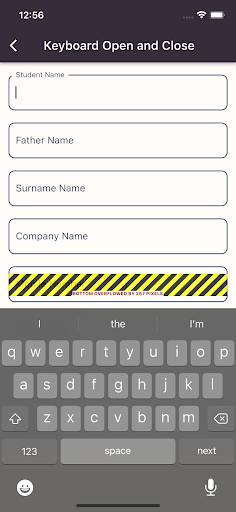
Keyboard overflows TextField creating yellow/black stripes · Issue #13339 · flutter/flutter · GitHub

Flutter Tutorial - Hide/Show Keyboard Programmatically | TextField Focus, Unfocus, Autofocus - YouTube

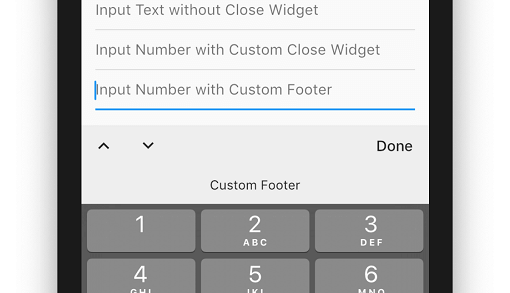
Cannot input with custom keyboard(Rebit A-Keyboard) in Android. · Issue #43702 · flutter/flutter · GitHub