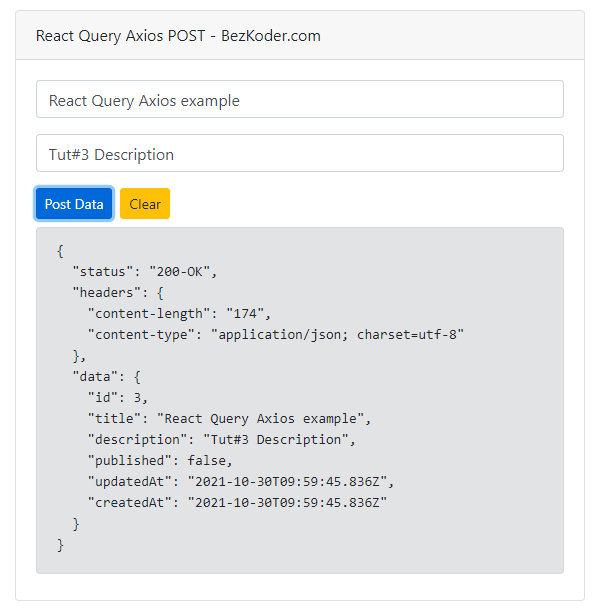
Bug: im using axios to make a post call to get bearer token. this is working fine in postman but getting CORS error while doing from react · Issue #21184 · facebook/react · GitHub

reactjs - axios.post gives CORS issue whereas GET is working fine in React using Laravel API - Stack Overflow
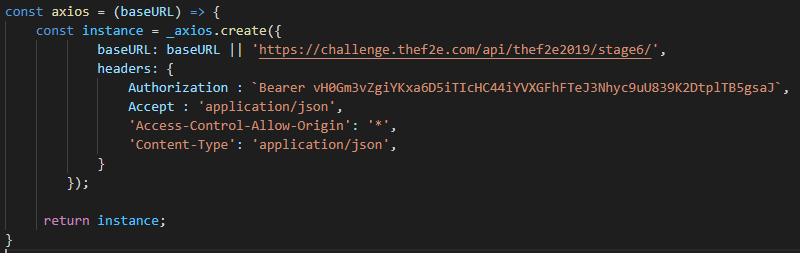
![reactjs - react & axios & PHP [Request header field access-control-allow- origin is not allowed by Access-Control-Allow-Headers in preflight response.] - Stack Overflow reactjs - react & axios & PHP [Request header field access-control-allow- origin is not allowed by Access-Control-Allow-Headers in preflight response.] - Stack Overflow](https://i.stack.imgur.com/V1Dxj.jpg)
reactjs - react & axios & PHP [Request header field access-control-allow- origin is not allowed by Access-Control-Allow-Headers in preflight response.] - Stack Overflow

CORS error No 'Access-Control-Allow-Origin' header is present on the requested resource · Issue #569 · axios/axios · GitHub
CORS error No 'Access-Control-Allow-Origin' header is present on the requested resource · Issue #569 · axios/axios · GitHub

CORS error No 'Access-Control-Allow-Origin' header is present on the requested resource · Issue #569 · axios/axios · GitHub

javascript - 'Access-Control-Allow-Origin' issue when API call made from React (Isomorphic app) - Stack Overflow

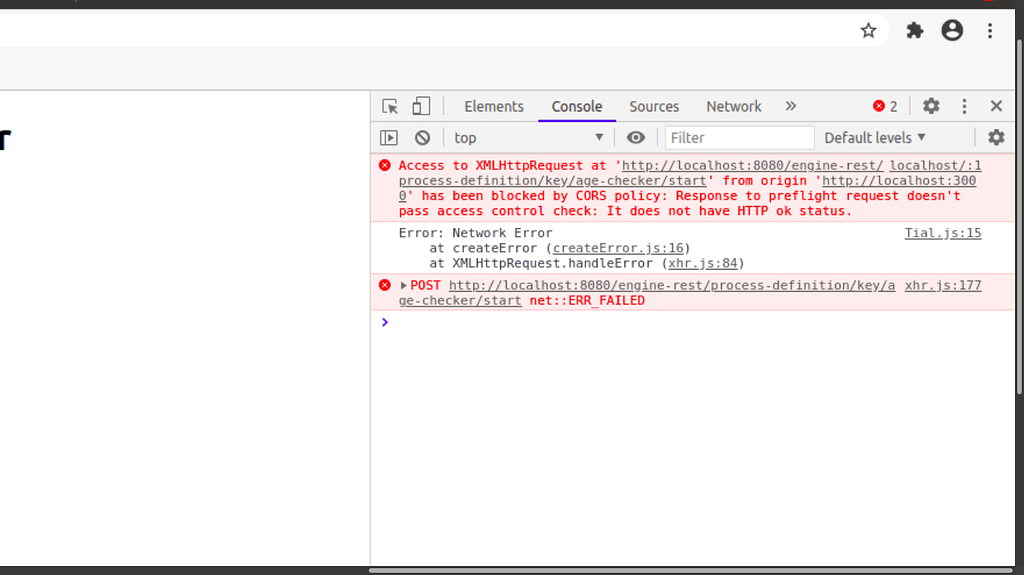
API request from react form to camunda being blocked by CORS - Camunda Platform 7 Process Engine - Camunda Platform Forum











![Fix CORS Error [SOLVED] | React Tutorial - YouTube Fix CORS Error [SOLVED] | React Tutorial - YouTube](https://i.ytimg.com/vi/hxyp_LkKDdk/mqdefault.jpg)