Scroll list back only when there is no content below to avoid blank space when keyboard goes away · Issue #150 · APSL/react-native-keyboard-aware- scroll-view · GitHub

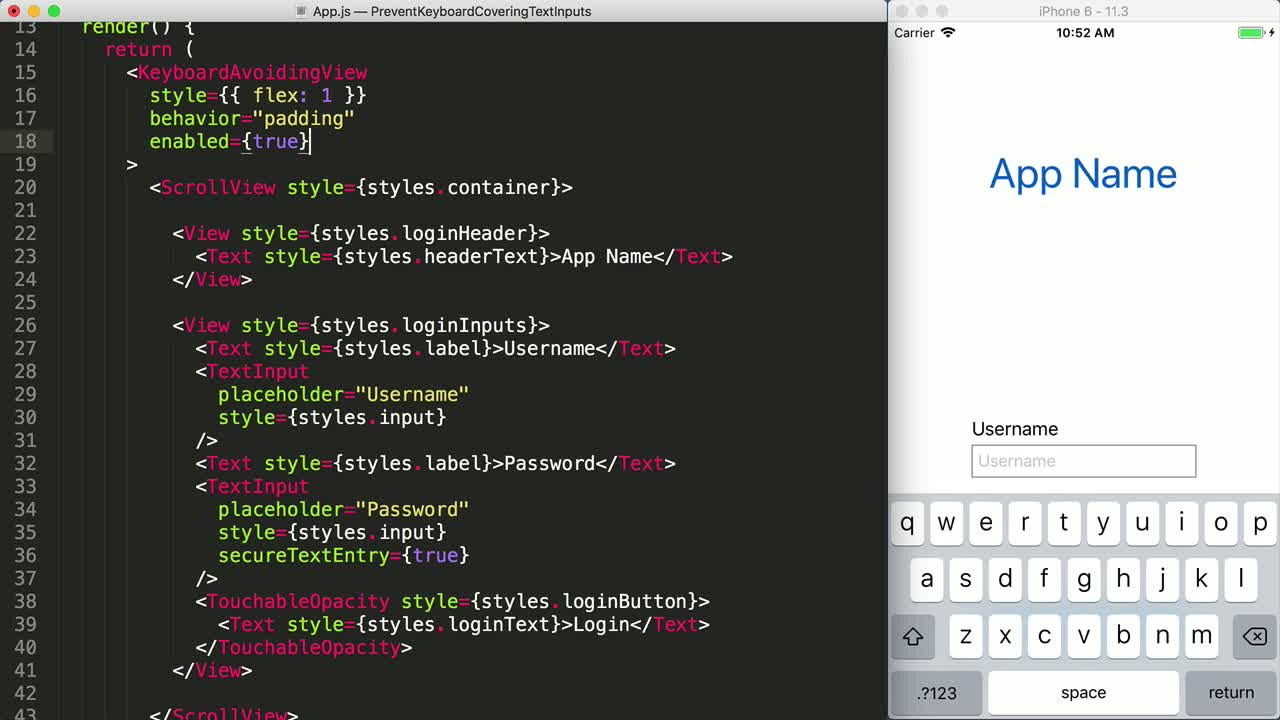
GitHub - APSL/react-native-keyboard-aware-scroll-view: A ScrollView component that handles keyboard appearance and automatically scrolls to focused TextInput.

A simple, reusable keyboard avoiding animation hook, with TypeScript & Reanimated V2! - DEV Community

Android - Page scrolls down when i start typing · Issue #333 · APSL/react-native-keyboard-aware-scroll-view · GitHub







![React_Native] useRef 찍먹2탄 TextInput React_Native] useRef 찍먹2탄 TextInput](https://images.velog.io/images/ww8007/post/4db067df-834c-4051-9569-9d5329919ba4/image.png)