
Brandon Dail on Twitter: "🤔 using window.getComputedStyle to write snapshot tests that check if the actual style of some node has changed. Maybe this could be a cool way to catch styling

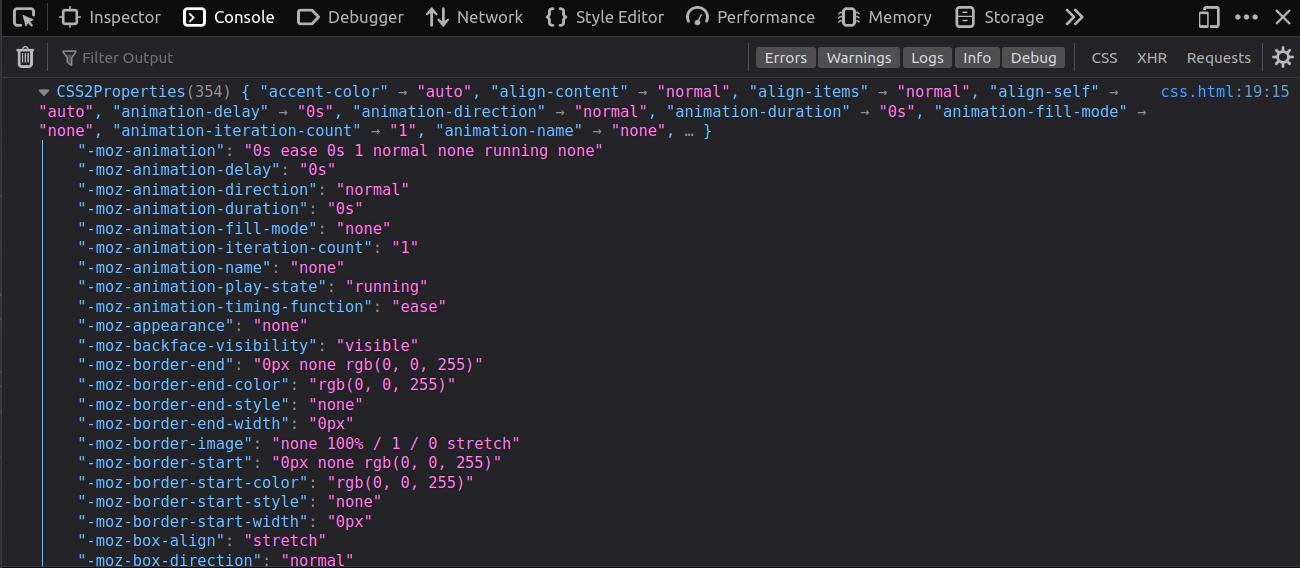
javascript - How to get the applied style from an element, excluding the default user agent styles - Stack Overflow
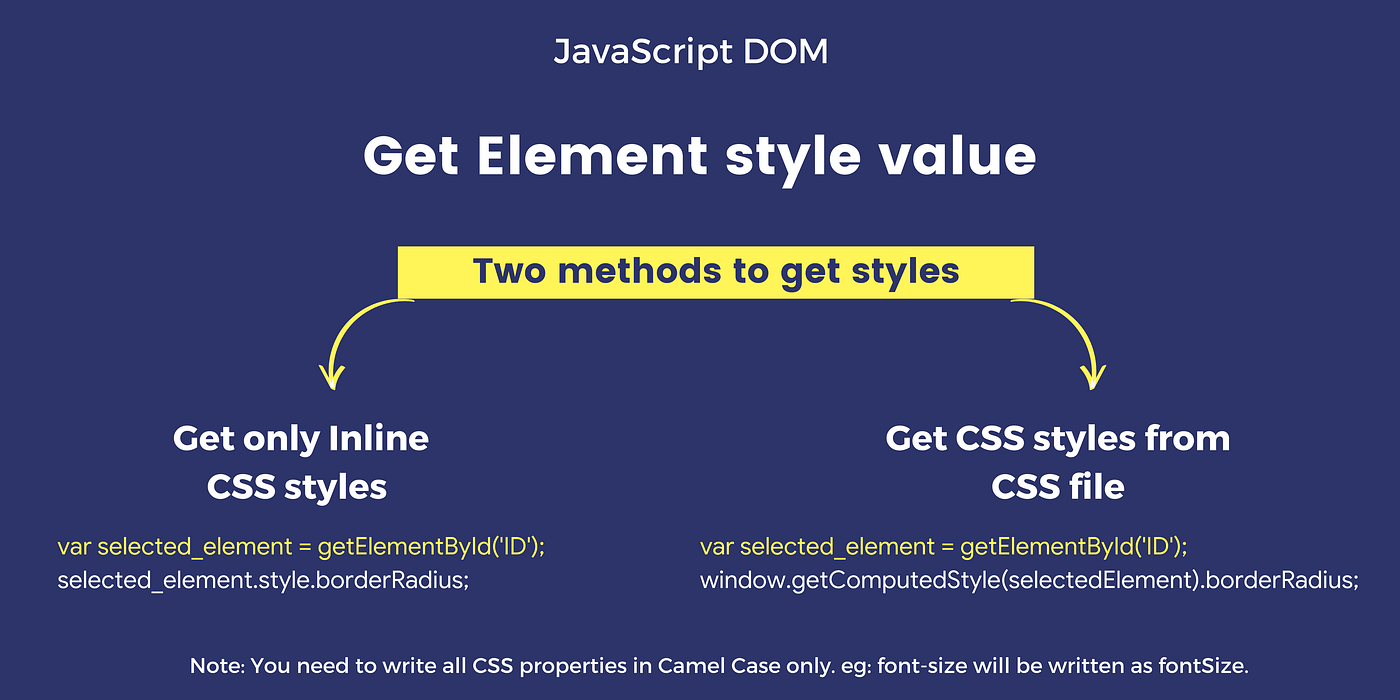
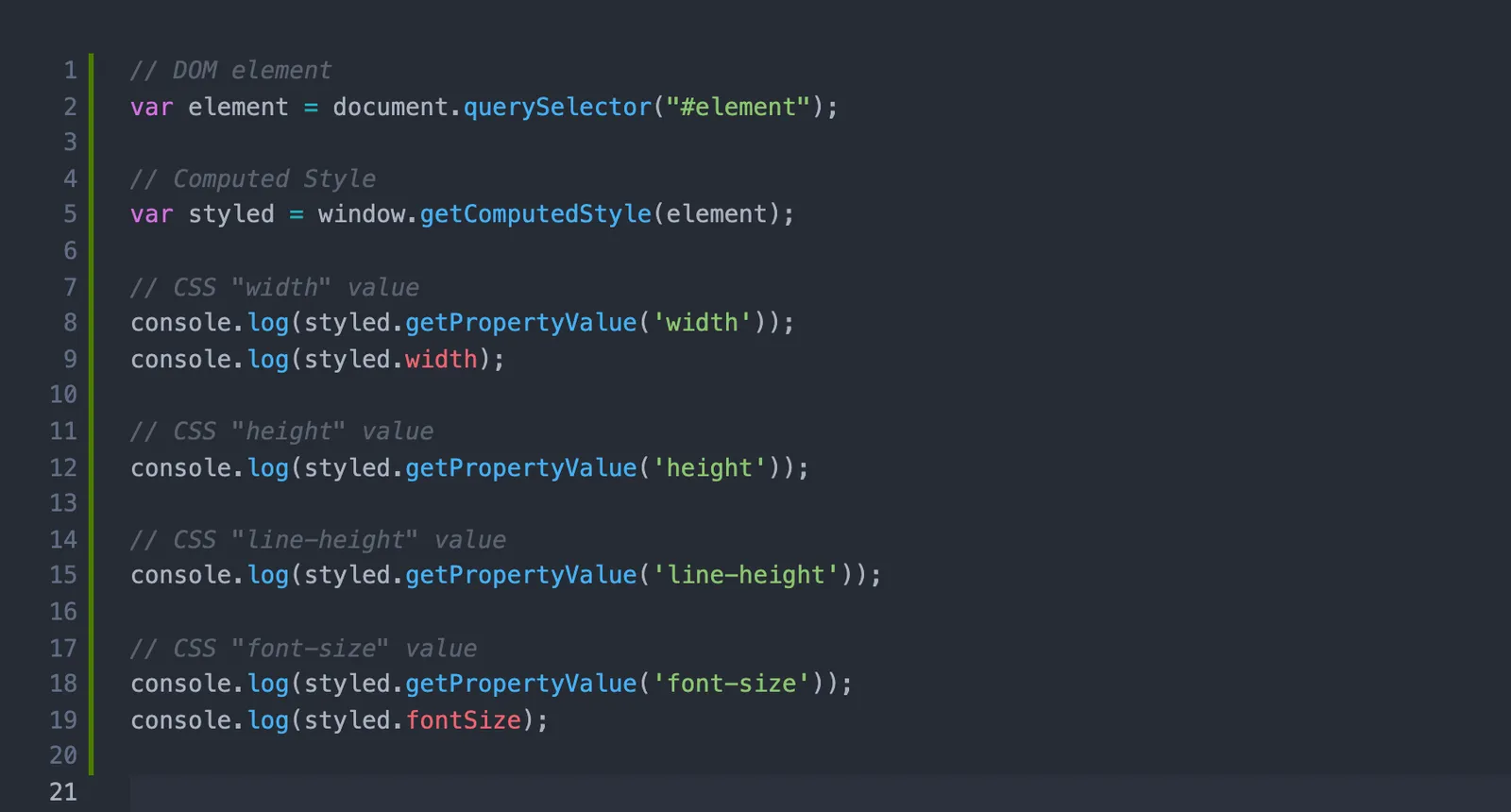
How to Get a CSS Property Value of an Element with JavaScript | by John Au-Yeung | JavaScript in Plain English




![Web KIT640] JavaScript의 This와 getComputedStyle Web KIT640] JavaScript의 This와 getComputedStyle](https://velog.velcdn.com/images/rockwellvinca/post/5e0f3ce9-d858-4a14-b730-5861dd21f7b2/image.png)











![How to get width of element in JavaScript? [SOLVED] | GoLinuxCloud How to get width of element in JavaScript? [SOLVED] | GoLinuxCloud](https://www.golinuxcloud.com/wp-content/uploads/Untitled-9.jpg)




