Brandon Dail on Twitter: "🤔 using window.getComputedStyle to write snapshot tests that check if the actual style of some node has changed. Maybe this could be a cool way to catch styling

How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium
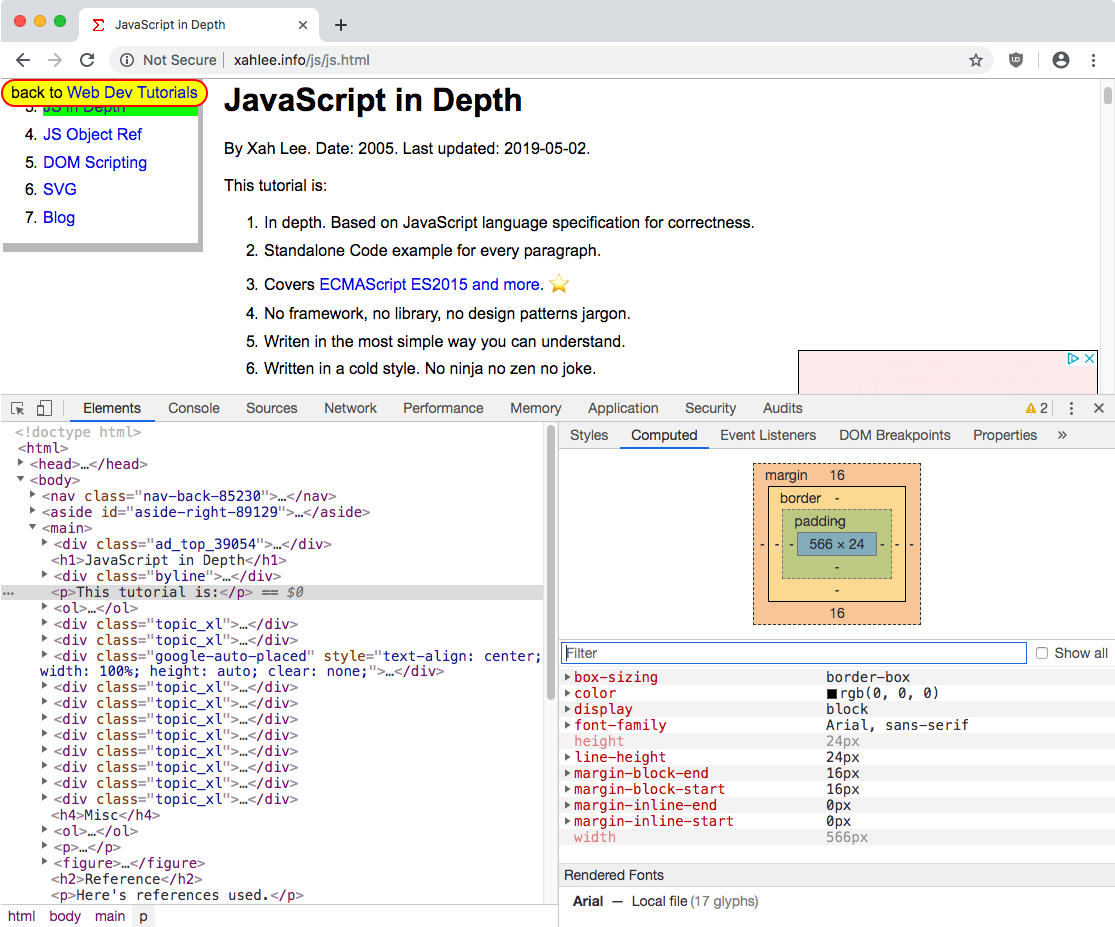
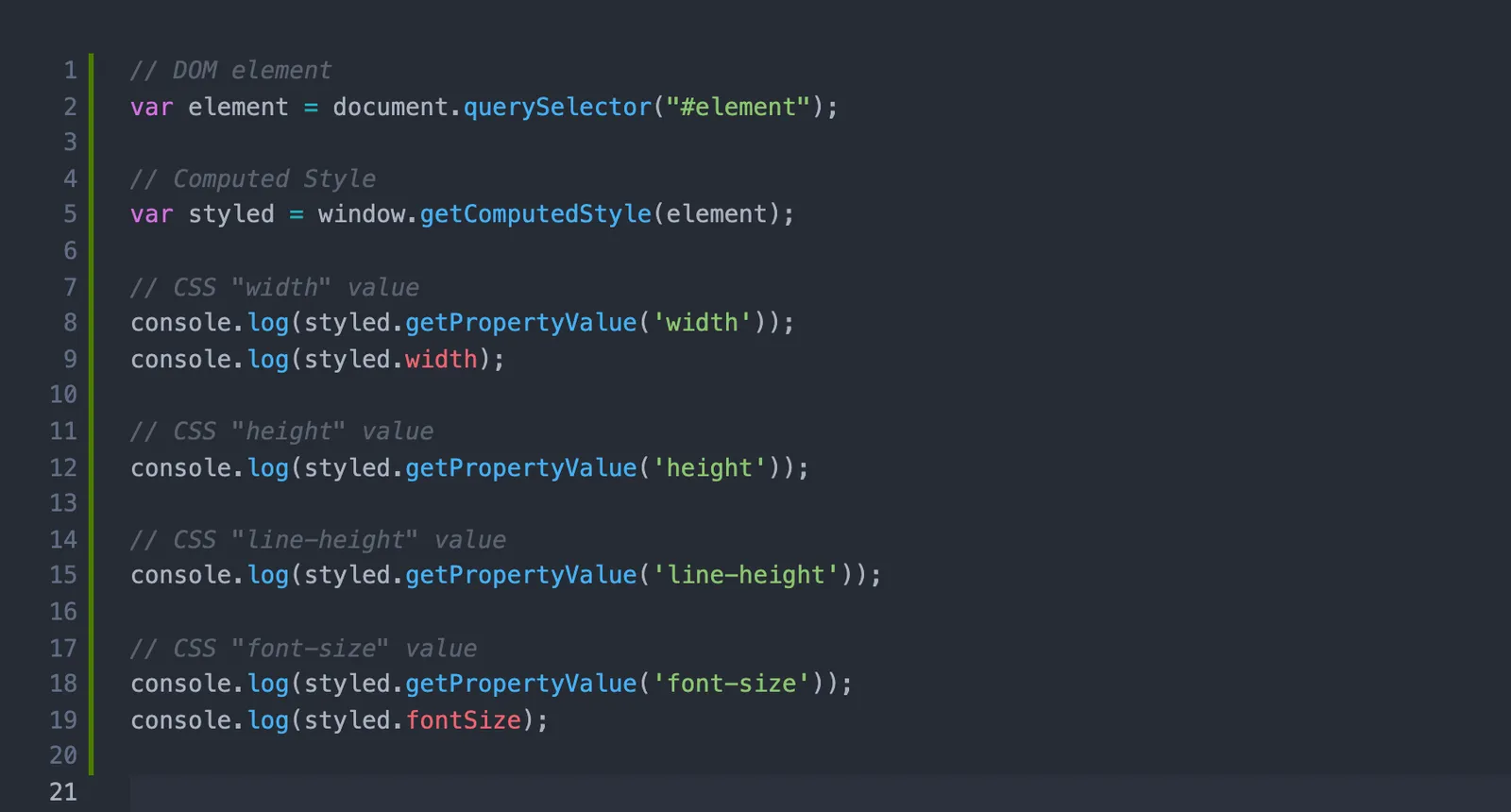
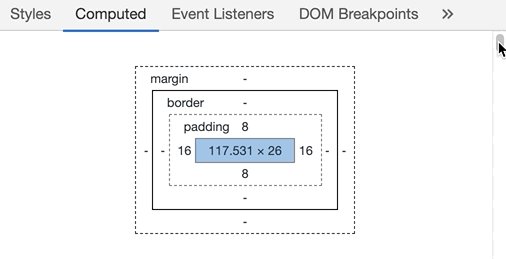
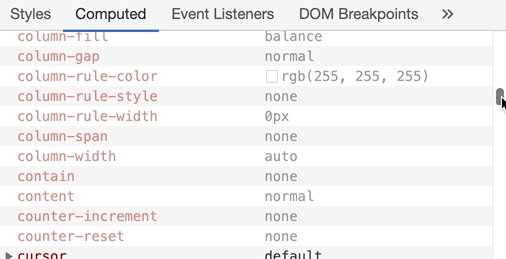
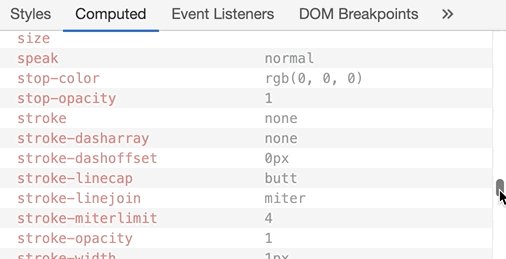
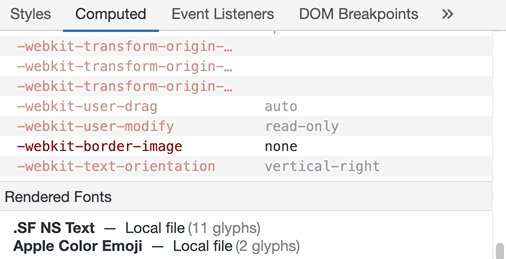
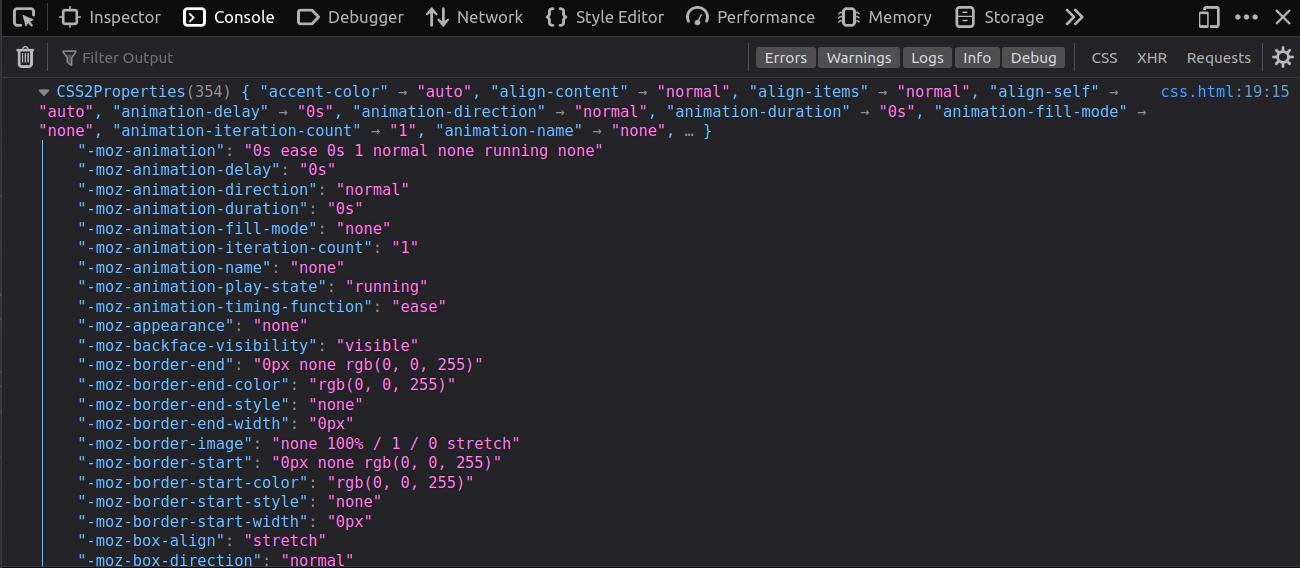
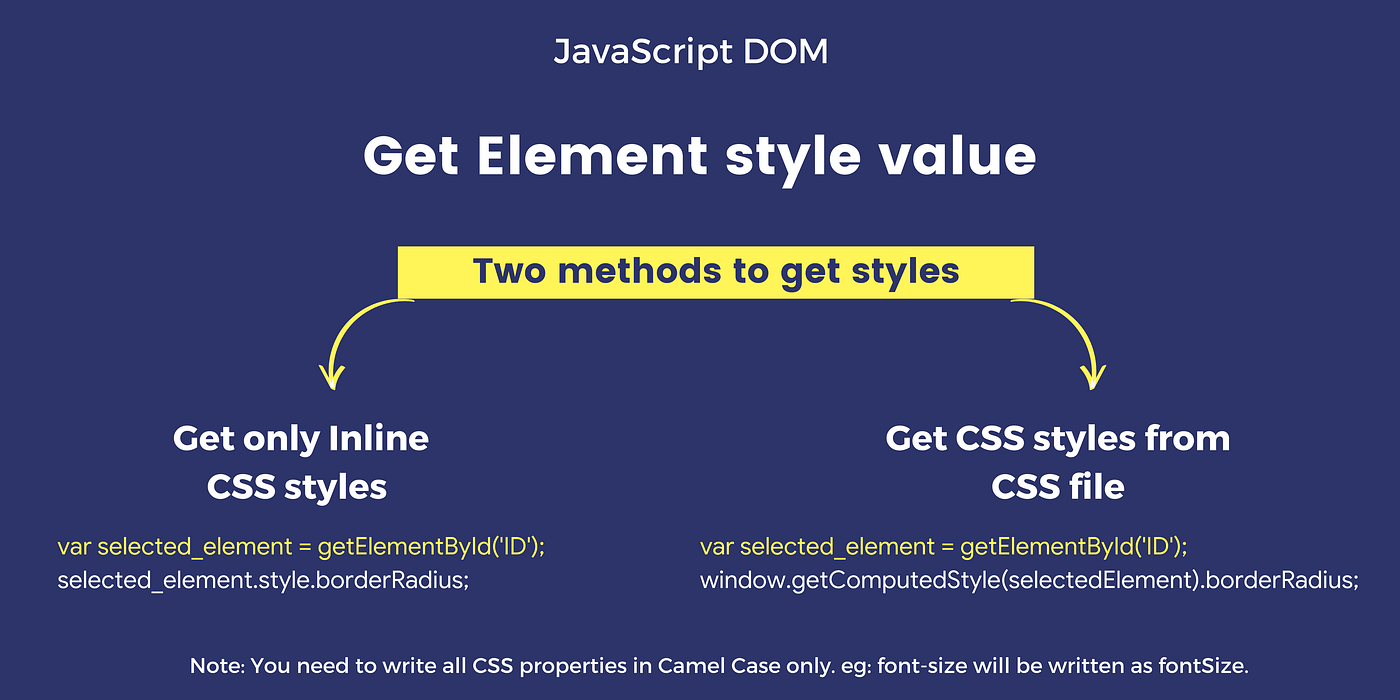
![JavaScript - Get Computed Styles | [JavaScript] Window object in browser has method getComputedStyle() which returns an object with all actual styles of the passed element. If you need to... | By JavaScript - Get Computed Styles | [JavaScript] Window object in browser has method getComputedStyle() which returns an object with all actual styles of the passed element. If you need to... | By](https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=2931894650209439&get_thumbnail=1)
JavaScript - Get Computed Styles | [JavaScript] Window object in browser has method getComputedStyle() which returns an object with all actual styles of the passed element. If you need to... | By







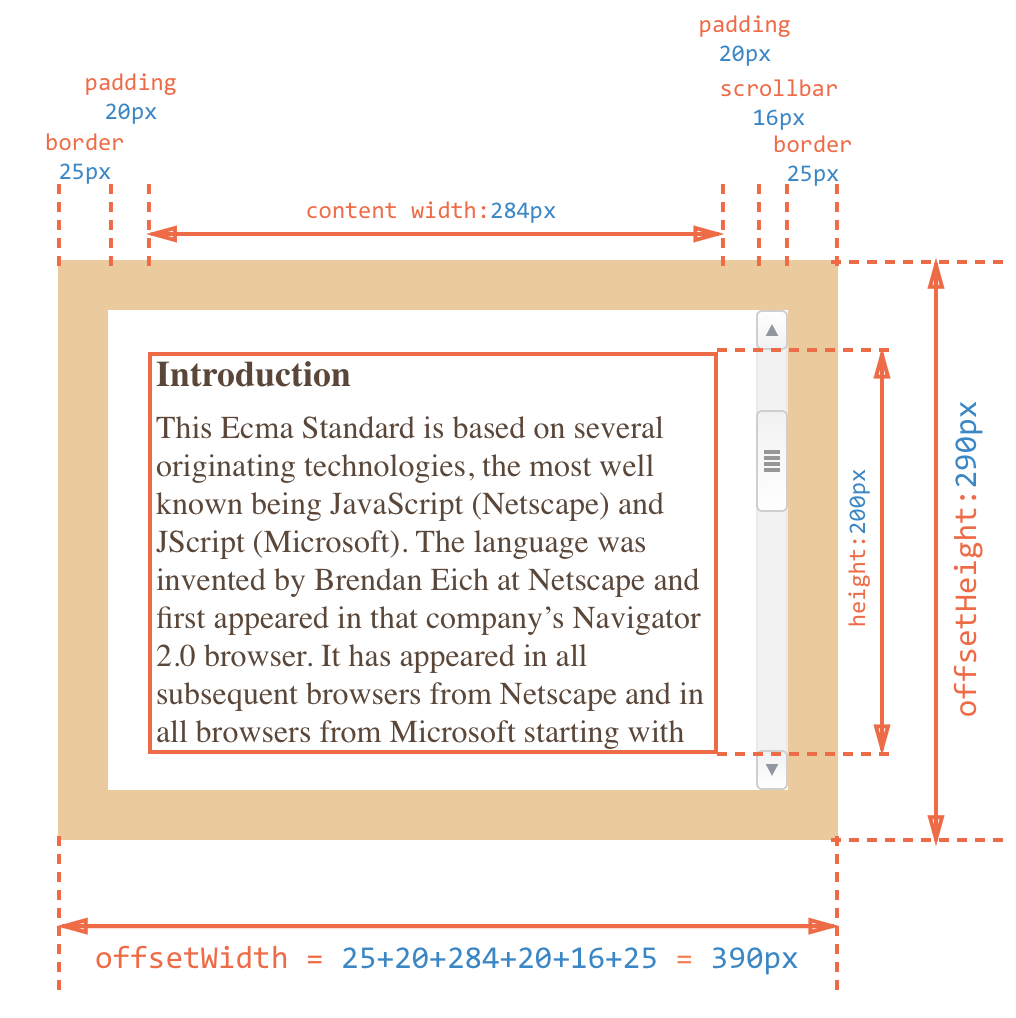
![How to get width of element in JavaScript? [SOLVED] | GoLinuxCloud How to get width of element in JavaScript? [SOLVED] | GoLinuxCloud](https://www.golinuxcloud.com/wp-content/uploads/Untitled-9.jpg)