webpack - Angular 11.0.5 production build - Class extends value undefined is not a constructor or null - Stack Overflow
Providing Module Configuration Using forRoot() And Ahead-Of-Time Compiling In Angular 7.2.0 on Vimeo

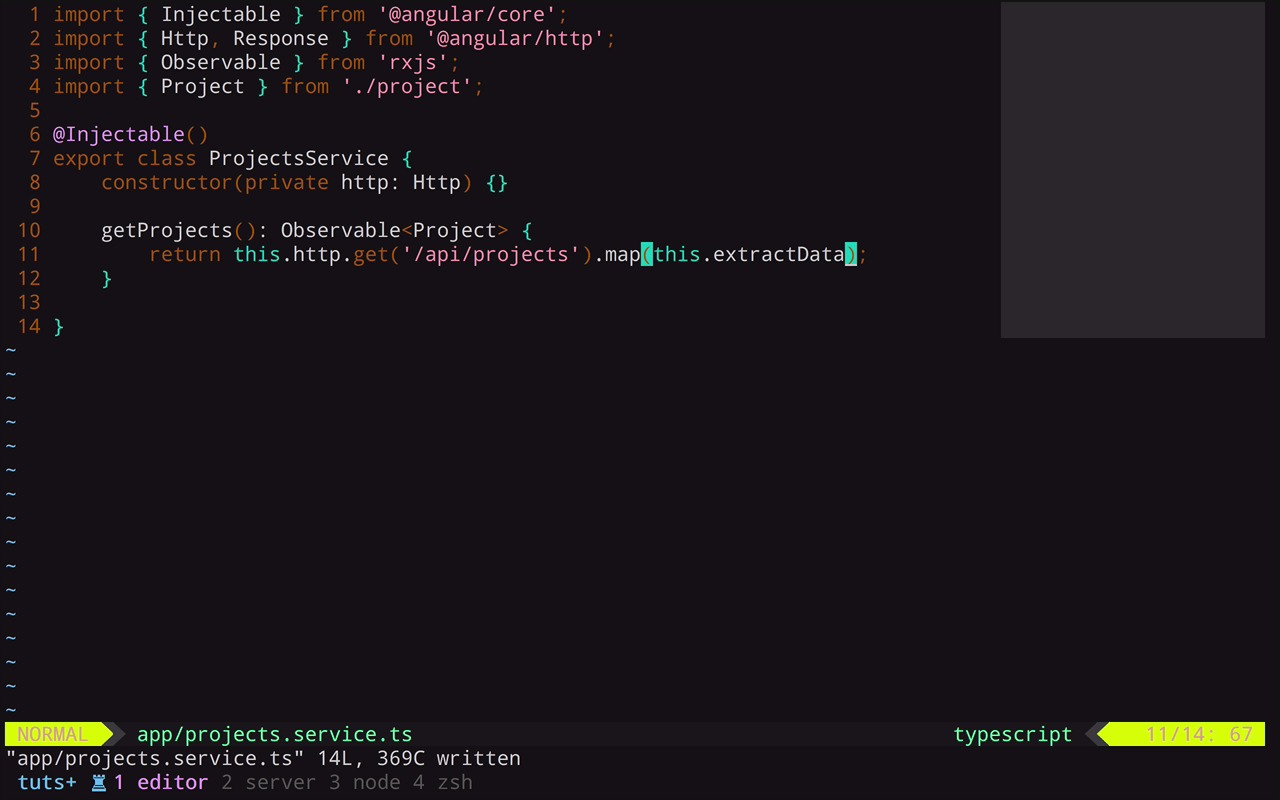
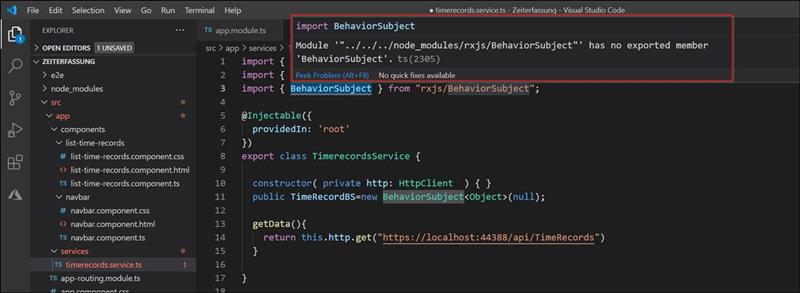
👁🗨 Angular Error: Module node_modules/rxjs/BehaviorSubject has no exported member 'BehaviorSubject'.ts(2305)

typescript - How to call method of class which has a constructor of Router from Angular test case? - Stack Overflow
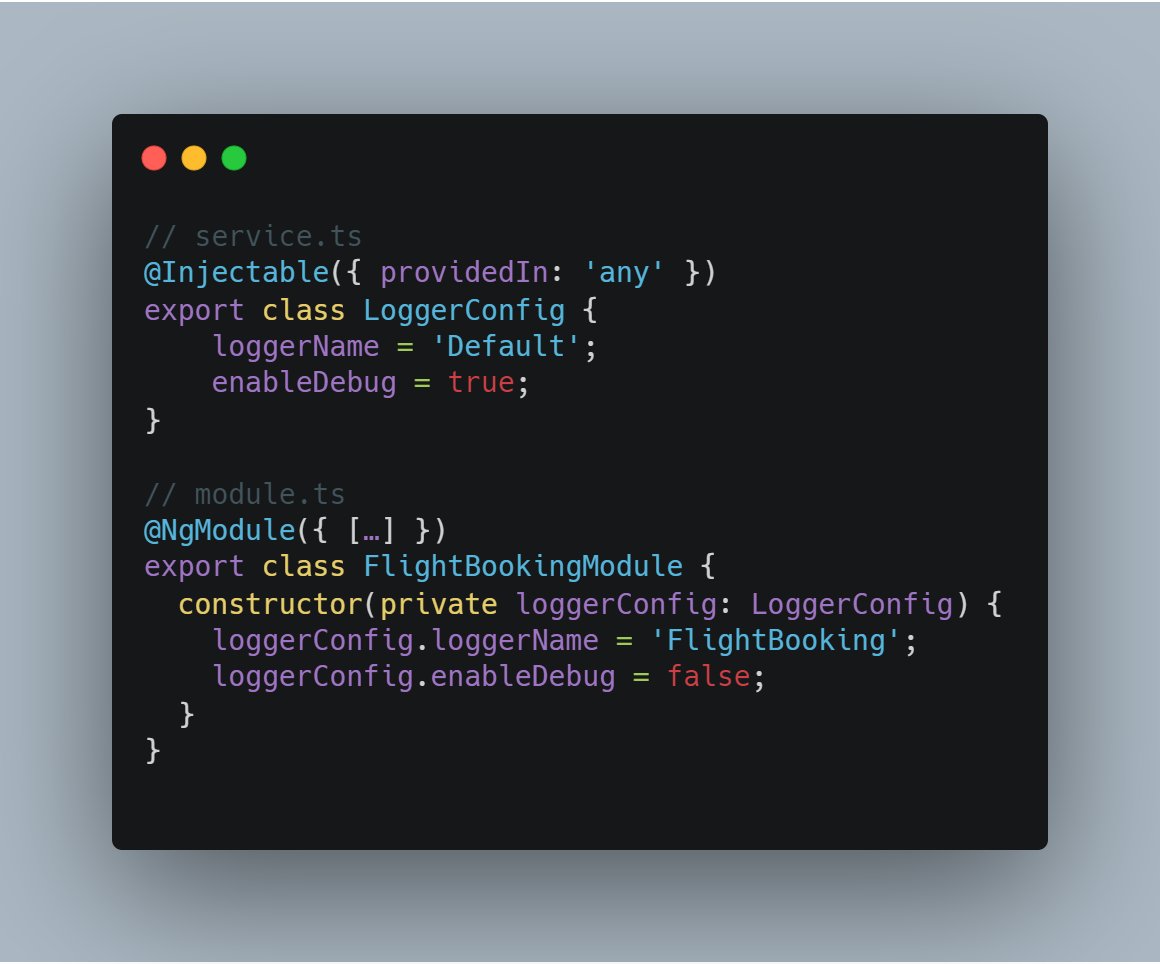
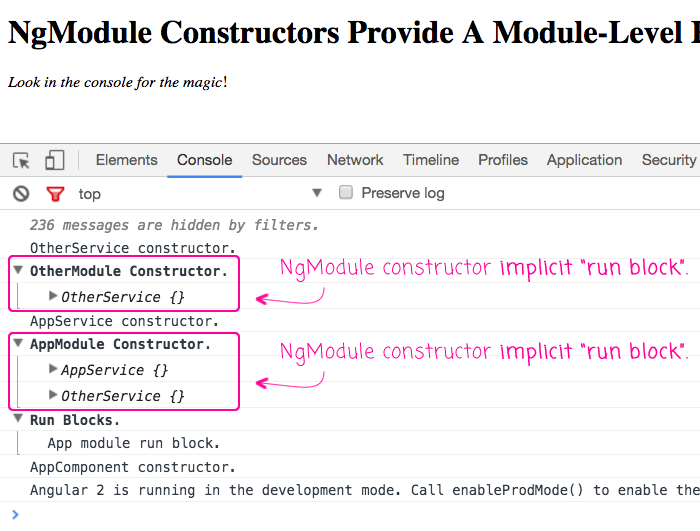
Module constructor does not get called when using TestBed.overrideProvider · Issue #19161 · angular/angular · GitHub