![Vuejs 3 Search Bar Using Computed Properties [Composition API] | by Raja Tamil | Geek Culture | Medium Vuejs 3 Search Bar Using Computed Properties [Composition API] | by Raja Tamil | Geek Culture | Medium](https://miro.medium.com/v2/resize:fit:1016/0*0TkDAELsflrcJ7e0.gif)
Vuejs 3 Search Bar Using Computed Properties [Composition API] | by Raja Tamil | Geek Culture | Medium

typescript - Problems with reactivity and computed properties Vue 3 - Composition API - Stack Overflow

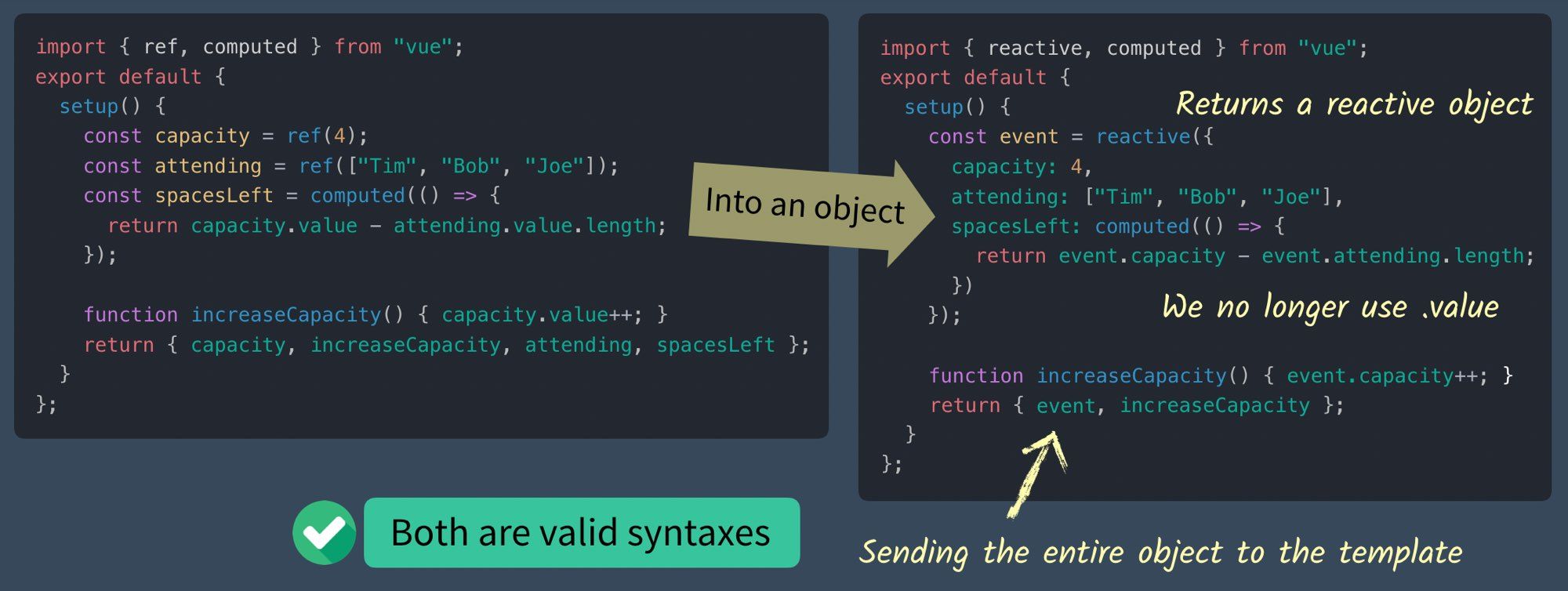
Vue3, Using ref() or reactive(). Vue: ref() vs reactive(). In this post… | by Roberto Butti | The Startup | Medium










![Vuejs 3 Search Bar Using Computed Properties [Composition API] Vuejs 3 Search Bar Using Computed Properties [Composition API]](https://www.softauthor.com/wp-content/uploads/2021/03/Vuejs-3-searchbox-using-Computed-properties-Firestore-data-1024x615.png)