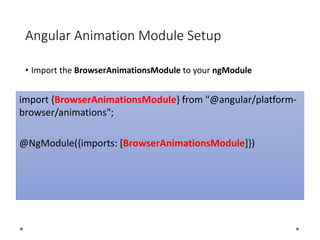
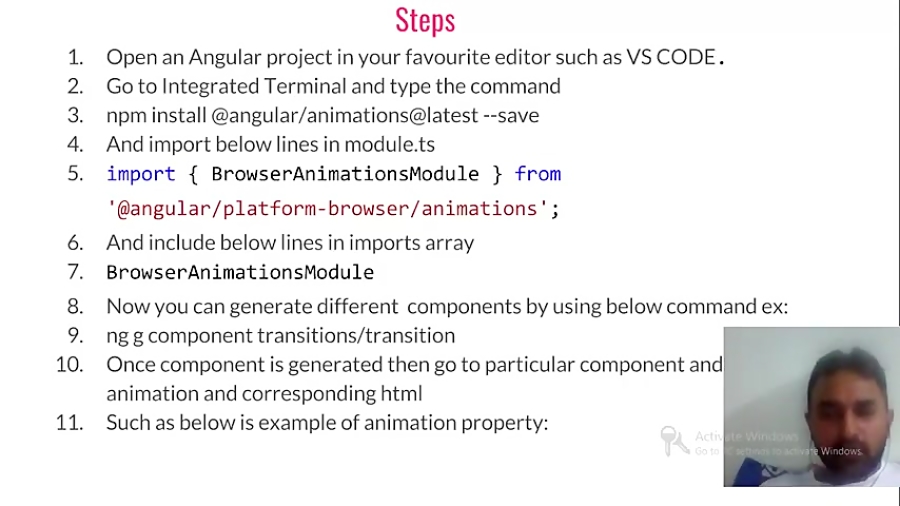
Found the synthetic property @flyInOut. Please include either "BrowserAnimationsModule" or "NoopAnimationsModule" in your application. · Issue #585 · scttcper/ngx-toastr · GitHub

angular - 'Found the synthetic property @panelState. Please include either "BrowserAnimationsModule" or "NoopAnimationsModule" in your application.' - Stack Overflow