When placed within a KeyboardAvoidingView it seems to avoid the keyboard twice · Issue #2149 · react-native-webview/react-native-webview · GitHub

android - How to avoid keyboard block screen using scroll view (using adjustResize) - Stack Overflow

Scroll list back only when there is no content below to avoid blank space when keyboard goes away · Issue #150 · APSL/react-native-keyboard -aware-scroll-view · GitHub

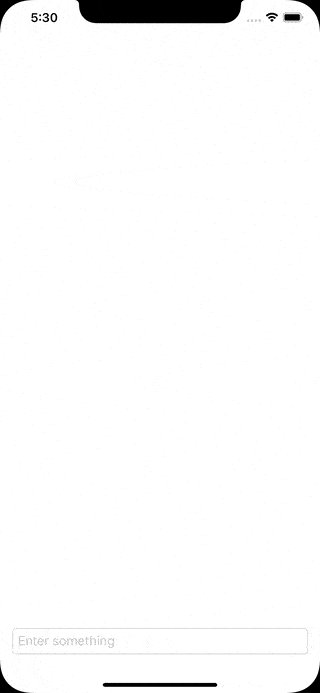
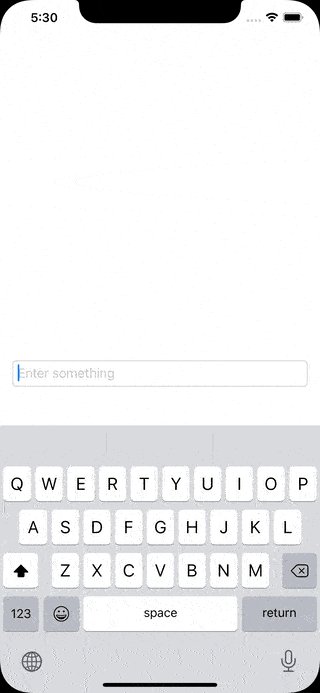
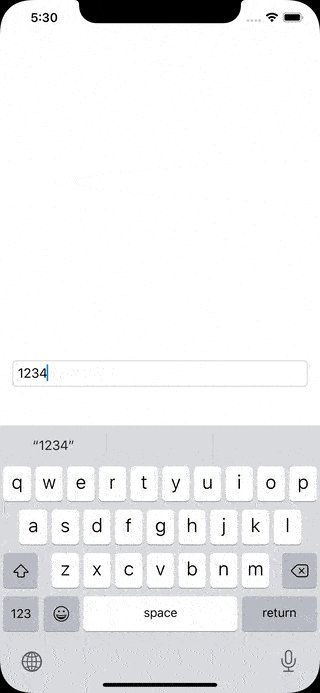
Why is SwiftUI moving my whole view up when the keyboard is being shown? I'm using Xcode 12 and minimum deployment target as iOS 13. How can I avoid this? : r/SwiftUI
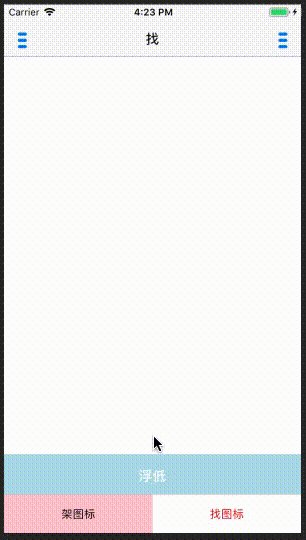
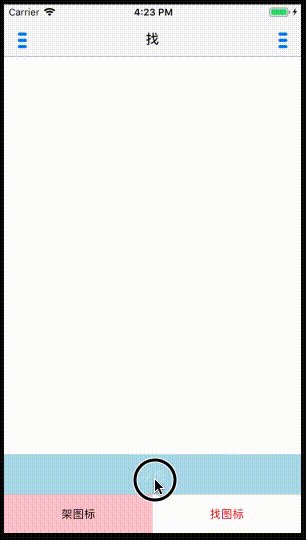
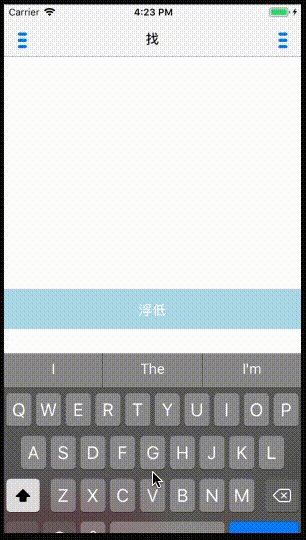
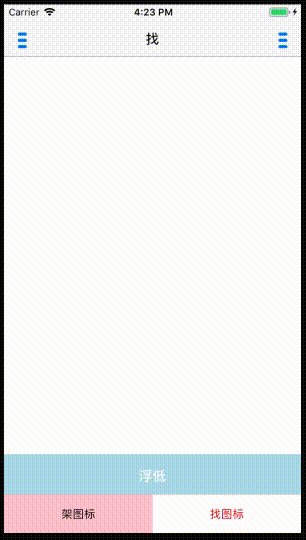
![v4] Android Keyboard "doubling" in height and blocking content · Issue #1195 · gorhom/react-native-bottom-sheet · GitHub v4] Android Keyboard "doubling" in height and blocking content · Issue #1195 · gorhom/react-native-bottom-sheet · GitHub](https://user-images.githubusercontent.com/45076058/203458707-dd2798de-8355-44b1-9556-732e6e84f5b5.png)
v4] Android Keyboard "doubling" in height and blocking content · Issue #1195 · gorhom/react-native-bottom-sheet · GitHub

javascript - When a textinput focuses, how to avoid pushing a view up and overlay it instead? - Stack Overflow