GitHub - TasukuUno/typed-classnames-loader: Webpack loader for classnames auto bind and d.ts auto generation

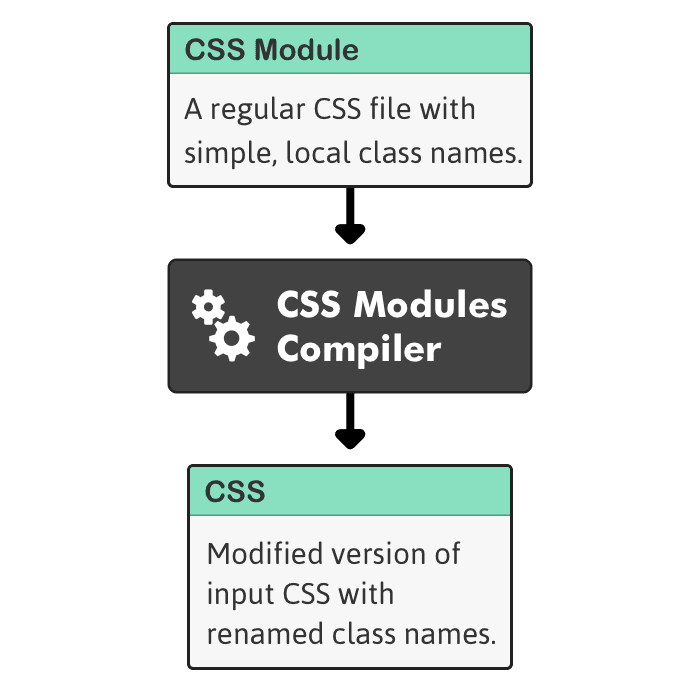
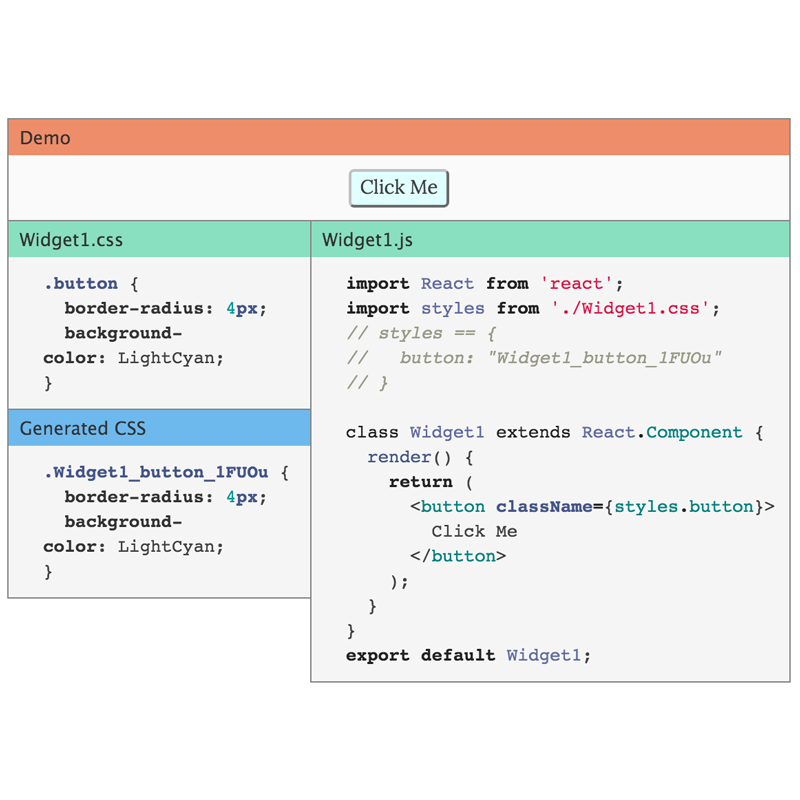
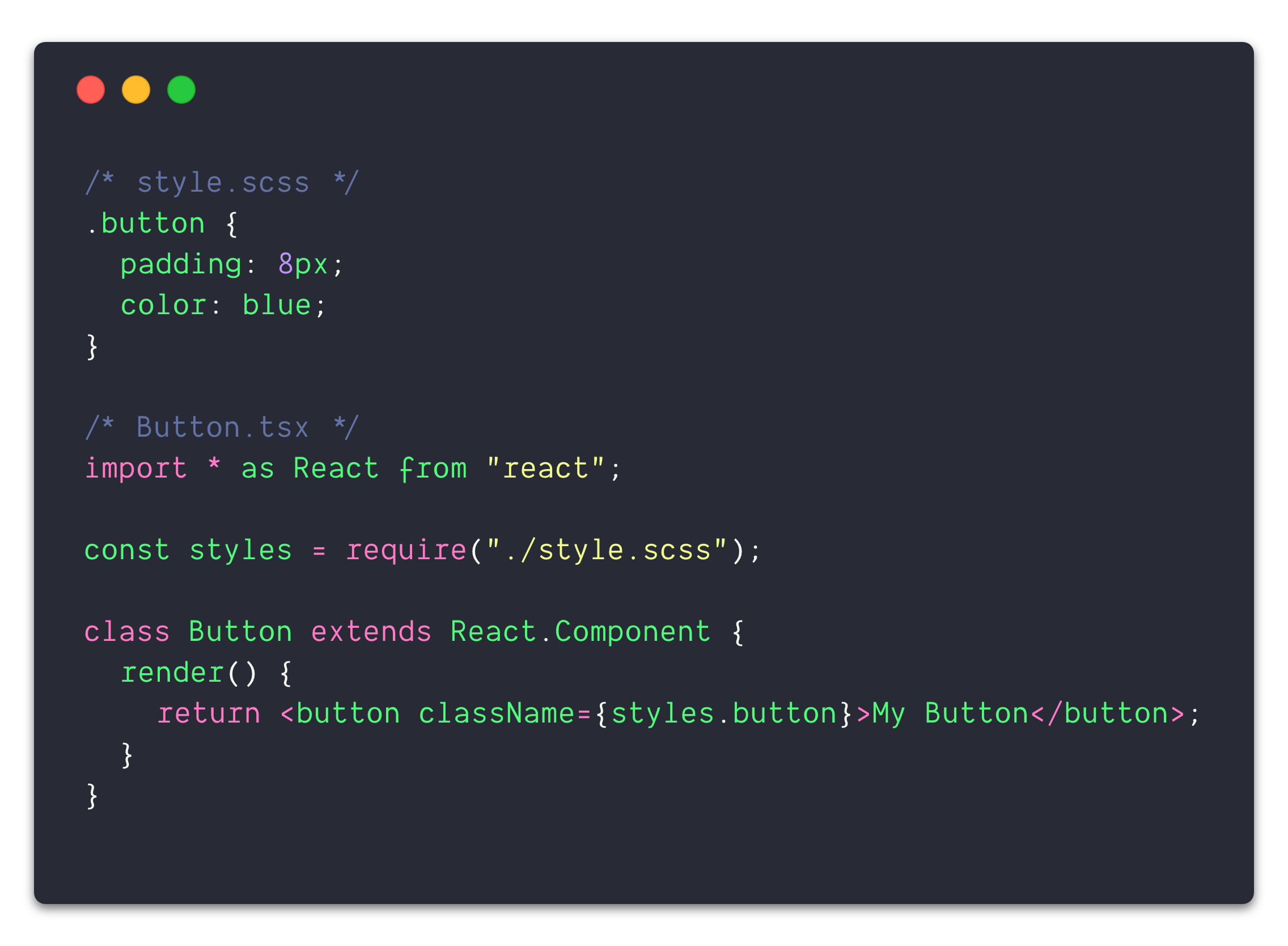
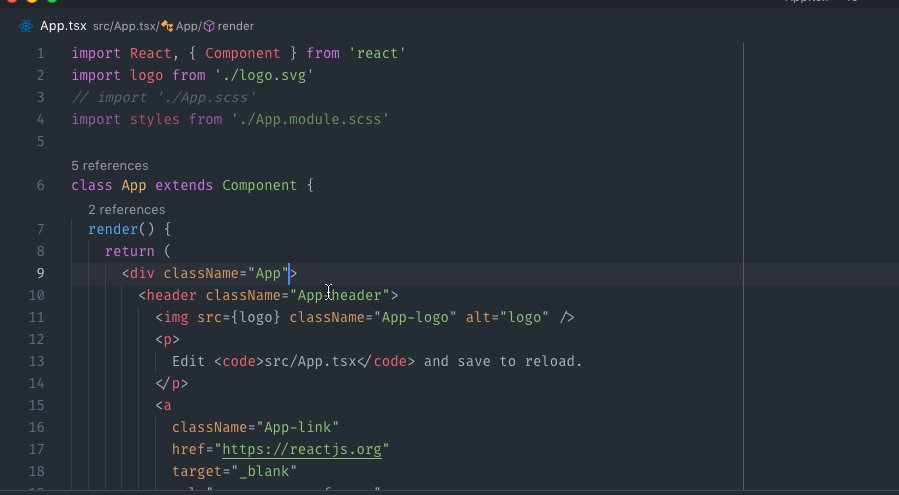
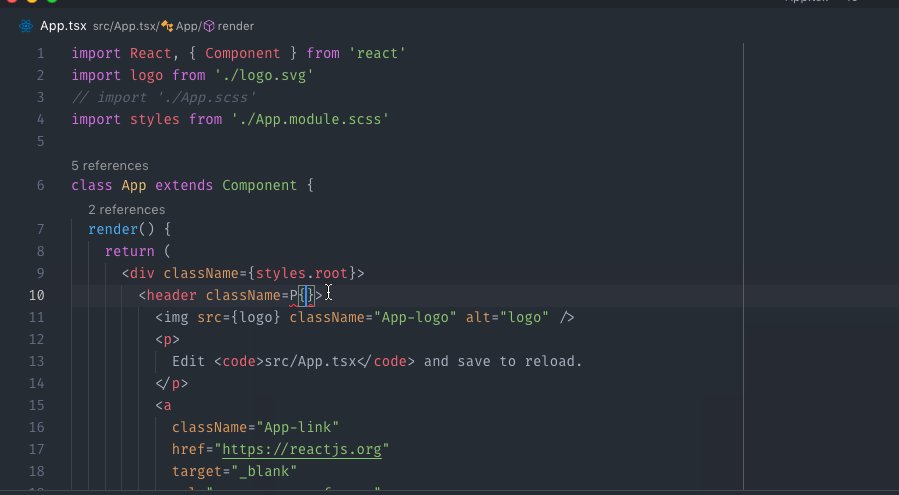
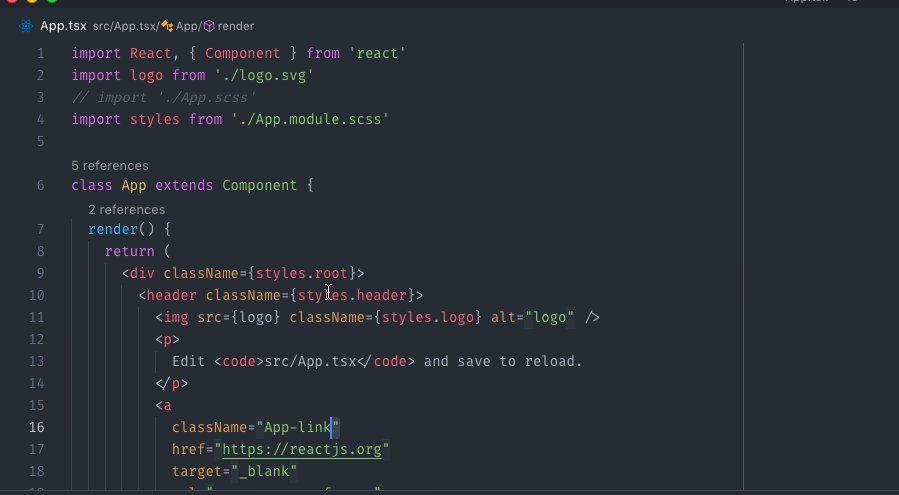
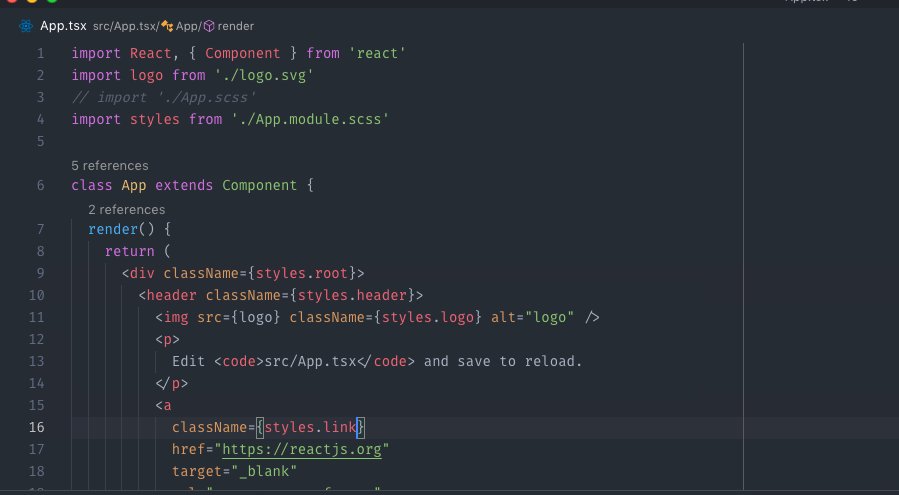
CSS Modules With React. One day I met a problem about BEM… | by Hiro_Ho | DeepQ Research Engineering Blog | Medium

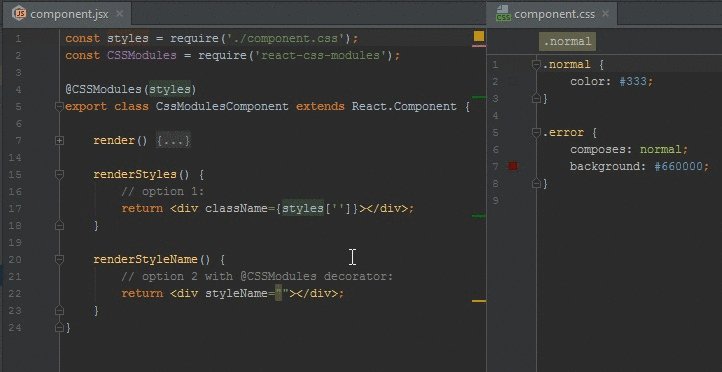
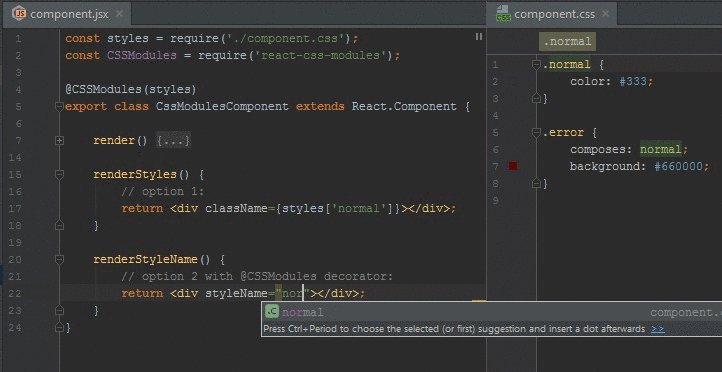
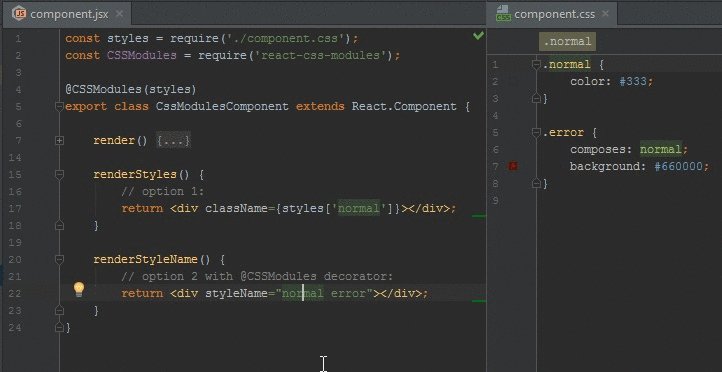
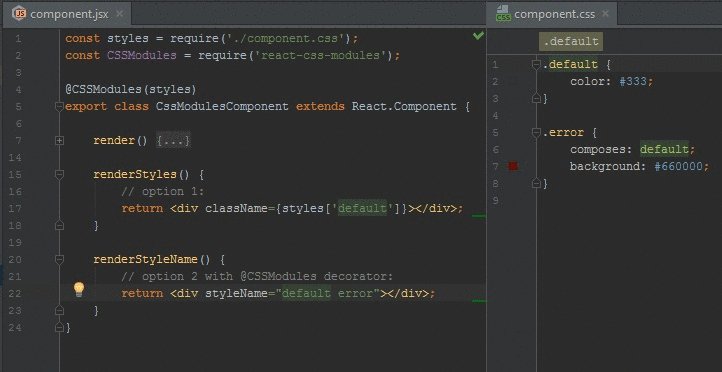
javascript - babel-plugin-react-css-modules does not change class name in style tag - Stack Overflow

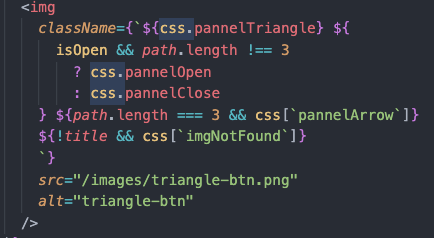
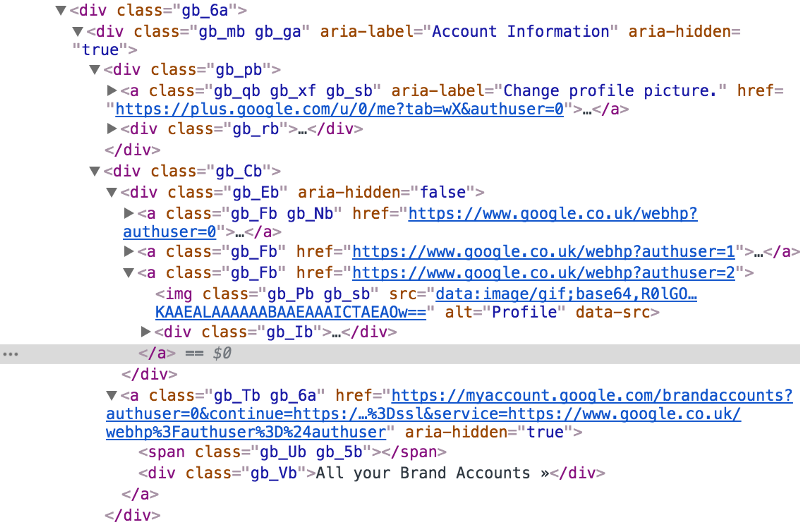
javascript - Class Names in same order produce different result(Chrome, Webpack 3, CSS modules) - Stack Overflow