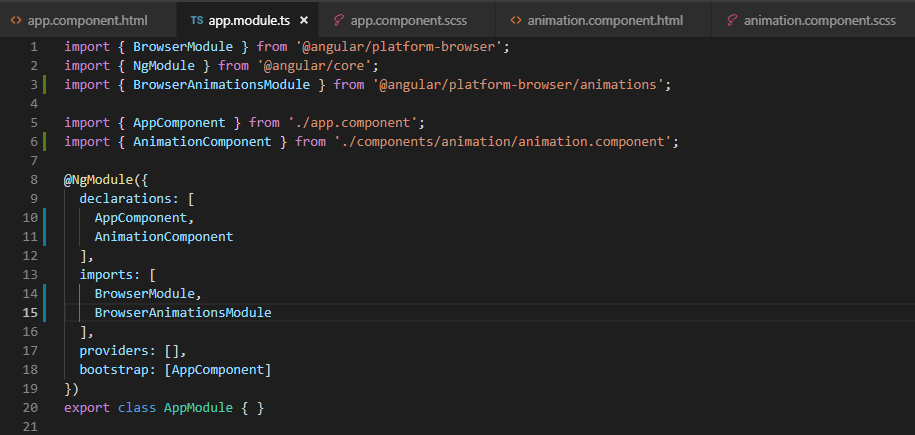
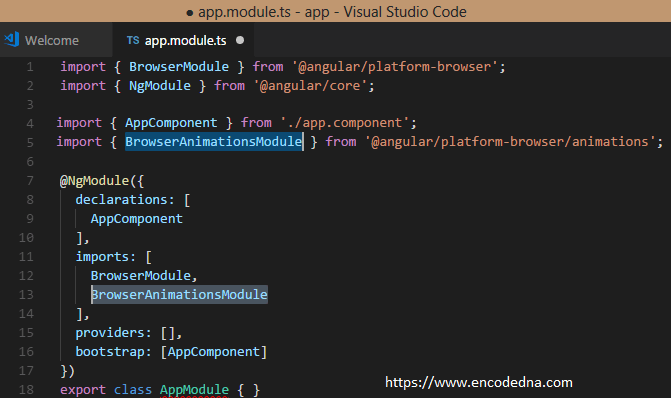
angular - Found the synthetic property @visibilityChanged. Please include either "BrowserAnimationsModule" or "NoopAnimationsModule" in your application - Stack Overflow

angular - Found the synthetic property @routeAnimations. Please include either "BrowserAnimationsModule" or "NoopAnimationsModule" in your application - Stack Overflow