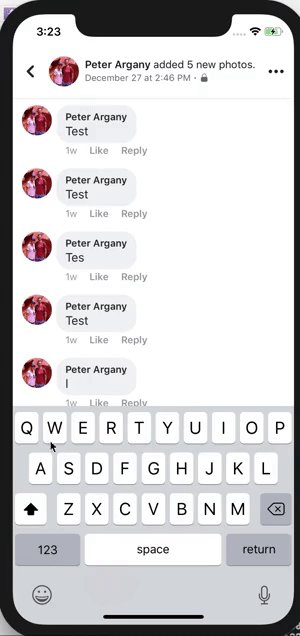
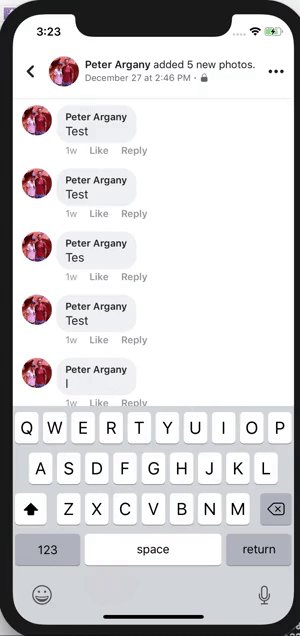
GitHub - ardaogulcan/react-native-keyboard-accessory: A React Native Keyboard Accessory (View, Navigation) Component. Sticky views on keyboard.
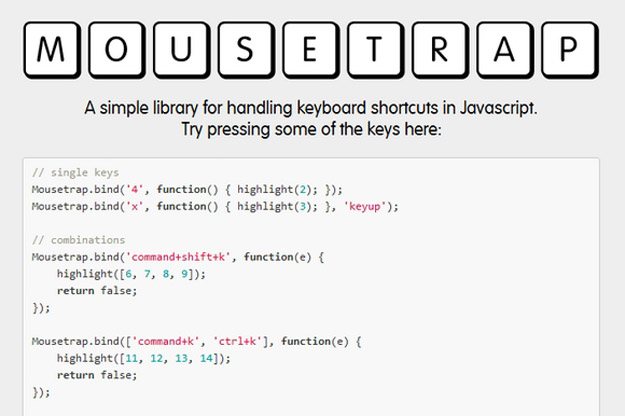
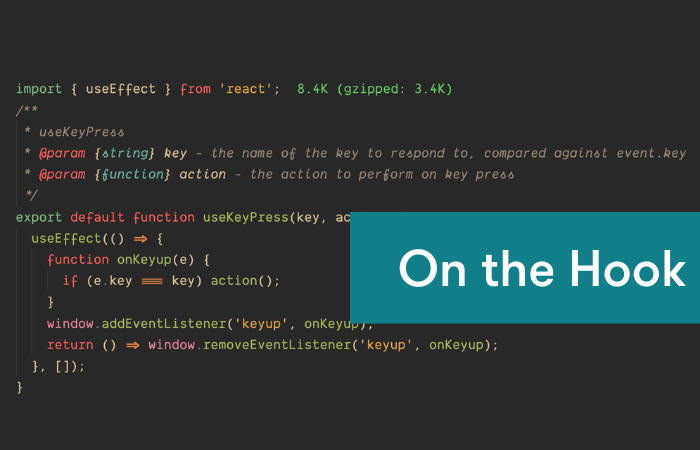
GitHub - yuanguandong/react-keyevent: An easy-to-use keyboard event react component, Package size less than 3kb

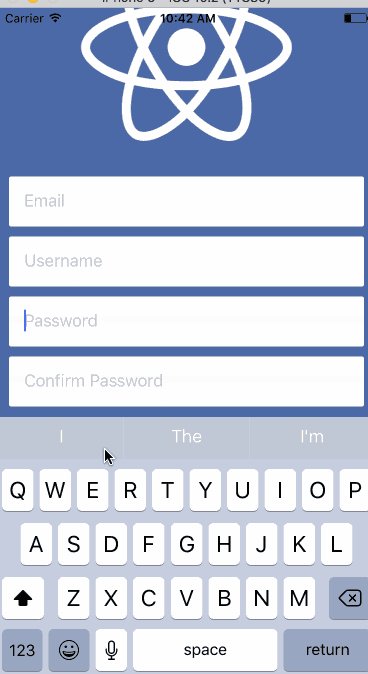
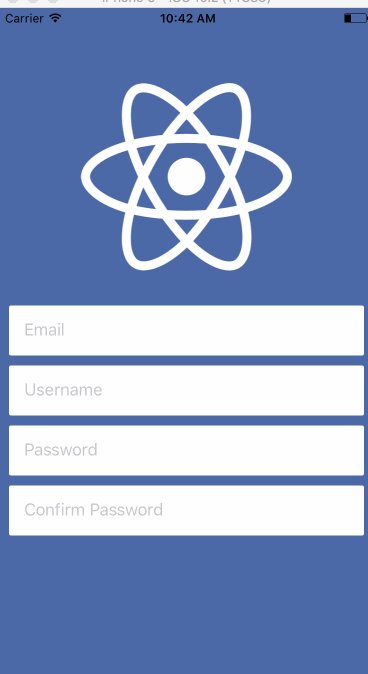
javascript - React Native: How to move to the next input filed after pressing the “next” keyboard button? - Stack Overflow