
How to create a react component library using Storybook, TypeScript, SCSS, and Rollup? - DEV Community

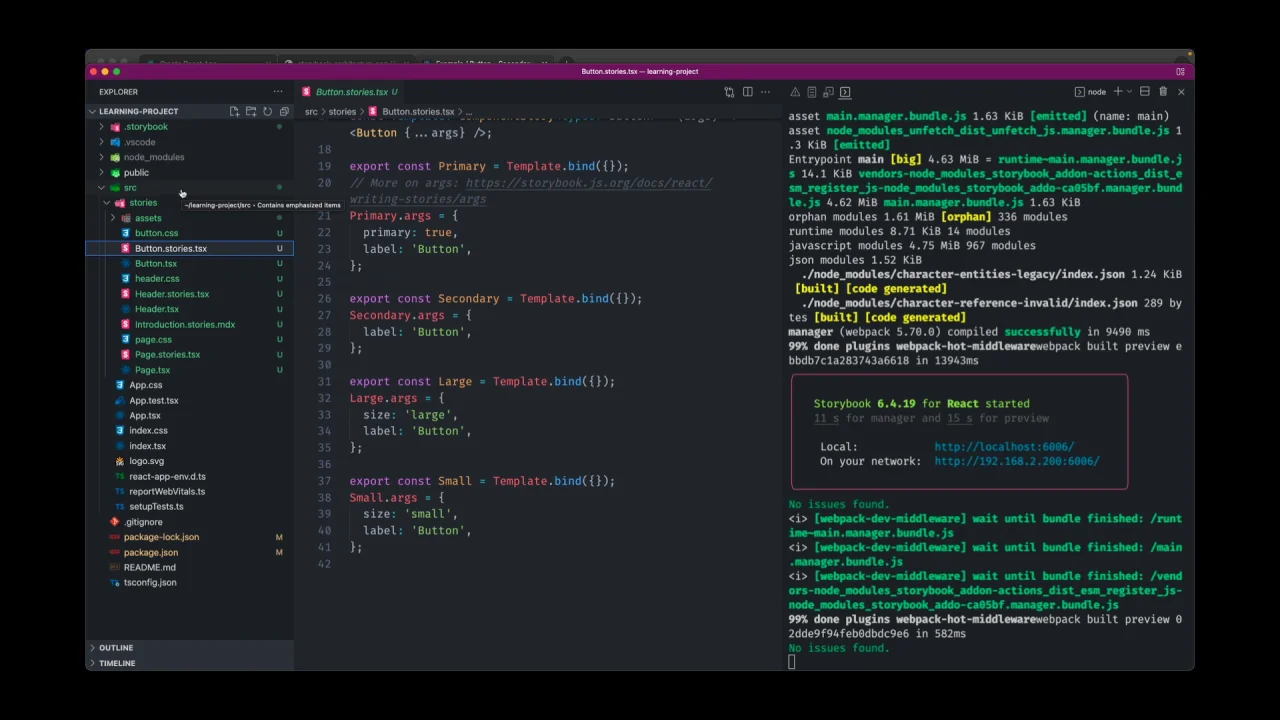
Cory House on Twitter: "I often implement React components via 6 files: 1. Button.tsx - component 2. Button.types.ts - TS types 3. Button.test.ts - Jest + testing-library unit tests 4. Button.stories.tsx -

Storybook default webpack config does not support CRA v2 w/ CSS modules · Issue #4306 · storybookjs/storybook · GitHub