GitHub - manse/babel-plugin-react-css-modules-autocomplete: vscode extension for babel-plugin-react-css-modules.
GitHub - manse/babel-plugin-react-css-modules-autocomplete: vscode extension for babel-plugin-react-css-modules.
GitHub - walmartlabs/babel-plugin-react-cssmoduleify: Babel plugin to transform traditional React element classNames to CSS Modules
Instructions to switch from react-css-modules · Issue #108 · gajus/babel- plugin-react-css-modules · GitHub

reactjs - vscode can't regonize css nested syntax after using react-css- module with postcss-nested - Stack Overflow

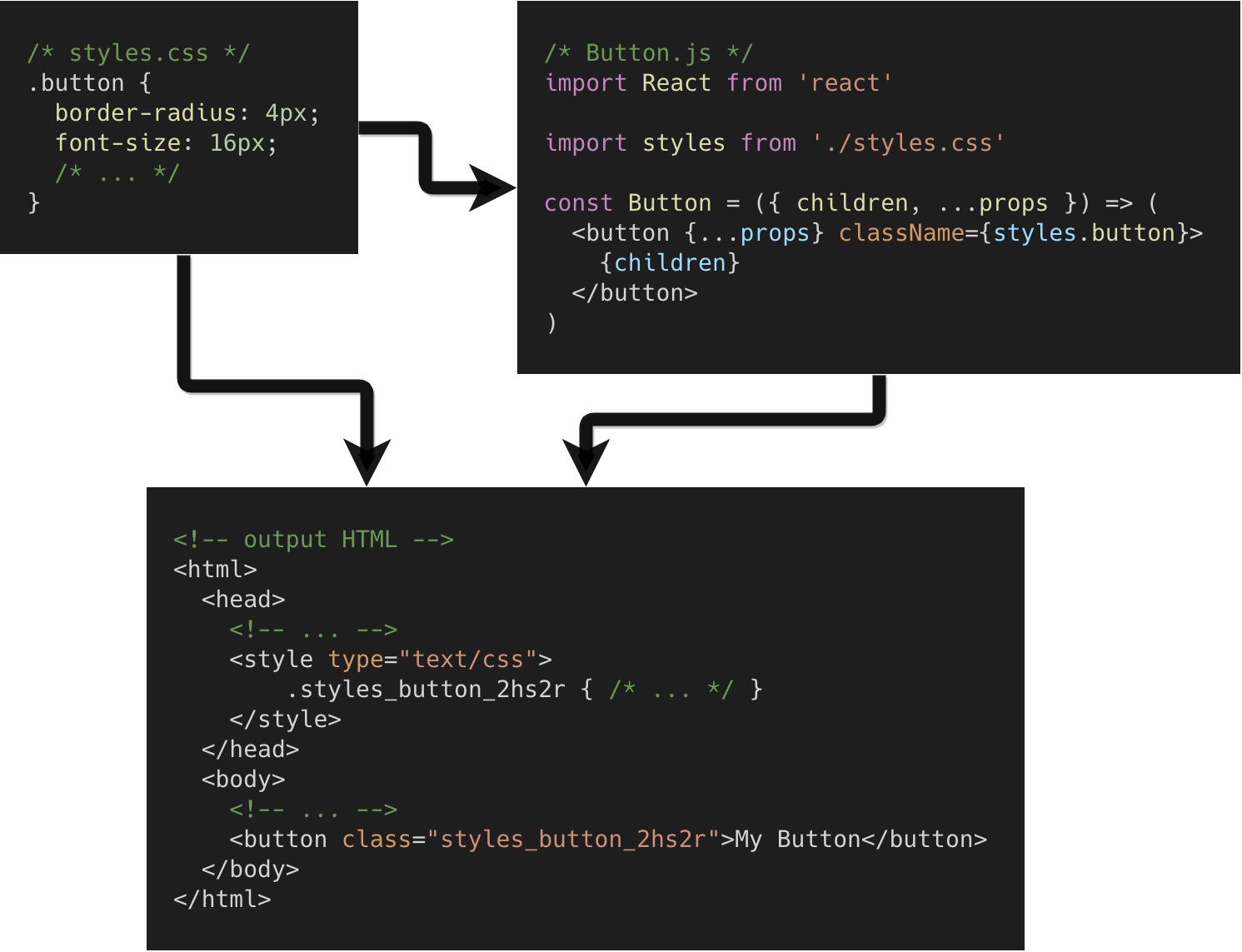
CSS Modules With React. One day I met a problem about BEM… | by Hiro_Ho | DeepQ Research Engineering Blog | Medium